Studio 에디터: Figma에서 디자인 내보내기
7 분
페이지 메뉴
- 1 단계 | 내보내기 준비하기
- a | Wix Studio에 사용자 지정 글꼴 업로드하기
- b | 프레임 너비와 편집 크기 비교하기
- 2 단계 | 플러그인 설치 및 Figma 파일 연결하기
- a | Figma에 플러그인 설치하기
- b | 클라이언트의 사이트에 Figma 파일 연결하기
- 3 단계 | Figma에서 내보낼 아이템 선택하기
- 4 단계 | 에디터에서 가져오기 완료하기
- 자주 묻는 질문
- 문제 해결하기
Figma를 사용해 섹션 및 요소를 디자인하고 싶다면: Wix Studio 플러그인을 사용하면 간소화된 과정으로 정적 디자인을 반응형 라이브 사이트로 전환할 수 있습니다. 전체 Figma 프레임, 특정 구성 요소 및 섹션을 가져오거나 Wix의 와이어프레임(UI 키트)을 사용할 수 있습니다.
Studio에서 코드 없는 애니메이션, 사용자 지정 CSS, Wix 쇼핑몰와 같은 비즈니스 솔루션에 대한 연결 등을 사용해 디자인을 향상시킬 수 있습니다.
중요!
지난 2025년 11월 17일부터 Figma는 내보낼 수 있는 디자인 수에 제한을 두었습니다. Fima의 제한에 대한 자세한 도움말을 확인하세요..
1 단계 | 내보내기 준비하기
Figma에서 디자인을 가져오기 전, 몇 가지 사항을 확인하는 것이 좋습니다. 이는 Figma에서 Wix Studio로 원활하게 전환할 수 있도록 합니다.
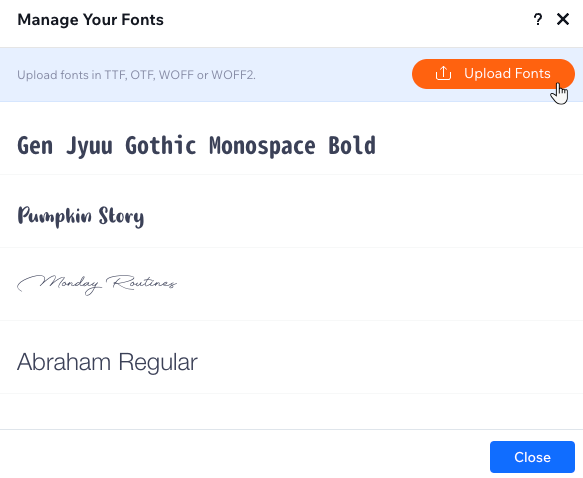
a | Wix Studio에 사용자 지정 글꼴 업로드하기
Figma에서 사용 중인 모든 글꼴을 Wix 계정에서도 사용할 수 있는지 확인하세요. Wix에 미리 글꼴을 업로드해 두는 것이 좋습니다. 그렇지 않을 경우, 표시하려는 글꼴이 시스템 글꼴로 대체됩니다.

