Wix Bookings: 예약 캘린더 페이지 사용자 지정하기
9 분
페이지 메뉴
- 예약 캘린더 페이지 레이아웃 선택하기
- 예약 캘린더 페이지에 표시할 요소 선택하기
- 예약 캘린더 페이지 디자인하기
- 예약 캘린더 페이지 텍스트 편집하기
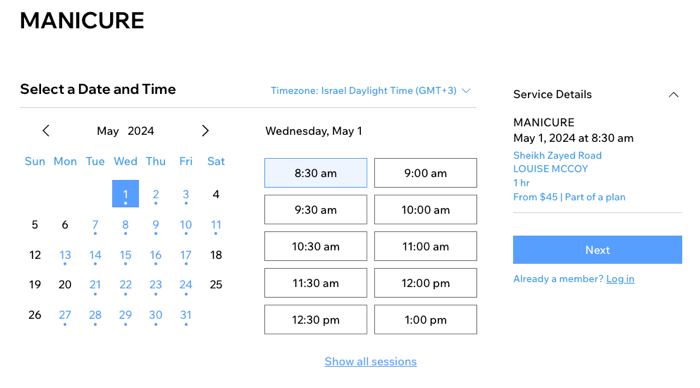
고객이 클래스 또는 일대일 세션 예약 시에는 캘린더 페이지에서 날짜 및 시간을 선택합니다. 브랜드와 어울리게 캘린더 페이지의 텍스트, 레이아웃을 사용자 지정하고 어떤 사항을 표시할지 선택하세요.

참고:
예약 캘린더 페이지는 클래스 및 일대일 서비스에 대해서만 표시되며 코스에는 표시되지 않습니다.
예약 캘린더 페이지 레이아웃 선택하기
캘린더의 레이아웃은 가독성이 높은 것으로 선택해 고객이 필요한 정보를 쉽게 찾을 수 있도록 하세요. 일간과 주간 중에서 캘린더의 레이아웃을 선택하고 각 요소의 정렬과 여백을 조정할 수 있습니다. 선택한 레이아웃은 모든 서비스에 적용됩니다.
중요!
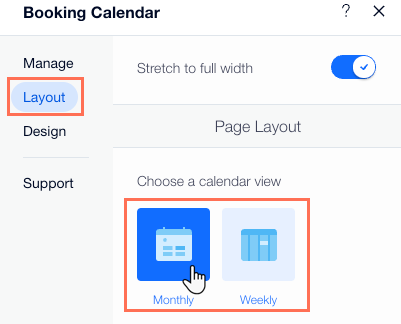
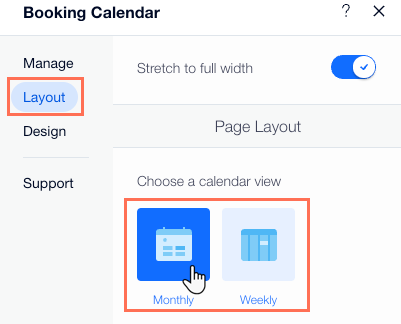
에디터 상단에서 모바일로 변경 아이콘을 클릭해 모바일 레이아웃을 조정할 수도 있습니다. 월간 또는 주간의 두 가지 레이아웃 스타일 중에서 선택할 수 있습니다.


Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 온라인 예약 페이지로 이동합니다:
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 예약 페이지를 클릭합니다.
- 예약 캘린더 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 예약 캘린더 요소를 클릭합니다.

