Wix 에디터: 텍스트 및 아이콘 버튼 사용자 지정하기
3 분
페이지 메뉴
- 버튼 텍스트 변경하기
- 버튼 디자인하기
- 버튼 레이아웃 조정하기
원하는 대로 정확하게 표시되도록 텍스트 및 아이콘 버튼을 사용자 지정하세요. 필요에 따라 버튼 텍스트를 업데이트하거나 버튼의 모양을 디자인하고 레이아웃(예: 위치, 간격 등)을 조정할 수 있습니다.
버튼 텍스트 변경하기
방문자가 사이트와 상호 작용할 수 있도록 버튼 텍스트를 입력하세요. "문의하기", "더 보기" 또는 "지금 구매하기" 등과 같은 문구를 사용할 수 있습니다.
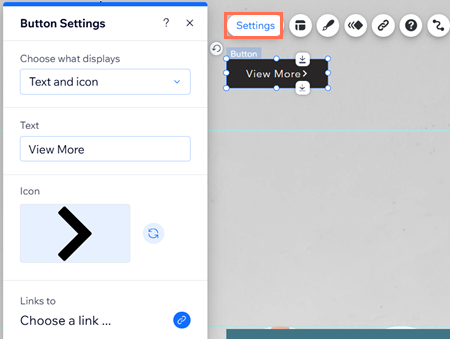
버튼 텍스트를 변경하려면:
- 에디터로 이동합니다.
- 페이지의 버튼을 클릭합니다.
- 설정을 클릭합니다.
- (선택사항) 표시할 항목 선택 드롭다운을 클릭한 후 텍스트 및 아이콘, 아이콘, 텍스트 또는 표시하지 않음 중 옵션을 선택합니다.
- 텍스트 아래 버튼에 표시되는 텍스트를 편집합니다.

레이아웃 패널에서 버튼에 표시할 내용(예: 텍스트, 아이콘 또는 둘 다)을 선택할 수도 있습니다.
버튼 디자인하기
버튼을 디자인하는 것은 버튼을 사이트의 디자인과 요구에 맞도록 사용자 지정할 수 있는 좋은 방법입니다. 각 버튼 상태별로 디자인을 조정합니다.
- 기본: 상호 작용하기 전에 버튼이 표시되는 방법입니다.
- 마우스오버: 버튼에 커서를 마우스오버 시 버튼이 표시되는 방법입니다.
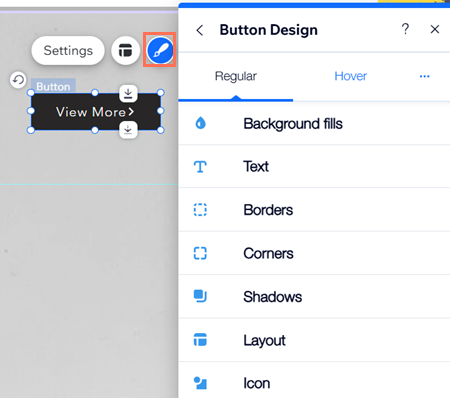
버튼을 디자인하려면:
- 에디터로 이동합니다.
- 페이지의 버튼을 클릭합니다.
- 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 디자인 사용자 지정을 클릭합니다.
- 버튼 상태를 선택합니다.
- 필요에 맞게 디자인을 조정합니다.
- 배경 채우기: 배경 색상을 선택하고 투명도를 조정합니다.
- 텍스트: 텍스트의 테마, 색상, 글꼴, 크기 및 서식을 조정합니다.
- 테두리: 테두리 색상, 투명도, 폭을 조정합니다.
- 모서리: 상자를 사용해 버튼 모서리의 픽셀 크기를 조정합니다.
- 음영: 버튼에 음영을 추가하고 사용자 지정합니다.
- 레이아웃: 버튼의 레이아웃 및 정렬을 편집합니다.
- 아이콘: 텍스트가 있는 아이콘을 표시하고 해당 설정을 조정합니다.

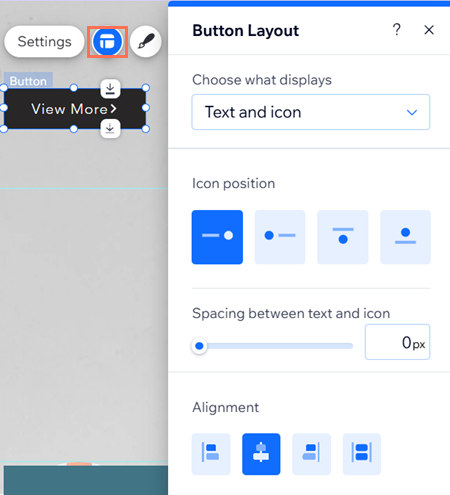
버튼 레이아웃 조정하기
버튼의 텍스트 또는 아이콘 사이의 위치, 정렬, 간격을 변경하세요. 또한, 버튼에 전체 텍스트를 표시할 공간이 충분하지 않은 경우 발생하는 작업을 결정할 수도 있습니다.
버튼 레이아웃을 조정하려면:
- 에디터로 이동합니다.
- 페이지의 버튼을 클릭합니다.
- 레이아웃
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 다음 설정을 조정합니다.
- 표시할 항목 선택: 텍스트 및 아이콘, 텍스트, 아이콘 또는 표시하지 않음 중에서 버튼에 표시할 항목을 선택합니다.
- 아이콘 위치: 텍스트와 아이콘을 모두 표시하도록 선택한 경우, 나란히 또는 아래에 배치하는 방법을 결정합니다.
- 텍스트 및 아이콘 간격: 텍스트와 아이콘을 모두 표시하도록 선택한 경우, 슬라이더를 끌어 사이의 간격(px)을 설정합니다.
- 정렬: 텍스트와 아이콘을 버튼의 왼쪽, 중앙 또는 오른쪽에 정렬합니다. 맞춤
 을 클릭해 버튼의 양쪽 여백에 정렬할 수도 있습니다.
을 클릭해 버튼의 양쪽 여백에 정렬할 수도 있습니다.
설정 패널에서 버튼에 표시할 내용(예: 텍스트, 아이콘 또는 둘 다)을 선택할 수도 있습니다.