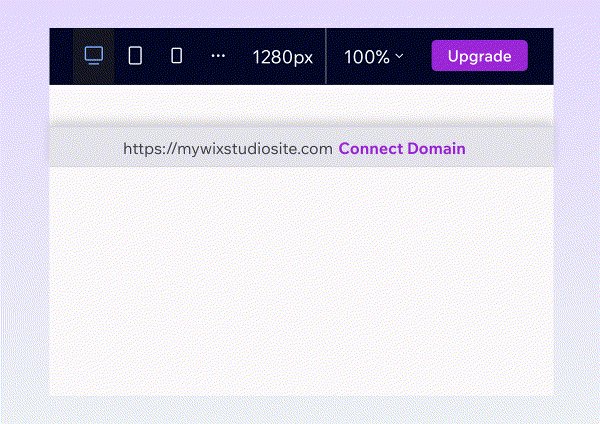
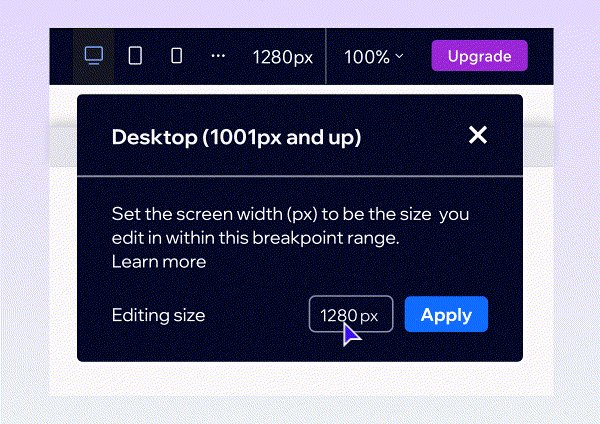
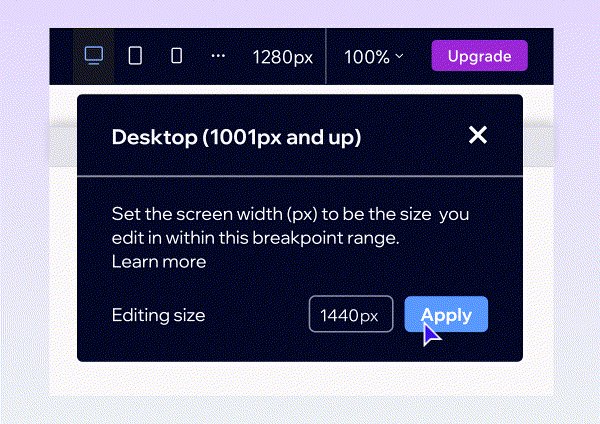
b | 프레임 너비와 편집 크기 비교하기
Figma 프레임 너비는 클라이언트 사이트 해당 페이지의 편집 크기와 일치해야 합니다. 불일치가 있는 경우 디자인을 동일한 비율로 내보낼 수 없으며, 이는 Wix Studio에서 올바른 비율로 표시되지 않음을 의미합니다.
요소를 내보내기하려면:
1:1 결과를 보장하려면, 해당 요소가 포함된 프레임의 너비를 확인해야 합니다.

2 단계 | 플러그인 설치 및 Figma 파일 연결하기
아직 설치하지 않았다면, Figma 커뮤니티 페이지로 이동해 Wix Studio 플러그인을 설치하세요. 설치가 완료되면, 작업 중인 모든 디자인에서 마우스 오른쪽 클릭을 사용해 플러그인에 액세스할 수 있습니다.
다음으로, Figma 파일 링크를 복사한 후 에디터로 돌아가 클라이언트의 사이트에 연결할 수 있습니다.
a | Figma에 플러그인 설치하기
- Figma to Wix studio 플러그인 페이지로 이동합니다.
- Figma 계정에 플러그인을 추가합니다.
- 내보내고자 하는 프레임이 포함된 Figma 파일을 엽니다.
- Figma 파일의 URL을 복사합니다.
b | 클라이언트의 사이트에 Figma 파일 연결하기
- 에디터에서 클라이언트 사이트로 이동합니다.
- 왼쪽 상단에서 Wix Studio
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 도구에 마우스오버합니다.
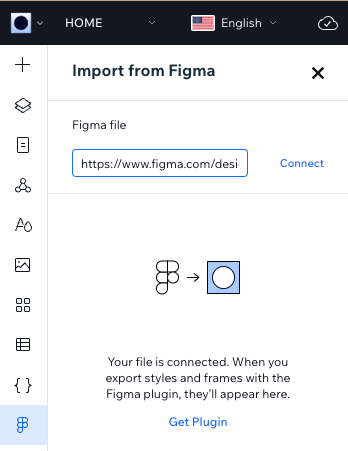
- Figma에서 가져오기를 클릭합니다.
