Wix 에디터: 가로 메뉴 디자인 사용자 지정하기
10 분
페이지 메뉴
- 메뉴 컨테이너 사용자 지정하기
- 메뉴 아이템 사용자 지정하기
- 드롭다운 메뉴 컨테이너 사용자 지정하기
- 드롭다운 메뉴 아이템 사용자 지정하기
메뉴 디자인을 사용자 지정하고 사이트의 디자인에 맞게 색상을 변경하거나 새로운 글꼴 크기, 스타일 등을 선택해 보세요.
메뉴 및 드롭다운 메뉴를 모두 조정할 수 있으며 3가지의 메뉴 아이템 상태(기본, 마우스오버, 현재 페이지)별로 다르게 디자인할 수 있습니다.
중요!
- 이 문서에서는 사이트에 추가할 수 있는 추천 디자인의 메뉴가 아니라 추가 패널의 가로 메뉴에 대한 정보만 제공합니다.
- 디자인 옵션은 선택한 프리셋에 따라 다를 수 있습니다.
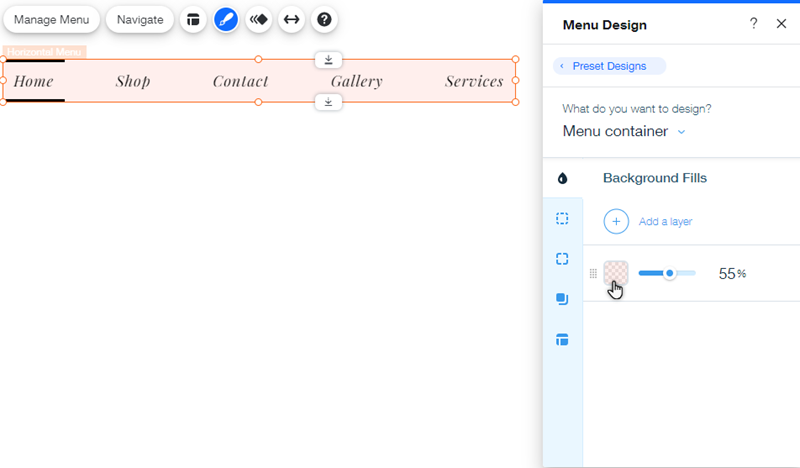
메뉴 컨테이너 사용자 지정하기
메뉴 컨테이너는 아이템 주변의 공간입니다.
테두리 및 채우기 등의 옵션을 사용해 컨테이너를 디자인하고 눈길을 끄는 메뉴를 만들어 보세요.
메뉴 컨테이너를 사용자 지정하려면:
- 에디터에서 메뉴를 선택합니다.
- 디자인
아이콘을 클릭합니다.
- 디자인 사용자 지정을 클릭합니다.
- 요소 선택에서 메뉴 컨테이너를 클릭합니다. 옵션을 사용해 컨테이너를 사용자 지정합니다.
- 배경 채우기
:
- 색상 상자를 클릭해 메뉴 컨테이너 색상을 선택합니다.
- 슬라이더를 끌어 투명도를 조정합니다.
- 테두리
:
- 색상 상자를 클릭해 테두리 색상을 선택합니다.
- 드롭다운 메뉴를 클릭해 테두리 스타일을 선택합니다.
- 잠금 /잠금 해제
아이콘을 클릭해 모든 테두리 두께를 같거나 다르게 조정합니다.
- 상자에 픽셀값을 입력해 테두리 두께를 변경합니다.
- 모서리
:
- 잠금 /잠금 해제
아이콘을 클릭해 모서리 반경을 같거나 다르게 조정합니다.
- 상자에 픽셀값을 입력해 모서리 반경을 변경합니다.
- 잠금 /잠금 해제
- 음영
:
- 음영 추가를 클릭해 컨테이너에 음영을 추가합니다.
- 슬라이더를 끌어 음영의 투명도를 조정합니다.
- 상자를 클릭해 음영을 사용자 지정합니다.
- 색상 상자를 클릭해 음영 색상을 선택합니다.
- 음영이 내부 유형인지 외부 유형인지 여부를 선택합니다.
- 상자에 각도를 입력합니다.
- 슬라이더를 끌어 컨테이너와 음영 사이의 거리를 조정합니다.
- 슬라이더를 사용해 음영의 선명도를 조정합니다.
- 슬라이더를 끌어 음영 크기를 조정합니다.
- 레이아웃
:
- 잠금 /잠금 해제
아이콘을 클릭해 여백 크기를 같거나 다르게 조정합니다.