- 페이지에서 예약 캘린더 요소를 클릭합니다.
- 설정을 클릭합니다.
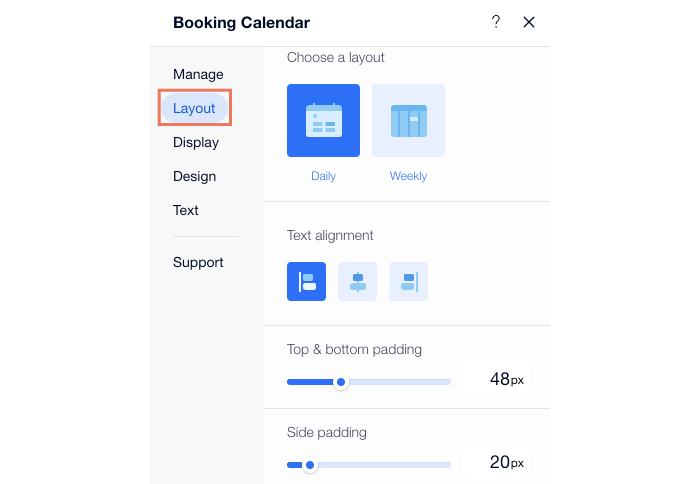
- 레이아웃 탭을 클릭합니다.
- 다음 옵션을 사용자 지정합니다.
- 레이아웃 선택: 예약 캘린더의 화면을 일간과 주간 중에서 선택합니다.
- 텍스트 정렬: 텍스트 블록의 위치를 왼쪽, 중앙, 오른쪽 중에서 설정합니다.
- 상단 및 하단 여백: 슬라이더를 사용해 예약 캘린더의 상하단 여백을 조정합니다.
- 측면 여백: 슬라이더를 사용해 예약 페이지의 좌측 및 우측 여백을 조정합니다.
- 머리글 및 본문 간격: 슬라이더를 사용해 머리글과 본문 사이의 간격을 조정합니다.

예약 캘린더 페이지에 표시할 요소 선택하기
예약 캘린더 페이지에는 서비스 소개, 날짜 및 시간과 같은 서비스 관련 정보를 표시하는 여러 요소가 존재합니다. 필요에 따라 특정 요소의 표시 및 비공개 여부를 선택할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 온라인 예약 페이지로 이동합니다:
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 예약 페이지를 클릭합니다.
- 예약 캘린더 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 예약 캘린더 요소를 클릭합니다.

- 에디터에서 예약 캘린더를 클릭합니다.
- 설정을 클릭합니다.
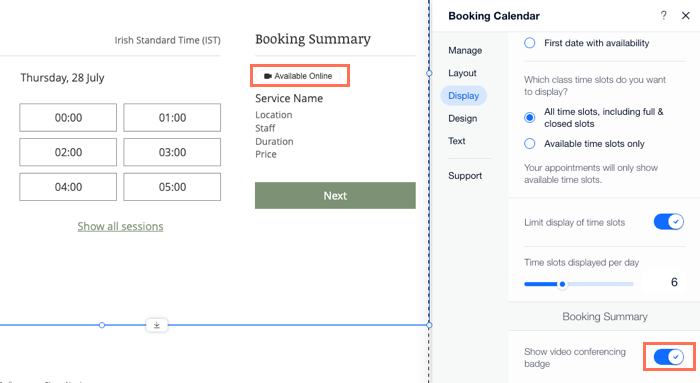
- 표시 옵션 탭을 클릭합니다.
- 표시할 요소를 선택합니다.
- 머리글
- 관련 체크 상자를 선택해 서비스 제목 아래 머리글 부제 또는 필터 표시 여부를 선택합니다.
- 서비스 제목 아래 표시할 텍스트를 선택합니다.
- 사용자 지정 텍스트: 텍스트 탭의 머리글 및 필터 섹션에서 설정됩니다.
- 서비스 부제: 이 옵션에 대한 텍스트를 설정하려면, 서비스 관리로 이동해 서비스를 클릭합니다.
- 날짜 및 시간:
- 현재 날짜 또는 가장 빠른 예약 가능일 표시 옵션 중 원하는 체크 상자를 선택합니다.
- 모든 시간대(예약 마감 및 종료된 시간대 포함) 또는 예약 가능한 시간대 표시 옵션 중 원하는 체크 상자를 선택합니다.
- (선택사항) 예약 시간대 표시 제한 버튼을 활성화해 시간대 표시 수를 제한합니다. 슬라이더를 사용해 하루에 표시할 시간대의 수를 설정합니다.
- 예약 정보: 화상 회의 배지 표시하기 버튼을 클릭해 원격 서비스를 활성화합니다.
- 머리글

예약 캘린더 페이지 디자인하기
예약 캘린더의 디자인을 사이트의 전반적인 디자인과 어울리게 만들 수 있습니다.예약 캘린더 페이지는 동적이며, 따라서 디자인은 모든 서비스에 적용됩니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 온라인 예약 페이지로 이동합니다:
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 예약 페이지를 클릭합니다.
- 예약 캘린더 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 예약 캘린더 요소를 클릭합니다.

