Wix 에디터: 모바일 사이트 스트립 및 단
5 분
페이지 메뉴
- 모바일 사이트 스트립 조정하기
- 모바일 사이트 단 사용자 지정하기
데스크톱 사이트에서 스트립이나 단을 사용하는 경우 모바일 사이트에서는 다르게 표시됩니다. 스트립과 단은 가로로 배열되는 대신 모바일 화면에 맞도록 세로로 표시됩니다.
간격, 순서 및 크기를 변경해 스트립과 단이 모바일에서 표시되는 방식을 조정할 수 있습니다. 모바일에 필요하지 않은 경우 스트립과 단을 숨길 수도 있습니다.
조정 및 사용자 지정 방법을 확인하세요.

도움말:
Wix는 데스크톱 사이트의 콘텐츠를 사용해 모바일 최적화 버전의 사이트를 자동으로 생성하므로 모바일 사이트를 처음부터 제작할 필요가 없습니다.
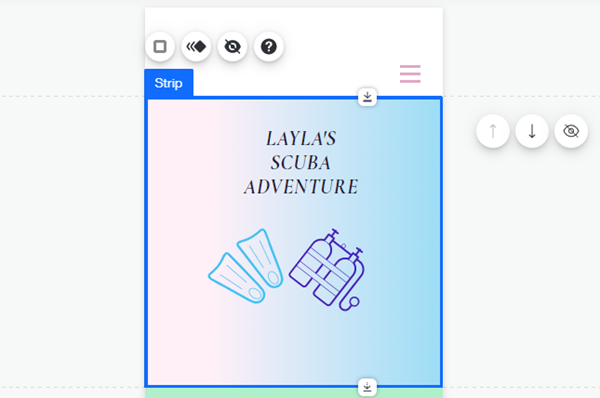
모바일 사이트 스트립 조정하기
모바일 사이트의 정렬에 맞게 스트립의 크기와 순서를 변경하세요. 모바일 사이트의 콘텐츠와 관련이 없는 경우, 스트립을 비공개하고 멋진 스크롤 또는 애니메이션 효과를 추가할 수도 있습니다.
모바일용 스트립을 조정하려면:
- 모바일 에디터에서 사이트를 엽니다.
- 원하는 스트립을 클릭합니다.
- 스트립을 조정할 방법을 선택합니다.
스트립 크기 조정하기
스트립 순서 변경하기
스트립 비공개하기
스트립에 효과 추가하기

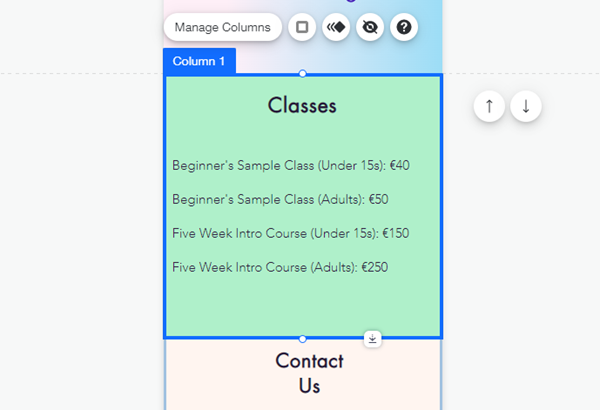
모바일 사이트 단 사용자 지정하기
콘텐츠가 명확하고 매력적으로 보일 수 있도록 모바일 사이트의 단을 사용자 지정하세요. 크기, 간격 및 순서와 같은 설정을 조정할 수 있습니다.
모바일용 단을 조정하려면:
- 모바일 에디터에 액세스합니다.
- 원하는 스트립을 클릭합니다.
- 단을 조정할 방법을 선택합니다.
단 크기 조정하기
단 비공개하기
단 순서 변경하기
배경 간격 조정하기
단 간격 변경하기
단에 효과 추가하기





 아이콘을 클릭합니다.
아이콘을 클릭합니다.




 아이콘을 클릭합니다.
아이콘을 클릭합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
