Wix 에디터: 전체 화면 팝업 메뉴 추가하기
4 분
페이지 메뉴
- 1 단계 | 사이트에 팝업 추가하기
- 2 단계 | 팝업 메뉴 설정하기
- 3 단계 | 메뉴 열기 버튼 추가하기
- 4 단계 | 모바일 사이트에서 버튼 비공개하기
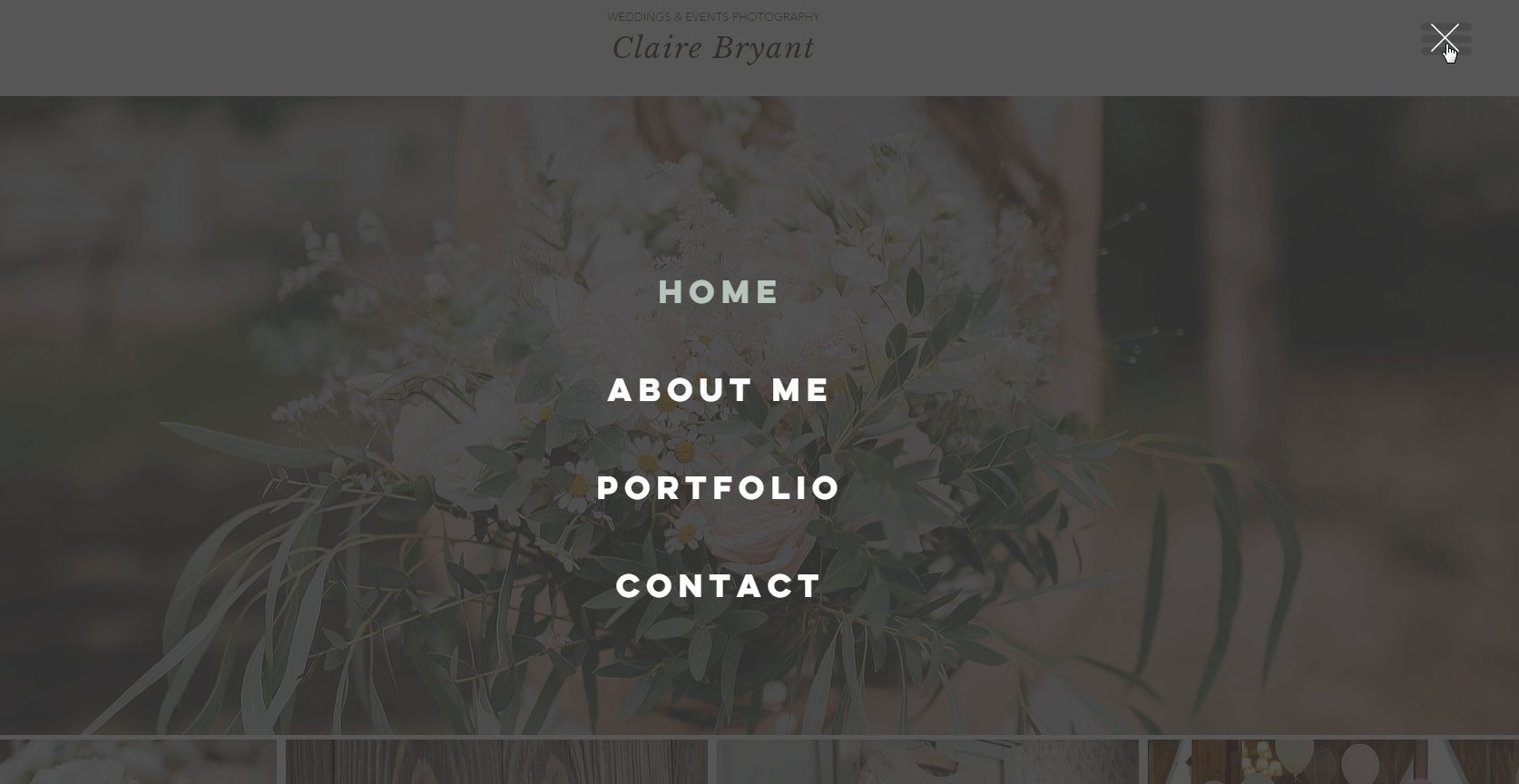
팝업 요소를 사용해 멋진 전체 화면 팝업 메뉴를 생성하세요. 방문자가 '메뉴' 버튼을 클릭하면, 사이트 콘텐츠 상단에서 팝업이 열립니다.