- 상자에 픽셀값을 입력해 여백 크기를 변경합니다.
- 잠금 /잠금 해제
- 배경 채우기

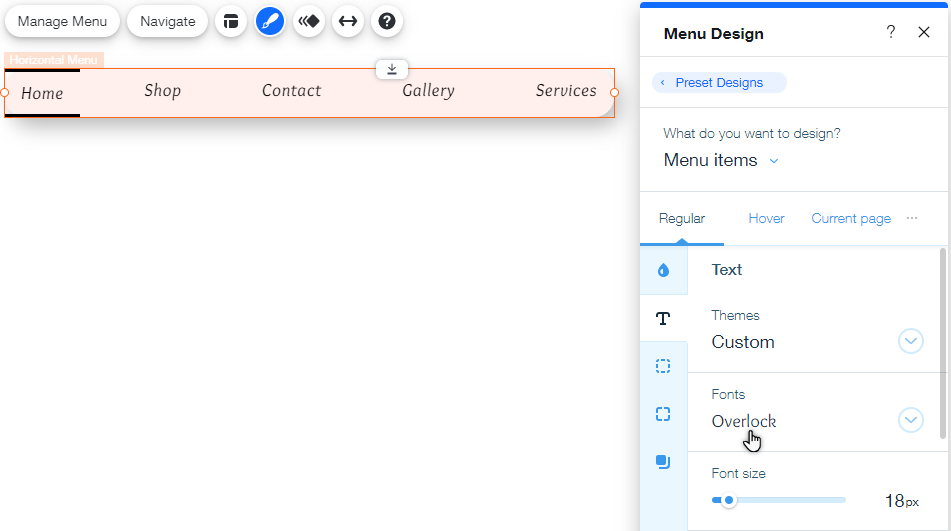
메뉴 아이템 사용자 지정하기
아이템이 사이트 메뉴에 표시되는 방식을 조정합니다.
메뉴를 세련되게 유지하고 사이트 방문자가 사이트를 클릭해 탐색할 수 있도록 디자인을 사용자 지정해 보세요.
메뉴 아이템을 사용자 지정하려면:
- 에디터에서 메뉴를 선택합니다.
- 디자인
아이콘을 클릭합니다.
- 디자인 사용자 지정을 클릭합니다.
- 요소 선택에서 메뉴 아이템을 클릭합니다.
- 기본, 마우스오버 또는 현재 페이지 모드에서 아이템을 디자인할지 여부를 선택하고 탭을 사용해 아이템을 사용자 지정합니다.
- 배경 채우기
:
- 색상: 색상 상자를 클릭해 아이템 색상을 선택합니다.
- 투명도: 슬라이더를 끌어 투명도를 조정합니다.
- 텍스트
:
- 추천 디자인: 드롭다운 메뉴에서 텍스트 테마를 선택합니다.
- 글꼴: 드롭다운 메뉴에서 글꼴을 선택합니다.
- 글꼴 크기: 슬라이더를 끌어 글꼴 크기를 조정합니다.
- 서식: 굵게, 기울임꼴, 밑줄 등의 옵션으로 아이템 텍스트 서식을 조정합니다. 텍스트, 텍스트 윤곽선 및 강조 색상을 선택할 수도 있습니다.
- 문자 간격: 슬라이더를 끌어 문자 간격을 조정합니다.
- 음영: 아이템 텍스에 음영을 추가하고 사용자 지정합니다.
- 테두리
:
- 잠금: 잠금 /잠금 해제
아이콘을 클릭해 모든 테두리 두께를 같거나 다르게 조정합니다.
- 두께: 상자에 픽셀값을 입력해 테두리 두께를 변경합니다.
- 잠금: 잠금 /잠금 해제
- 모서리
:
- 잠금: 잠금 /잠금 해제
아이콘을 클릭해 모서리가 동일한지 또는 다른 크기인지 선택할 수 있습니다.
- 반경: 상자에 픽셀값을 입력해 모서리 반경을 변경합니다.
- 잠금: 잠금 /잠금 해제
- 음영
:
- 음영 추가: 음영 추가를 클릭해 컨테이너에 음영을 추가합니다.
- 투명도: 슬라이더를 끌어 음영의 투명도를 조정합니다.
- 음영 사용자 지정: 상자를 클릭하고 다음 옵션을 사용해 음영을 사용자 지정할 수 있습니다.
- 색상 상자를 클릭해 음영 색상을 선택합니다.
