Wix 에디터: 팝업 사용자 지정하기
7 분
페이지 메뉴
- 팝업 레이아웃 조정하기
- 팝업 오버레이 설정하기
- 팝업 배경 설정하기
- 팝업 닫기 버튼 사용자 지정하기
- X 아이콘 사용자 지정하기
원하는 대로 표시되도록 팝업을 사용자 지정하세요. 오버레이를 선택해 팝업 주변의 페이지를 덮고, 팝업의 위치를 설정하고, 배경을 변경해 브랜드 고유의 디자인을 만들 수 있습니다.

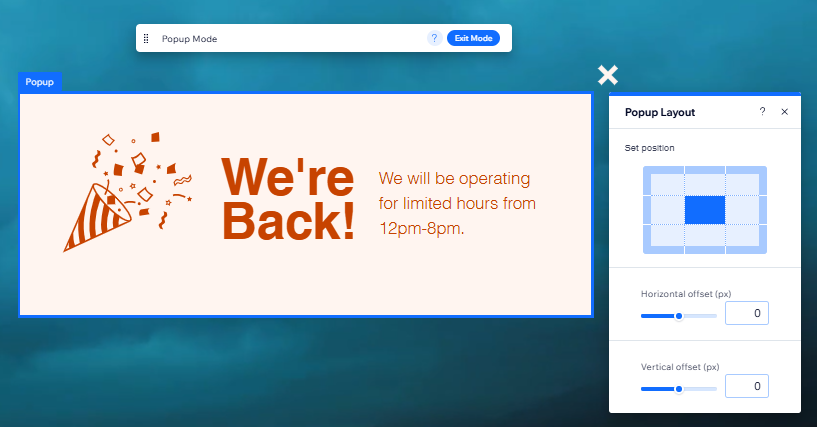
팝업 레이아웃 조정하기
페이지에서 팝업이 표시되는 위치를 설정하세요. 팝업이 표시되어야 하는 페이지의 모서리를 선택하고 화면 가장자리에서 팝업의 거리(간격)를 조정할 수 있습니다.
팝업 레이아웃을 선택하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 를 클릭합니다.
를 클릭합니다. - 팝업을 클릭합니다.
- 해당 팝업을 클릭해 엽니다.
- 에디터에서 팝업을 선택합니다.
- 레이아웃
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 레이아웃을 조정할 방법을 선택합니다.
- 위치 설정: 그리드의 직사각형을 클릭해 페이지에서 팝업의 위치를 설정합니다.
- 수평 간격: 상자를 화면의 왼쪽이나 오른쪽으로 이동합니다.
- 수직 간격: 상자를 화면의 위쪽이나 아래쪽으로 이동합니다.