1 단계 | 사이트에 팝업 추가하기
먼저 요소 추가 패널에서 팝업을 사이트에 추가하세요. 팝업은 추후 다시 디자인할 수 있습니다.
팝업을 추가하려면:
- 에디터로 이동합니다.
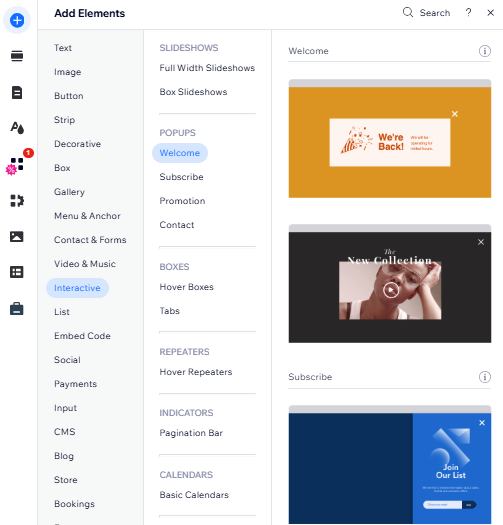
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 인터랙티브를 클릭합니다.
- 팝업을 선택해 사이트에 추가합니다.

2 단계 | 팝업 메뉴 설정하기
팝업을 추가한 후에는 방문자가 사이트에 액세스할 때마다 자동으로 표시되지 않도록 설정하세요. 그 다음, 원하는 대로 팝업을 디자인하고 세로 메뉴를 추가합니다.
팝업을 설정하려면:
- 에디터에서 팝업을 클릭합니다.
- 설정
 아이콘을 클릭합니다.
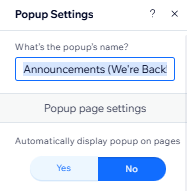
아이콘을 클릭합니다. - 팝업 이름을 "메뉴"와 같이 알아볼 수 있는 이름으로 변경합니다.
- 페이지에 자동으로 팝업 표시 아래에서 OFF를 선택합니다.


3 단계 | 메뉴 열기 버튼 추가하기
이제 팝업 및 메뉴가 준비되었으므로 방문자가 메뉴에 액세스하기 위해 클릭하는 버튼을 추가하세요. 그 다음, 버튼을 팝업에 링크합니다.
버튼을 추가하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
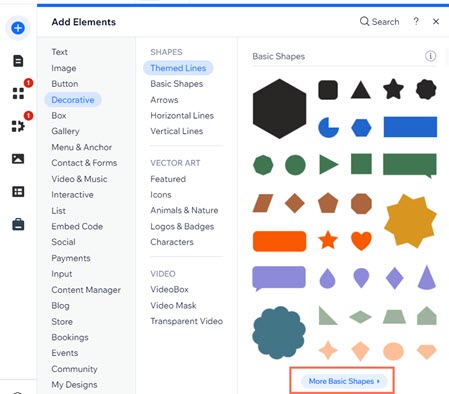
를 클릭합니다. - 장식을 선택합니다.
- 기본 모양을 선택합니다.
- 기본 모양에서 더보기를 클릭합니다.

- 검색창에 "메뉴"를 입력란 후 Enter 키를 누릅니다.
- 메뉴 버튼 디자인을 선택한 후 페이지에 추가를 클릭합니다.
- 에디터에서 메뉴 버튼을 클릭합니다.
- (선택 사항) 디자인
 아이콘을 클릭해 메뉴 버튼을 디자인합니다.
아이콘을 클릭해 메뉴 버튼을 디자인합니다. - 링크
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 왼쪽에서 팝업을 선택합니다.
- 드롭다운 메뉴에서 팝업을 선택합니다.
- 완료를 클릭합니다.
도움말:
- 사이트에서 눈에 잘 띄는 위치에 메뉴 버튼을 배치합니다. 머리글에 배치하거나 화면 고정 기능을 사용해 사이트 상단에 고정할 수 있습니다. 메뉴 버튼이 머리글에 배치되지 않았다면, 모든 페이지에 표시되도록 설정하세요.
- 나만의 메뉴 버튼을 디자인할 수도 있습니다. 이는 텍스트 버튼, 아이콘 버튼 또는 다른 모양일 수 있습니다. 이는 사용자에게 달려 있습니다. 아래에서 예시를 확인하세요.

4 단계 | 모바일 사이트에서 버튼 비공개하기
추가한 버튼을 이미 전체 화면 메뉴 프리셋이 있는 모바일 사이트에서 비공개합니다.
버튼을 비공개하려면:
- 모바일 에디터에 액세스합니다.
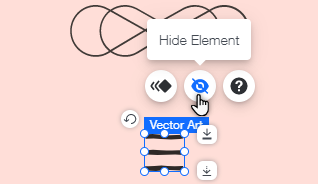
- 팝업에 연결된 메뉴 버튼을 클릭합니다.
- 비공개
 아이콘을 클릭합니다.
아이콘을 클릭합니다.