Wix 에디터: 모든 페이지에 요소 표시하기
1 분
페이지 메뉴
- 모든 페이지에 요소 표시하기
- 모든 페이지에 요소 표시에 대한 추가 정보
사이트의 모든 페이지에 동일한 요소를 사용하려면 모든 페이지에 표시되도록 요소를 설정하세요. 이는 요소를 개별적으로 복제하고 사용자 지정할 필요없이 모든 페이지에 콘텐츠를 표시할 수 있는 좋은 방법입니다.
모든 페이지에 요소 표시하기
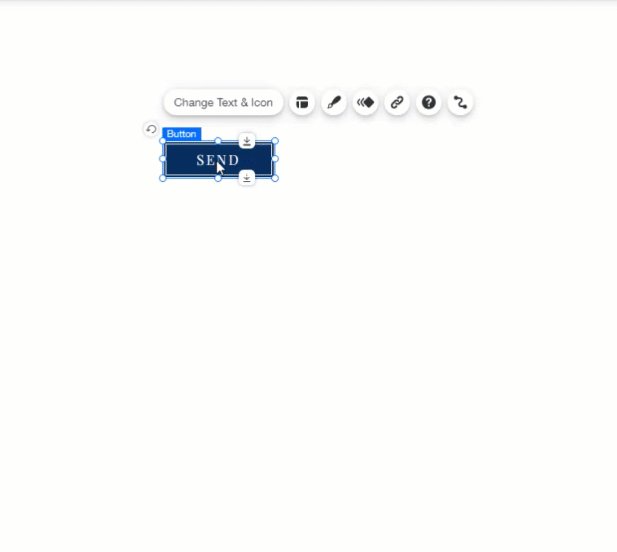
각 요소의 오른쪽 클릭 메뉴에서 모든 페이지에 표시 옵션을 활성화할 수 있습니다.
모든 페이지에 요소를 표시하려면:
- 에디터로 이동합니다
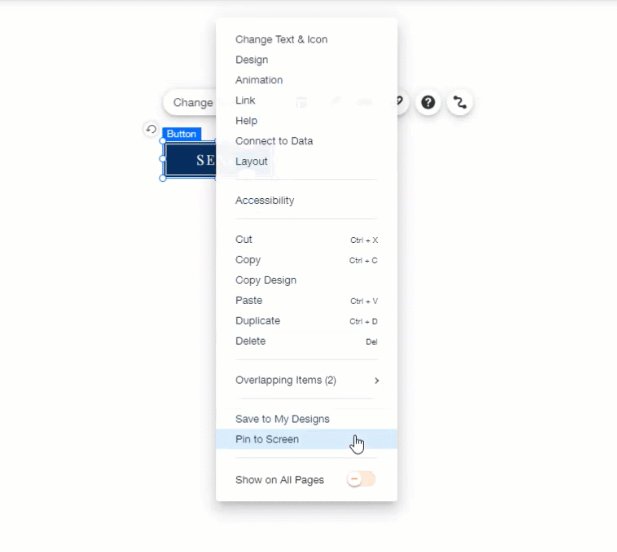
- 요소를 마우스 오른쪽 버튼으로 클릭합니다.
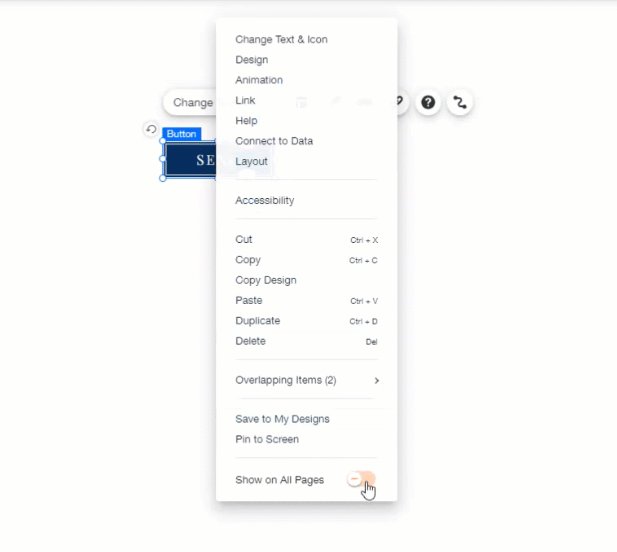
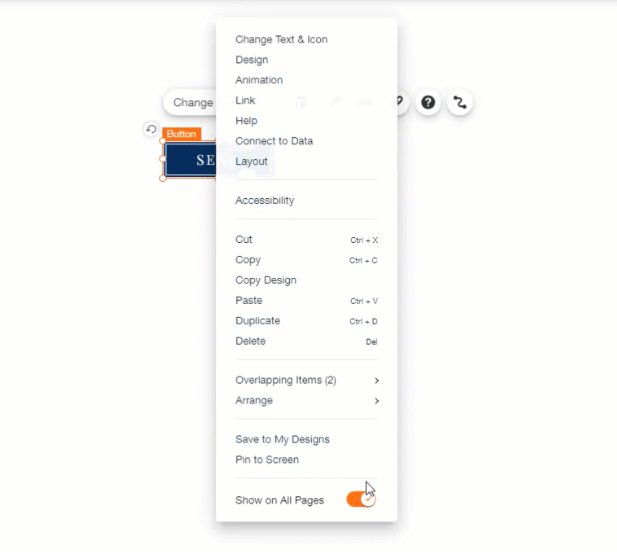
도움말: Mac에서 오른쪽 클릭 메뉴에 액세스하려면, 키보드의 Control 키를 누른 상태에서 해당 요소를 클릭하세요. - 모든 페이지에 표시 버튼을 활성화합니다.

도움말:
에디터 툴바에서 모든 페이지에 표시 버튼을 클릭할 수도 있습니다.
모든 페이지에 요소 표시에 대한 추가 정보
모든 페이지에 표시 버튼은 요소가 특정 위치에 표시될 경우 비활성화되거나 표시되지 않습니다.예를 들어, 컨테이너 요소(상자, 스트립, 슬라이드쇼 등) 내에 배치한 요소에서는 버튼을 활성화할 수 없습니다.
모든 페이지에 표시 버튼이 표시되지 않는 경우:
- 일부 페이지에만 표시되도록 설정된 반복 레이아웃
- 사이트 머리글 또는 바닥글에 배치한 요소. 이러한 영역은 모든 페이지에 표시되도록 자동으로 설정됩니다.
- 기본적으로 모든 페이지에 표시되도록 설정된 앱 (예: Wix Chat)
- 한 페이지에만 표시되도록 설정된 앱 (예: Wix 쇼핑몰)
- 회원 메뉴 및 그 내부 요소 (일부 페이지에만 표시되도록 설정)
참고:
- 모바일 사이트에서 모든 페이지에 표시되도록 설정된 요소는 요소의 위치 및 기능에 따라 머리글, 바닥글 또는 모바일 메뉴의 일부가 됩니다. 요소는 머리글, 바닥글, 모바일 메뉴 간 이동할 수 있습니다.
- 머리글 또는 바닥글이 없는 페이지는 모든 페이지에 표시되도록 설정된 요소를 표시하지 않습니다.
- 페이지 본문의 모든 페이지에 표시되도록 설정된 요소는 레이어 패널에 표시되지 않습니다.

