Wix 에디터: 스트립에 칼럼 추가 및 설정하기
3 분
페이지 메뉴
- 스트립을 칼럼으로 나누기
- 스트립에 칼럼 추가하기
- 칼럼 배경 변경하기
- 칼럼에 요소 추가하기
- 칼럼 사용자 지정하기
칼럼은 사이트에서 스트립을 구분하고 구성할 수 있는 좋은 방법입니다. 사이트의 디자인과 레이아웃에 맞게 각 칼럼을 개별적으로 사용자 지정하고 방문자의 눈길을 끄는 페이지를 만들어 보세요.
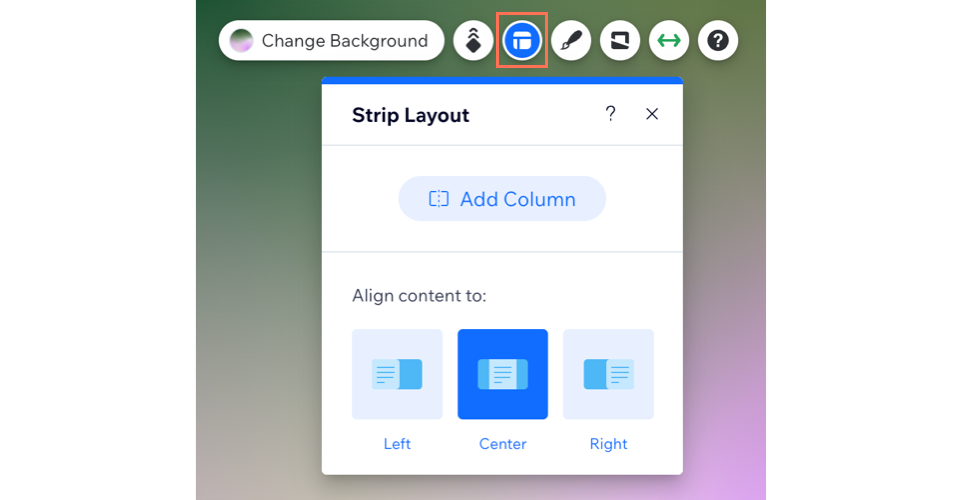
스트립을 칼럼으로 나누기
스트립의 레이아웃 설정에서 스트립에 칼럼을 빠르고 쉽게 추가해 사이트 콘텐츠를 구성 및 정렬할 수 있습니다.
스트립을 칼럼으로 분할하려면:
- 에디터로 이동합니다.
- 페이지에서 스트립 요소를 클릭합니다.
- 레이아웃
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 칼럼 추가를 클릭합니다.

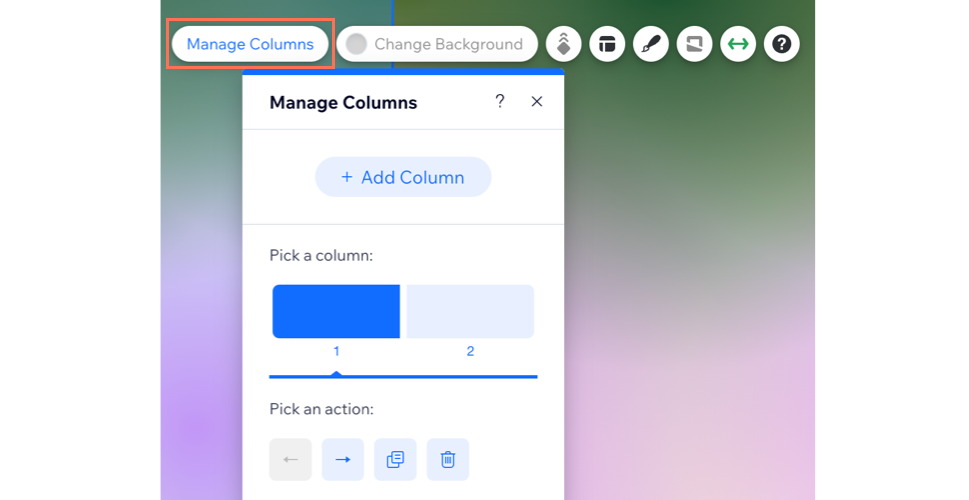
스트립에 칼럼 추가하기
첫 번째 칼럼을 추가한 후 스트립을 계속 구성하고 구축하기 위해 칼럼을 더 추가할 수 있습니다. 최대 5개의 칼럼을 추가할 수 있습니다.
