Wix 에디터: 아이콘 버튼 추가 및 설정하기
5 분
페이지 메뉴
- 1단계 | 아이콘 버튼 추가하기
- 2단계 | 아이콘 버튼의 텍스트 및 아이콘 설정하기
- 3단계 | 아이콘 버튼에 링크 추가하기
- 4단계 | 아이콘 버튼 사용자 지정하기
아이콘 버튼은 방문자가 사이트를 탐색하는 데 도움이 되는 재미있고 시각적인 방법입니다. 아이콘 버튼의 역할을 안내하기 위해 마우스오버 시 표시되는 정보성의 툴팁을 추가할 수 있습니다.
아이콘 버튼에 링크를 설정하고 기본 및 마우스오버 상태별로 표시될 아이콘을 사용자 지정하세요.
버튼 상태에 대해 다음 도움말을 참고하세요.
1단계 | 아이콘 버튼 추가하기
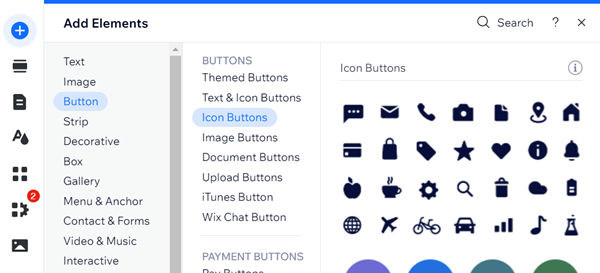
시작하려면 요소 추가 패널에서 아이콘 버튼을 선택해 페이지로 끌어다 놓으세요. 액션 및 원하는 디자인에 따라 다양한 디자인의 아이콘을 선택할 수 있습니다.
사이트에 아이콘 버튼을 추가하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 버튼을 클릭합니다.
- 아이콘 버튼을 클릭합니다.
- 버튼을 클릭하거나 드래그해 페이지에 추가합니다.

2단계 | 아이콘 버튼의 텍스트 및 아이콘 설정하기
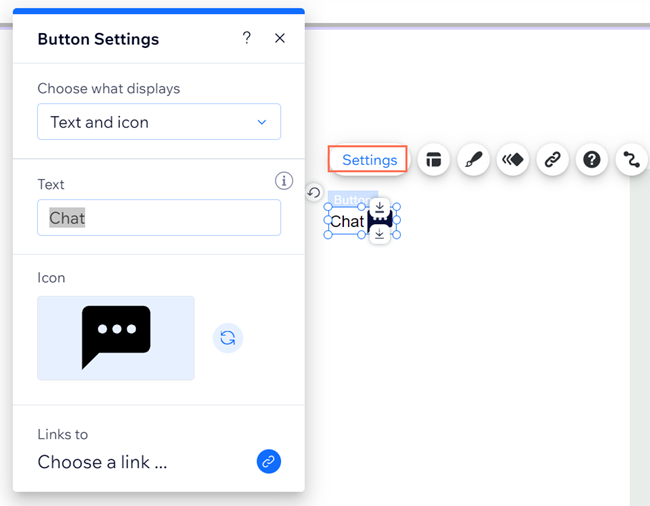
버튼에 표시할 내용을 설정하세요. 아이콘, 텍스트 또는 둘 다 표시할 수 있습니다.
버튼에 표시되는 텍스트 및 아이콘은 명확한 콜 투 액션(CTA)을 포함해 방문자가 버튼 클릭시 어디로 연결되는지 알 수 있어야 합니다.
버튼의 텍스트 및 아이콘을 설정하려면:
- 아이콘 버튼을 클릭합니다.
- 설정을 클릭합니다.
- 표시할 항목 선택을 클릭한 후 드롭다운 메뉴에서 옵션을 선택합니다.
- 텍스트 및 아이콘 버튼: 버튼에 텍스트와 아이콘을 모두 표시합니다. 다음 옵션을 설정하세요.
- 버튼 텍스트: 버튼에 표시할 텍스트를 입력합니다.
- 아이콘 선택: 변경
아이콘을 클릭해 버튼에 대한 새 아이콘을 선택합니다. Wix에서 제공하는 무료 미디어 중에서 선택하거나 직접 업로드할 수 있습니다.
- 아이콘: 버튼에 아이콘만 표시합니다. 다음 옵션을 설정하세요.
- 아이콘 선택: 변경
아이콘을 클릭해 버튼에 대한 새 아이콘을 선택합니다. Wix에서 제공하는 무료 미디어 중에서 선택하거나 직접 업로드할 수 있습니다.
- 대체 텍스트 내용: 아이콘에 대한 대체 텍스트 설명을 입력합니다.
- 아이콘 선택: 변경
- 텍스트: 버튼에 텍스트만 표시합니다. 버튼 텍스트 아래 버튼에 표시하고자 하는 텍스트를 입력합니다.
- 표시하지 않음: 텍스트나 아이콘을 표시하지 않는 투명 버튼을 만듭니다. 대체 텍스트 내용 아래 버튼에 대한 대체 텍스트 설명을 입력합니다.
- 텍스트 및 아이콘 버튼: 버튼에 텍스트와 아이콘을 모두 표시합니다. 다음 옵션을 설정하세요.