- 음영이 내부 유형인지 외부 유형인지 여부를 선택합니다.
- 상자에 각도를 입력합니다.
- 슬라이더를 끌어 컨테이너와 음영 사이의 거리를 조정합니다.
- 슬라이더를 사용해 음영의 선명도를 조정합니다.
- 슬라이더를 끌어 음영 크기를 조정합니다.
- 배경 채우기

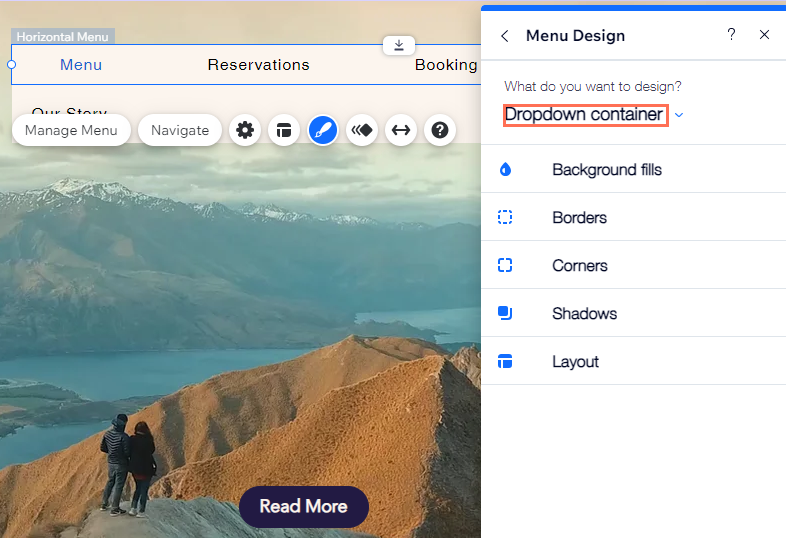
드롭다운 메뉴 컨테이너 사용자 지정하기
드롭다운 메뉴 컨테이너를 사용자 지정해 독특하고 정교한 방식으로 드롭다운 아이템을 표시하세요.
메인 메뉴와 유사하게 디자인하거나 사이트 방문자의 관심을 끌 수 있도록 완전히 다르게 디자인할 수도 있습니다.
드롭다운 컨테이너를 사용자 지정하려면:
- 에디터에서 메뉴를 선택합니다.
- 디자인
아이콘을 클릭합니다.
- 디자인 사용자 지정을 클릭합니다.
- 요소 선택에서 드롭다운 메뉴 컨테이너를 클릭한 후,옵션을 사용해 디자인을 조정합니다.
- 배경 채우기
:
- 색상 상자를 클릭해 메뉴 컨테이너 색상을 선택합니다.
- 슬라이더를 끌어 투명도를 조정합니다.
- 테두리
:
- 색상 상자를 클릭해 테두리 색상을 선택합니다.
- 드롭다운 메뉴를 클릭해 테두리 스타일을 선택합니다.
- 잠금 /잠금 해제
아이콘을 클릭해 모든 테두리 두께를 같거나 다르게 조정합니다.
- 상자에 픽셀값을 입력해 테두리 두께를 변경합니다.
- 모서리
:
- 잠금 /잠금 해제
아이콘을 클릭해 모서리 반경을 같거나 다르게 조정합니다.
- 상자에 픽셀값을 입력해 모서리 반경을 변경합니다.
- 잠금 /잠금 해제
- 음영
:
- 음영 추가를 클릭해 컨테이너에 음영을 추가합니다.
- 슬라이더를 끌어 음영의 투명도를 조정합니다.
- 상자를 클릭해 음영을 사용자 지정합니다.
- 색상 상자를 클릭해 음영 색상을 선택합니다.
- 음영이 내부 유형인지 외부 유형인지 여부를 선택합니다.
- 상자에 각도를 입력합니다.
- 슬라이더를 끌어 컨테이너와 음영 사이의 거리를 조정합니다.
- 슬라이더를 사용해 음영의 선명도를 조정합니다.
- 슬라이더를 끌어 음영 크기를 조정합니다.
- 레이아웃
:
- 잠금 /잠금 해제
아이콘을 클릭해 여백 크기를 같거나 다르게 조정합니다.
- 상자에 픽셀값을 입력해 여백 크기를 변경합니다.