스트립에 칼럼을 더 추가하려면:
- 에디터로 이동합니다.
- 페이지에서 스트립 요소(최소 2단 칼럼 포함)를 클릭합니다.
- 칼럼 관리를 클릭합니다.
- 칼럼 추가를 클릭합니다.

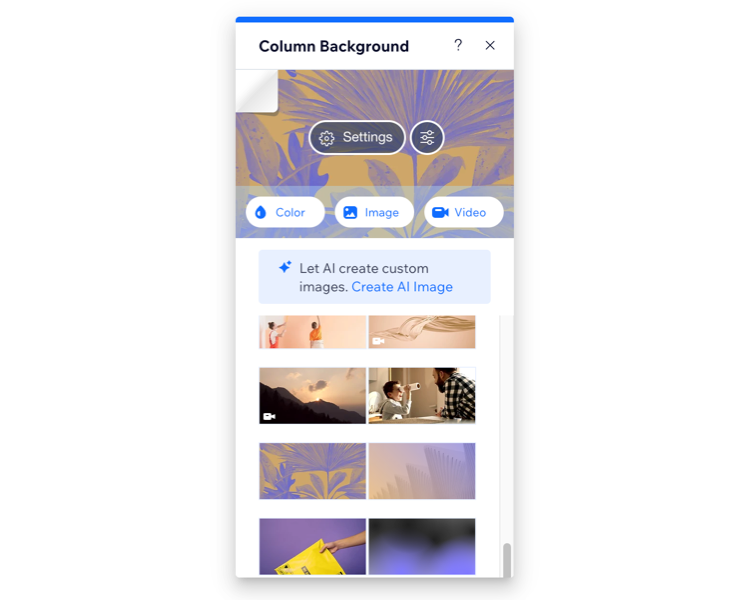
칼럼 배경 변경하기
각 칼럼에 개별 배경을 선택해 흥미롭고 매력적인 디자인을 만드세요. 칼럼 배경에 색상, 이미지 또는 동영상을 선택할 수 있습니다.
칼럼 배경을 변경하려면:
- 에디터로 이동합니다.
- 페이지 스트립 칼럼을 클릭합니다.
- 배경 변경을 클릭하고 다음 옵션 중 하나를 선택합니다.
- 색상: 사이트의 팔레트와 어울리도록 다양한 색상 중에서 선택하거나 눈에 띄는 색상을 선택합니다.
- 이미지: 다양한 무료 이미지 중에서 선택하거나 직접 업로드합니다.
- 동영상: Wix에서 제공하는 무료 동영상을 선택하거나 미디어 관리자를 통해 직접 업로드합니다.
- AI 이미지 생성: AI 이미지 생성기를 사용해 사용자 지정 이미지를 생성합니다.