3단계 | 아이콘 버튼에 링크 추가하기
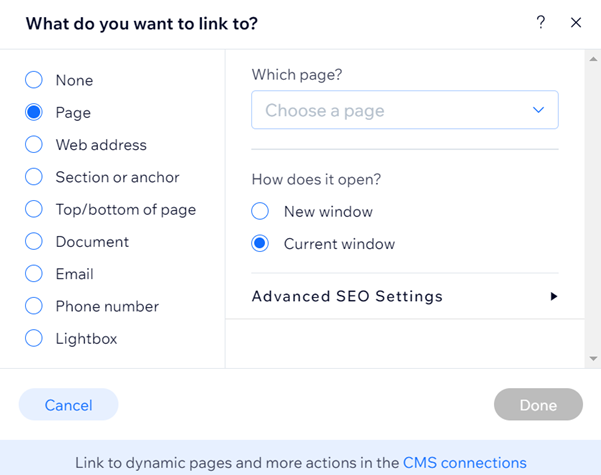
사이트 방문자가 해당 위치로 바로 이동할 수 있도록 아이콘 버튼에 링크를 추가합니다. 현재 사이트 페이지, 외부 웹 주소, 문서 또는 이메일 등 다양한 위치로 링크를 걸 수 있습니다.
버튼에 링크를 추가하려면:
- 아이콘 버튼을 클릭합니다.
- 링크
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 왼쪽에서 링크 유형을 선택합니다.
- 선택한 링크 유형에 따라 관련 정보를 추가합니다.
- 완료를 클릭합니다.

도움말:
추가할 수 있는 링크 유형에 대한 자세한 도움말을 확인하세요.
4단계 | 아이콘 버튼 사용자 지정하기
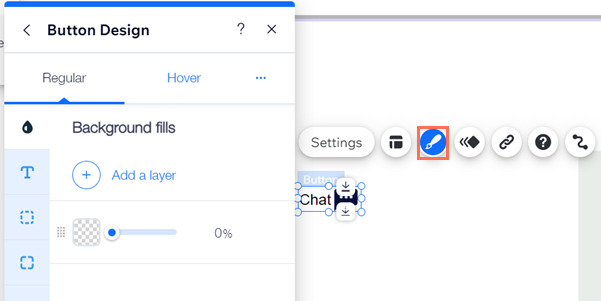
아이콘 버튼에 링크를 추가한 후에 필요에 따라 사용자 지정하세요.배경 채우기, 텍스트 디자인 등을 선택할 수 있습니다.
아이콘 버튼을 사용자 지정하려면:
- 아이콘 버튼을 클릭합니다.
- 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 다른 프리셋 디자인을 선택하거나 디자인 사용자 지정을 클릭해 기존 디자인을 조정합니다.
- 디자인 사용자 지정의 드롭 다운 메뉴에서 버튼 상태를 선택합니다.
- 기본: 방문자가 상호 작용하기 전 사이트에서 버튼이 표시되는 방법입니다.
- 마우스오버: 사용자가 마우스오버 시 버튼이 표시되는 방법입니다.
- 다음 탭에서 디자인을 사용자 지정합니다.
- 배경 채우기
: 버튼 배경 색상을 사용자 지정합니다.
- 텍스트
: 버튼 텍스트 디자인을 조정합니다.
- 테두리
: 테두리 두께 및 디자인을 편집합니다.
- 모서리
: 버튼 모서리 반경을 조정합니다.
- 음영
: 버튼 음영 효과를 추가 및 사용자 지정합니다.
- 레이아웃
: 버튼에 표시할 요소를 선택하고 정렬을 조정합니다.
- 아이콘
: 버튼의 아이콘 모양을 편집합니다.
- 배경 채우기