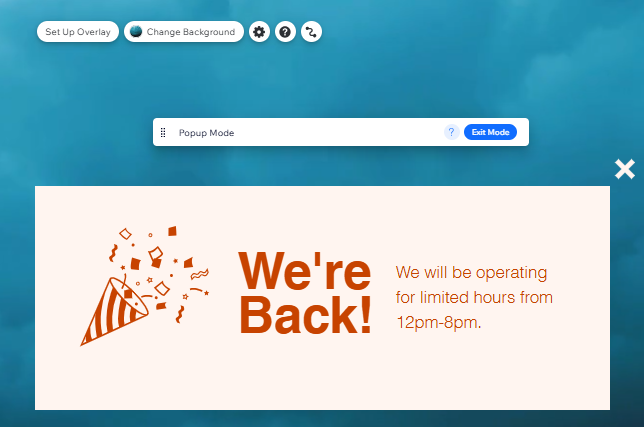
팝업 오버레이 설정하기
오버레이는 사이트의 나머지 부분을 차단하는 팝업 주위의 공간입니다. 이는 방문자가 팝업 메시지에 집중할 수 있도록 합니다. 사이트 방문자가 오버레이를 클릭해 팝업을 닫을 수 있는지 여부를 선택하세요.
오버레이를 설정하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 를 클릭합니다.
를 클릭합니다. - 팝업을 클릭합니다.
- 해당 팝업을 클릭해 엽니다.
- 팝업 외부를 클릭해 영역을 선택합니다.
- 다음에 수행할 작업을 선택합니다.
- 방문자가 오버레이를 클릭해 팝업을 닫을 수 있는지 여부를 결정합니다.
- 오버레이 설정을 클릭합니다.
- 클릭으로 팝업 닫기 버튼을 활성화 또는 비활성화합니다.
참고: 이 옵션을 비활성화한 경우, 팝업에 'X' 아이콘 또는 '닫기' 버튼을 반드시 추가하세요.
- 오버레이를 디자인합니다:
- 오버레이 배경 변경을 클릭합니다.
- 색상, 이미지, 동영상 배경 중 선택합니다.
- (선택사항) 설정을 클릭해 오버레이를 조정합니다.
도움말: 색상 및 이미지 배경의 투명도를 조정할 수 있습니다. 방문자가 팝업 뒤에 있는 페이지를 여전히 볼 수 있으나 가려져 있음을 이해할 수 있도록 오버레이를 약간 투명하게 만드는 것이 좋습니다.
- 방문자가 오버레이를 클릭해 팝업을 닫을 수 있는지 여부를 결정합니다.

모바일 최적화 사이트의 오버레이:
- 모바일 버전의 사이트에서는 팝업 오버레이를 편집할 수 없습니다.
- 데스크톱에서 색상이나 이미지 오버레이를 추가하면 모바일 사이트에도 자동으로 적용됩니다. 그러나 동영상 오버레이를 추가하는 경우에는 사이트의 모바일 버전에서 동영상의 정지 이미지로 변환됩니다.
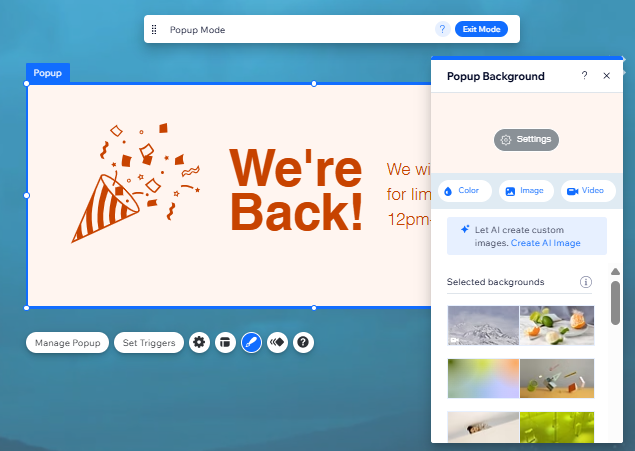
팝업 배경 설정하기
팝업에 색상, 이미지 또는 동영상 배경을 추가하도록 선택하세요. 선택하는 유형에 따라 투명도 및 배율과 같은 설정을 조정할 수도 있습니다.
팝업 배경을 선택하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 를 클릭합니다.
를 클릭합니다. - 팝업을 클릭합니다.
- 해당 팝업을 클릭해 엽니다.
- 에디터에서 팝업을 선택합니다.
- 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 팝업에 원하는 배경 유형을 클릭합니다.
- 색상: 색상 선택기에서 색상을 선택하거나 멋진 그라데이션을 추가해 조정합니다.
- 이미지: 나만의 이미지, Wix, Shutterstock 이미지에서 선택합니다.
- 동영상: 무료 Wix 동영상을 선택하거나 나만의 동영상을 업로드합니다.
- (선택사항) 설정을 클릭해 원하는 대로 배경을 조정합니다.