도움말: 에디터 왼쪽에 새 아이콘 이 추가됩니다.
이 추가됩니다. - Figma 파일의 URL을 붙여넣은 후 연결을 클릭합니다.
- (처음인 경우) Allow access를 클릭해 파일 연결을 완료합니다.

3 단계 | Figma에서 내보낼 아이템 선택하기
플러그인을 설치한 후, Figma 계정에서 해당 디자인 파일을 찾으세요. 플러그인을 사용하면 프레임 또는 스타일 중 내보낼 항목을 선택할 수 있습니다.
프레임 내보내기를 시작할 때 이미 Studio 에디터에 스타일이 설정되어 있을 수 있도록, 스타일(예: 글꼴 및 색상)을 먼저 내보내는 것이 좋습니다.
플러그인이 자동으로 인식하는 요소는 무엇인가요?
Figma에서 내보내려면:
- 해당 Figma 파일을 엽니다.
- Studio 플러그인에 액세스합니다.
- Figma
 아이콘을 클릭해 메인 메뉴를 엽니다.
아이콘을 클릭해 메인 메뉴를 엽니다. - Plugins에 마우스오버한 후 Figma to Wix Studio를 클릭합니다.
- Figma
- Set up Export를 클릭합니다.
- I'm done connecting my file 체크 상자를 선택한 후 Next를 클릭합니다.
- Wix Studio의 편집 크기가 Figma 프레임 너비와 일치하는지 확인합니다. 준비가 되면 Start Export를 클릭합니다.
- 내보낼 항목을 선택한 후 다음 단계를 따릅니다.
스타일
프레임
4 단계 | 에디터에서 가져오기 완료하기
내보내고자 하는 스타일 및 프레임을 선택한 후에는 에디터에서 클라이언트 사이트로 돌아갑니다. 이제 Figma에서 가져오기 패널에 선택 사항이 표시되는 것을 확인할 수 있습니다.
누락된 글꼴이나 크기 불일치가 없는지 확인한 후 프레임을 컨테이너, 섹션 등으로 가져올지 여부를 선택하세요.
가져오기를 완료하려면:
- 에디터에서 클라이언트 사이트로 이동합니다.
- (아직 열려있지 않은 경우) 왼쪽에서 Figma에서 가져오기
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 가져오는 대상에 따라 아래 단계를 따릅니다.
스타일
프레임
자주 묻는 질문
아래 질문을 클릭해 Figma에서 디자인을 가져오는 방법에 대해 자세히 알아보세요.
Figma에서 기존 사이트로 디자인을 가져올 수 있나요?
한 번에 여러 페이지를 가져올 수 있나요?
Figma 디자인이 Wix 앱(예: Wix 쇼핑몰)에 자동으로 연결되나요?
메뉴, 양식 및 버튼을 가져오면 어떻게 되나요? 클라이언트 사이트에서 사용할 수 있나요?
가져온 디자인은 중단점에서 어떻게 표시되나요?
Fitma 디자인을 Studio로 가져온 후 추가로 변경하면 자동으로 동기화되나요?
Wix Studio에서 Figma로 디자인을 반대로 내보낼 수 있나요?
문제 해결하기
Fitma 디자인을 Wix Studio로 내보내는 과정에 문제가 발생했다면, 아래 문제를 클릭해 원인 및 해결 방법을 알아보세요.
문제를 해결하기 전:
디자인을 내보낼 수 없다면, Figma 계정의 사용량 제한에 도달했는지 확인하세요.
(Figma에서) 내보내기 시도 시 패널에 스타일이 표시되지 않습니다.
(에디터에서) 프레임을 페이지 또는 섹션으로 추가하는 옵션이 표시되지 않습니다.
(에디터에서) 디자인을 가져온 후 디자인이 비례적으로 보이지 않습니다.
여전히 도움이 필요하다면:
도움을 요청해야 하는 경우 어떤 정보를 포함해야 하나요?