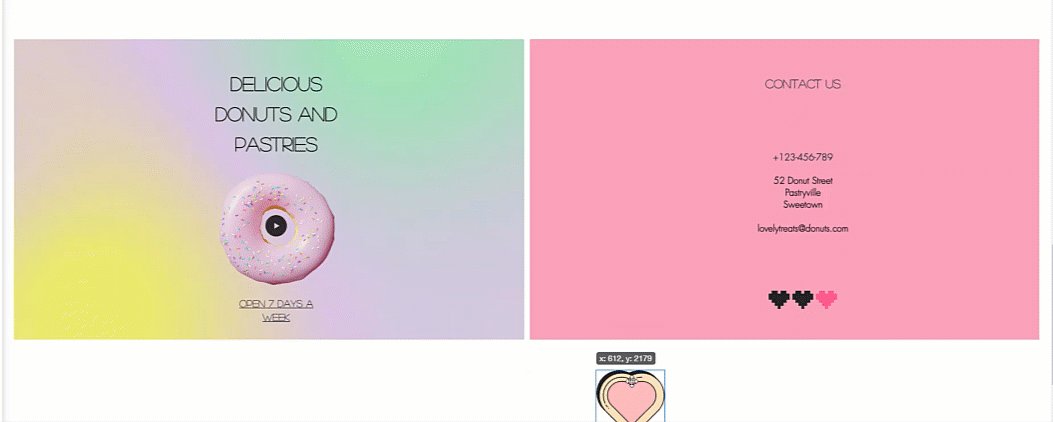
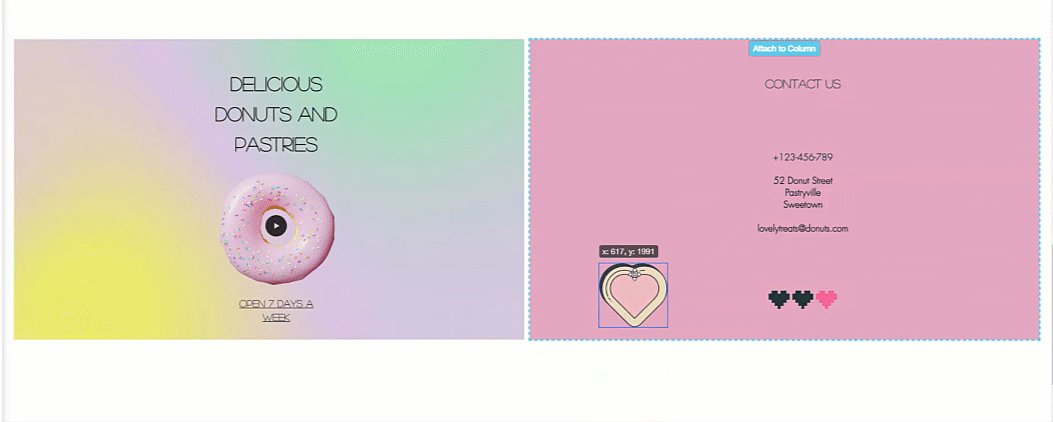
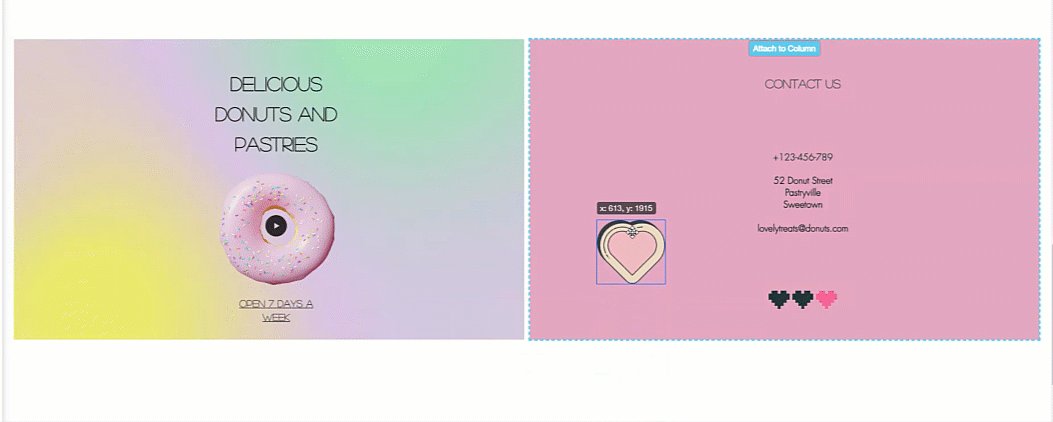
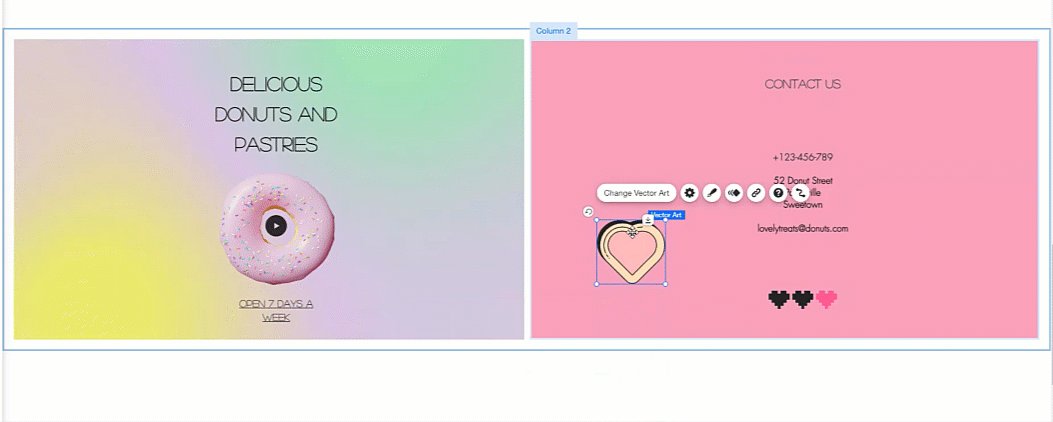
칼럼에 요소 추가하기
스트립의 칼럼에 요소를 추가해 페이지의 콘텐츠를 구축하세요. 칼럼에 추가할 수 있는 인기있는 요소로는 텍스트, 버튼 및 벡터아트 등이 있습니다.
