Wix 에디터: 팝업 추가 및 설정하기
4 분
페이지 메뉴
- 1 단계 | 팝업 추가하기
- 2 단계 | 팝업 사용자 지정하기
- 3 단계 | 팝업 설정 조정하기
- 자주 묻는 질문
방문자의 관심을 끌고 중요한 공지사항 및 정보를 선보일 수 있는 팝업을 추가하세요. 팝업 메시지에 요소를 추가하고, 언제 트리거되는지 결정하고, 방문자가 팝업 메시지를 닫는 방식도 선택할 수 있습니다.

1 단계 | 팝업 추가하기
팝업을 추가해 사이트 방문자에게 인터랙티브하고 유익한 콘텐츠를 제작하세요. "환영 메시지" 및 "문의 양식"과 같이 선택할 수 있는 다양한 템플릿 및 유형이 있습니다.
팝업을 추가하려면:
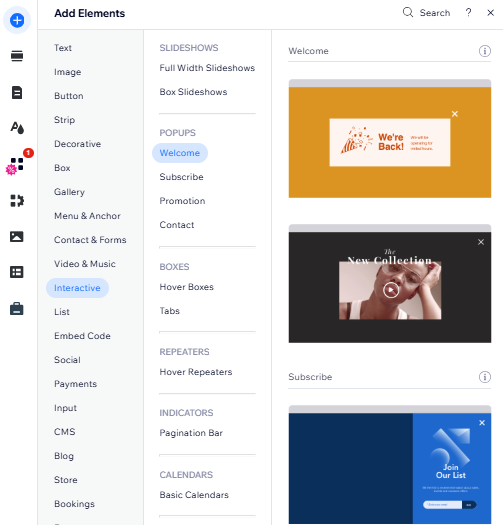
- 에디터 왼쪽에서 요소 추가
를 클릭합니다.
- 인터랙티브를 클릭합니다.
- 팝업 아래에서 카테고리를 선택합니다.
- 선택한 팝업을 클릭하거나 끌어 사이트에 추가합니다.

2 단계 | 팝업 사용자 지정하기
다음으로, 팝업을 구축하고 표시되는 방식을 디자인합니다. 기존 요소를 사용자 지정하고 텍스트, 버튼, 양식, 이미지 등과 같은 요소를 추가할 수 있습니다. 추가하는 요소가 팝업 내부에 맞도록 팝업보다 작은 크기인지 확인하세요.
팝업에 요소를 추가하려면:
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 팝업을 클릭합니다.
- 해당 팝업을 선택해 확인합니다.
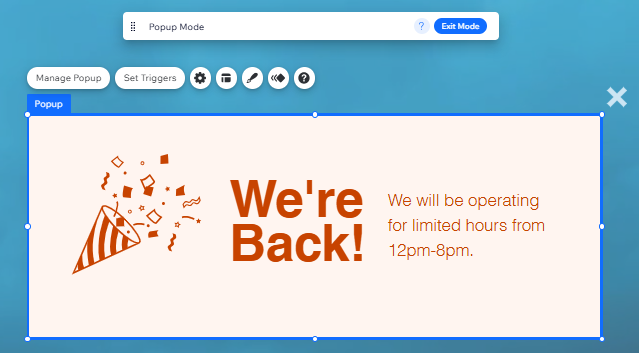
- 캔버스에서 팝업을 클릭합니다.
- 팝업 사용자 지정을 시작합니다.
- 요소를 더 추가합니다.
도움말: 요소 추가 패널에서 요소를 끌어 놓는 경우, "팝업에 추가" 메시지가 표시되면 요소를 놓으세요. - 기존 요소를 클릭해 편집합니다.
- 팝업 배경 및 주변의 오버레이를 변경합니다.
- 요소를 더 추가합니다.
참고:
팝업을 추가하면 팝업 모드로 전환됩니다. 여기에서 팝업을 설정 및 편집할 수 있습니다. 기본 에디터로 돌아가려면 상단바에서 모드 종료를 클릭하세요.

3 단계 | 팝업 설정 조정하기
팝업 메시지를 디자인한 후에는 방문자에게 표시되는 시점, 위치, 방법을 결정하세요. 페이지 로딩 시 자동으로 표시되도록 팝업을 설정하거나, 방문자가 클릭해야 하는 요소에 링크할 수 있습니다.
특정 시간(예: 특정 연휴 시즌)에 팝업이 표시되도록 예약하고 방문자가 팝업을 종료하는 방법을 결정할 수도 있습니다.
팝업 설정을 조정하려면:
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 팝업을 클릭합니다.
- 해당 팝업을 선택해 확인합니다.
- 캔버스에서 팝업을 클릭합니다.
- 라이트박스 설정을 클릭합니다.
- 팝업 설정을 조정합니다.
팝업이 표시되는 위치 및 시점 선택하기
특정 날짜 및 시간에 팝업 예약하기
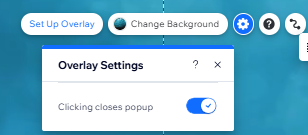
방문자가 팝업을 닫는 방법 결정하기

다음 단계:
팝업의 디자인과 위치를 사용자 지정해 사이트 공지사항을 더욱 개성 있게 꾸며 보세요. 팝업 사용자 지정 방법에 대한 자세한 도움말을 확인하세요.
자주 묻는 질문
아래를 클릭해 팝업에 대한 가장 자주 묻는 질문에 대한 답변을 확인하세요.
페이지에 여러 팝업을 표시하도록 설정할 수 있나요?
변경사항을 적용하기 전 팝업을 미리보기할 수 있나요?
팝업 링크를 공유할 수 있나요?