- 예약 캘린더 요소를 클릭합니다.
- 설정을 클릭합니다.
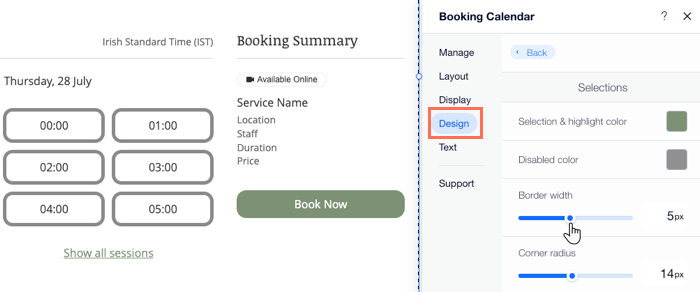
- 디자인 탭을 클릭합니다.
- 사용자 지정하고자 하는 디자인을 선택합니다.
- 스타일: 위젯의 배경 색상과 머리글, 테두리 및 구분선의 색상을 변경합니다.
- 텍스트: 페이지 내 여러 텍스트 요소의 글꼴과 색상을 선택합니다.
- 선택사항: 고객이 페이지 내에서 클릭할 수 있는 버튼 및 기타 요소를 디자인합니다. (예: 캘린더의 날짜)

예약 캘린더 페이지 텍스트 편집하기
캘린더 내의 모든 텍스트 요소를 비즈니스와 고객에게 알맞도록 편집할 수 있습니다. 직원과 고객 모두가 알아볼 수 있도록 쉬운 용어를 사용하세요.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 온라인 예약 페이지로 이동합니다:
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 예약 페이지를 클릭합니다.
- 예약 캘린더 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 예약 캘린더 요소를 클릭합니다.

- 예약 캘린더 요소를 클릭합니다.
- 설정을 클릭합니다.
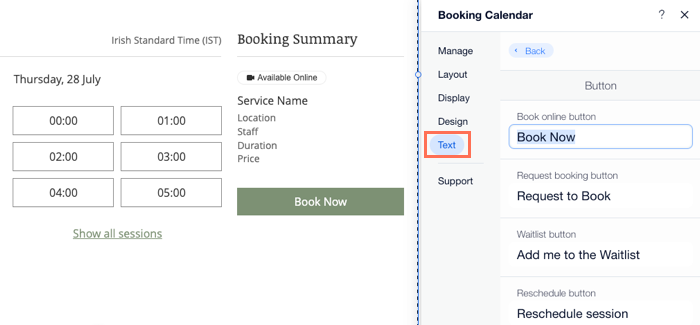
- 텍스트 탭을 클릭합니다.
- 사용자 지정하고자 하는 텍스트 요소를 선택합니다.
- 머리글 및 필터: 위치, 담당자, 소요 시간과 같은 요소의 텍스트를 변경합니다.
- 날짜 및 시간: 고객에게 표시되는 대기자 목록 설명 텍스트를 사용자 지정합니다.
대기자 목록에 대한 자세한 설명을 확인하세요.
- 예약 정보: 고객이 체크아웃을 진행하기 전 표시되는 텍스트를 편집합니다.
- 예약 버튼: 온라인 예약, 예약 요청, 대기자 목록, 일정 변경 등 다양한 버튼을 편집할 수 있습니다.

도움말:
- 지역 설정에서 선택한 비즈니스 위치에 따라 해당 주의 첫 번째 요일이 결정됩니다. 지역 설정은 언제든지 변경할 수 있습니다.
- 캘린더에 취소 정책을 추가할 수 있습니다.