- 잠금 /잠금 해제
- 배경 채우기

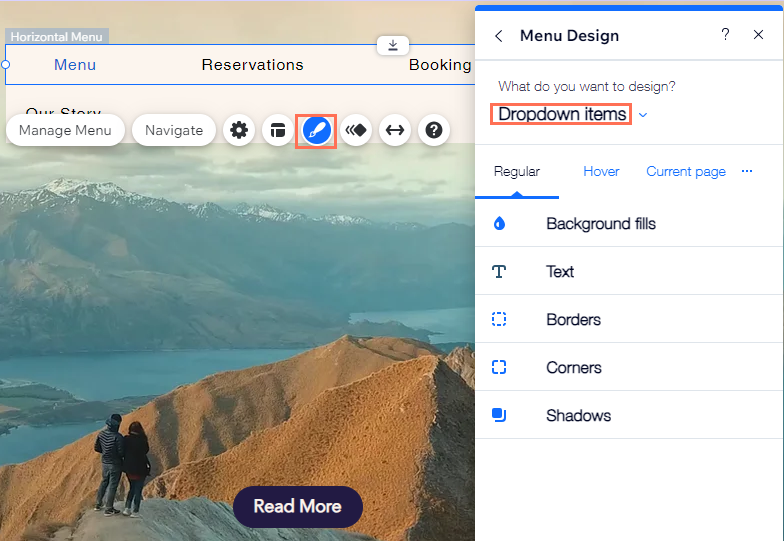
드롭다운 메뉴 아이템 사용자 지정하기
메뉴에 드롭다운 아이템을 추가한 후 사용 가능한 옵션으로 디자인을 변경하세요. 사이트의 디자인과 분위기에 맞게 텍스트 설정을 편집하고 음영을 추가하는 등의 작업을 수행할 수 있습니다.
참고:
사용자 지정 옵션은 드롭다운에 아이템을 추가한 후에만 사용할 수 있습니다.
드롭다운 메뉴 아이템을 사용자 지정하려면:
- 에디터에서 메뉴를 선택합니다.
- 디자인
아이콘을 클릭합니다.
- 디자인 사용자 지정을 클릭합니다.
- 요소 선택 아래에서 드롭다운 메뉴 아이템을 선택합니다.
- 기본, 마우스오버 또는 현재 페이지 모드에서 아이템을 디자인할지 여부를 선택하고 탭을 클릭해 아이템을 사용자 지정합니다.
- 배경 채우기
:
- 색상: 색상 상자를 클릭해 아이템 색상을 선택합니다.
- 투명도: 슬라이더를 끌어 투명도를 조정합니다.
- 텍스트
:
- 추천 디자인: 드롭다운 메뉴에서 텍스트 테마를 선택합니다.
- 글꼴: 드롭다운 메뉴에서 글꼴을 선택합니다.
- 글꼴 크기: 슬라이더를 끌어 글꼴 크기를 조정합니다.
- 서식: 굵게, 기울임꼴, 밑줄 등의 옵션으로 아이템 텍스트 서식을 조정합니다. 텍스트, 텍스트 윤곽선 및 강조 색상을 선택할 수도 있습니다.
- 문자 간격: 슬라이더를 끌어 문자 간격을 조정합니다.
- 음영: 아이템 텍스에 음영을 추가하고 사용자 지정합니다.
- 테두리
:
- 잠금: 잠금 /잠금 해제
아이콘을 클릭해 테두리의 모든 면이 동일한지 또는 다른 크기인지 선택합니다.
- 두께: 상자에 픽셀값을 입력해 테두리 두께를 변경합니다.
- 잠금: 잠금 /잠금 해제
- 모서리
:
- 잠금: 잠금 /잠금 해제
아이콘을 클릭해 모서리가 동일한지 또는 다른 크기인지 선택합니다.
- 반경: 상자에 픽셀값을 입력해 모서리 반경을 변경합니다.
- 잠금: 잠금 /잠금 해제
- 음영
:
- 음영 추가: 음영 추가를 클릭해 컨테이너에 음영을 추가합니다.
- 투명도: 슬라이더를 끌어 음영의 투명도를 조정합니다.
- 음영 사용자 지정: 상자를 클릭하고 다음 옵션을 사용해 음영을 사용자 지정할 수 있습니다.
- 색상 상자를 클릭해 음영 색상을 선택합니다.
- 음영이 내부 유형인지 외부 유형인지 여부를 선택합니다.
- 상자에 각도를 입력합니다.
- 슬라이더를 끌어 컨테이너와 음영 사이의 거리를 조정합니다.
- 슬라이더를 사용해 음영의 선명도를 조정합니다.
- 슬라이더를 끌어 음영 크기를 조정합니다.
- 배경 채우기