칼럼에 요소를 추가하려면:
- 에디터로 이동합니다.
- 요소를 칼럼에서 원하는 위치로 끌어다 놓습니다.
- 칼럼에 추가가 표시되면 요소를 놓습니다.
도움말:
더 큰 요소의 경우, 요소가 칼럼보다 작은지 확인하세요. 필요한 경우, 칼럼에 맞게 요소의 크기를 조정합니다.

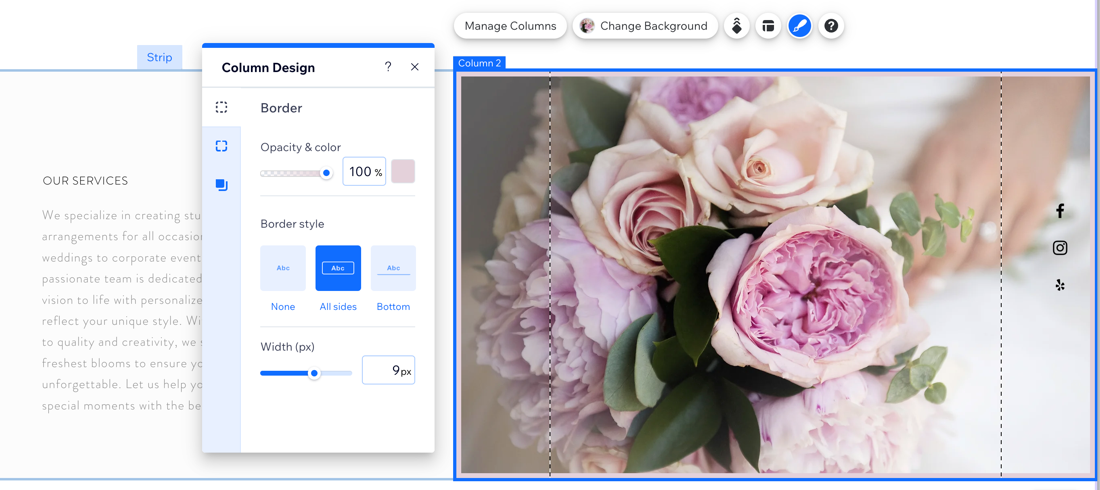
칼럼 사용자 지정하기
원하는 대로 정확하게 표시하도록 칼럼을 사용자 지정할 수 있습니다. 사이트와 잘 어울리도록 테두리, 모서리, 음영 등의 설정을 조정하세요.
칼럼을 사용자 지정하려면:
- 에디터로 이동합니다.
- 페이지에서 칼럼을 클릭합니다.
- 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 사용자 지정하고자 하는 요소를 선택합니다.
테두리
모서리
음영

다음 단계:
- 칼럼의 크기 및 간격을 조정하세요.
- 모바일 사이트의 칼럼 관리에 대한 도움말을 확인하세요.


 아이콘을 클릭해 모든 모서리와 비율을 동일하게 유지할 수 있습니다.
아이콘을 클릭해 모든 모서리와 비율을 동일하게 유지할 수 있습니다.