팝업 닫기 버튼 사용자 지정하기
방문자가 팝업을 닫기 위해 클릭하는 버튼의 디자인 및 레이아웃을 조정하세요. 텍스트를 선택하고, 버튼 텍스트의 정렬을 설정하고, 기본 및 마우스오버별 디자인을 사용자 지정해 눈에 띄게 만들 수 있습니다.
닫기 버튼을 사용자 지정하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 를 클릭합니다.
를 클릭합니다. - 팝업을 클릭합니다.
- 해당 팝업을 클릭해 엽니다.
- 에디터에서 팝업을 선택합니다.
- 닫기 버튼을 클릭합니다.
- 버튼 사용자 지정 방법을 선택합니다.
버튼에 표시되는 텍스트를 변경합니다.
버튼의 텍스트 정렬을 조정합니다.
버튼 디자인하기

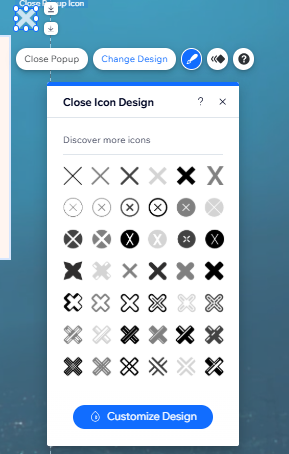
X 아이콘 사용자 지정하기
팝업 설정 패널에서 X(팝업 닫기) 아이콘을 활성화한 경우, 미적 감각에 맞게 디자인을 조정할 수 있습니다. 다양한 디자인 중에서 선택하고 색상, 투명도 및 테두리를 사용자 지정할 수 있습니다.
X 아이콘을 사용자 지정하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 를 클릭합니다.
를 클릭합니다. - 해당 팝업을 엽니다.
- 에디터에서 팝업을 클릭합니다.
- 팝업 닫기 (X) 아이콘을 클릭합니다.
- 디자인
아이콘을 클릭합니다.
- X 아이콘을 사용자 지정하는 방법을 선택합니다.
- 새 디자인 선택: 패널에서 프리셋을 클릭해 새 아이콘 디자인을 설정합니다.
- 아이콘 사용자 지정: 디자인 사용자 지정을 클릭하고 원하는 방식으로 아이콘을 편집합니다.
- 색상 및 투명도: 색상 선택기에서 아이콘 색상을 선택하고 슬라이더를 사용해 투명도를 조정합니다.
- 테두리: 아이콘 테두리의 색상을 선택하고 두께(픽셀 단위)를 설정합니다.





 : 버튼에 테두리를 추가해 팝업과 대비를 생성합니다. 색상을 선택하고 필요에 따라 두께를 설정합니다.
: 버튼에 테두리를 추가해 팝업과 대비를 생성합니다. 색상을 선택하고 필요에 따라 두께를 설정합니다. : 버튼 모서리를 어떻게 표시할지 선택합니다. 각 모서리를 다르게 조정하고 더 둥글게 또는 더 각지게 만들 수 있습니다.
: 버튼 모서리를 어떻게 표시할지 선택합니다. 각 모서리를 다르게 조정하고 더 둥글게 또는 더 각지게 만들 수 있습니다. : 버튼에 음영을 추가해 멋진 3D 효과를 더합니다. 크기, 선명도, 각도 등을 설정해 더 큰 효과를 낼 수 있습니다.
: 버튼에 음영을 추가해 멋진 3D 효과를 더합니다. 크기, 선명도, 각도 등을 설정해 더 큰 효과를 낼 수 있습니다. : 글꼴, 크기 및 간격과 같은 설정으로 버튼 텍스트를 사용자 지정합니다. 굵게, 기울임꼴 등과 같은 서식을 추가하고 색상을 선택할 수도 있습니다.
: 글꼴, 크기 및 간격과 같은 설정으로 버튼 텍스트를 사용자 지정합니다. 굵게, 기울임꼴 등과 같은 서식을 추가하고 색상을 선택할 수도 있습니다.