Studio 에디터: 새 메뉴 추가 및 관리하기
9 분
페이지 메뉴
- 메뉴 추가하기
- 메뉴 아이템 추가하기
- 메뉴 아이템 관리하기
- 드롭다운 생성하기
- 메뉴를 다른 레이아웃으로 전환하기
- 동일한 사이트에 여러 메뉴 표시하기
최신 메뉴 요소를 추가해 사이트 구축 과정을 간소화하는 동시에 클라이언트의 방문자의 탐색을 향상시키세요. 가로, 세로 또는 햄버거 메뉴 중 각 중단점에 가장 적합한 레이아웃을 선택하세요. 레이아웃을 전환하는 것은 간단하므로 디자인이 발전함에 따라 즉시 조정할 수 있습니다.
아이템을 추가, 제거, 재정렬해 필요에 따라 메뉴 아이템을 관리하세요. 드롭다운을 사용해 나만의 콘텐츠가 포함된 하위 메뉴를 표시할 수 있으므로, 클라이언트의 요구에 맞는 맞춤형 경험을 생성할 수 있습니다.
중요!
이 도움말은 Studio 에디터의 새 메뉴 요소에 대한 도움말을 제공합니다. 이전 메뉴 환경을 관리하는 단계를 확인하려면 여기를 클릭하세요.
사용 중인 메뉴를 확인하려면 어떻게 해야 하나요?
메뉴 추가하기
시작하려면 사이트에 메뉴를 추가하세요. 사이트 머리글에 메뉴를 추가하는 것이 좋지만, 다양한 페이지와 섹션의 경험을 맞춤화하기 위해 필요한 만큼 메뉴를 추가하고 설정할 수 있습니다.
메뉴를 추가하려면:
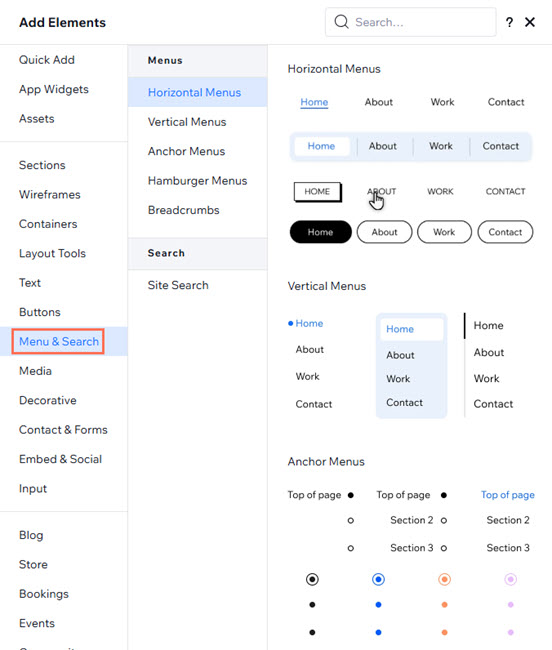
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 메뉴 및 검색을 선택합니다.
- 원하는 메뉴 유형을 선택합니다.
- 가로 메뉴: 이 고급 메뉴는 수많은 고유한 사용자 지정 옵션을 제공합니다. 모든 영역의 레이아웃과 디자인을 조정해 정확한 요구 사항에 맞게 조정할 수 있습니다.
- 세로 메뉴: 사이트의 오른쪽 또는 왼쪽에 잘 어울리는 세로로 배열된 메뉴입니다.
- 햄버거형 메뉴: 방문자가 메뉴 아이콘을 클릭할 시에만 메뉴 아이템이 표시되는 미니멀한 공간 절약형 메뉴입니다. 메뉴에는 열린 상태와 닫힌 상태가 있습니다.
- 메뉴를 클릭해 페이지의 원하는 위치로 끌어다 놓습니다.
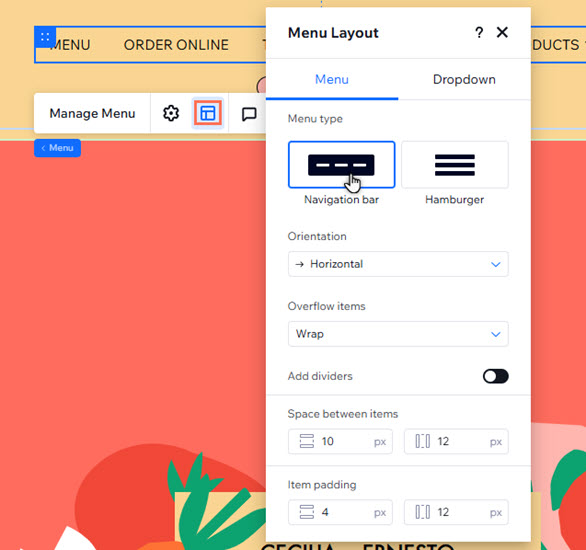
메뉴 레이아웃(유형)에 대한 마음이 변경되었다면:
레이아웃은 추후 언제든지 변경할 수 있으므로 걱정하지 마세요.

메뉴 아이템 추가하기
메뉴를 추가한 후에는 표시할 아이템을 선택하세요.
일반 사이트 페이지, 앱 및 CMS 페이지 컬렉션, 컬렉션 내 특정 페이지를 선택합니다. 드롭다운 컨테이너 및 링크를 추가해 클라이언트의 요구 사항에 맞게 경험을 조정할 수도 있습니다.
메뉴 아이템을 추가하려면:
- 에디터에서 메뉴를 선택합니다.
- 메뉴 관리를 클릭합니다.
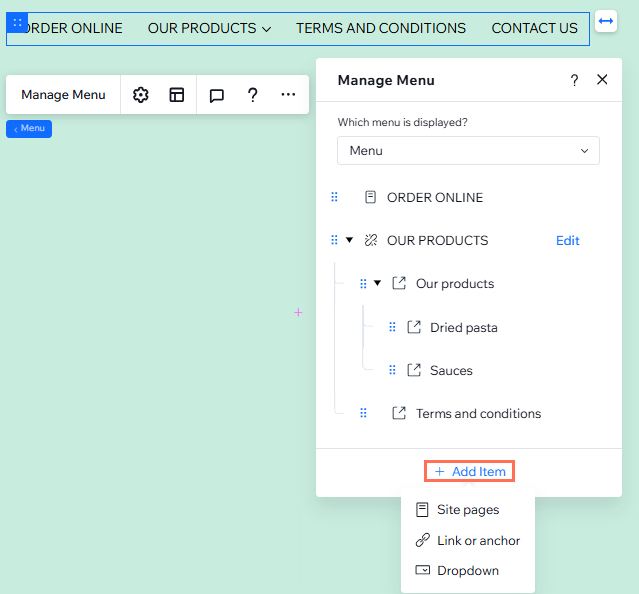
- 하단에서 + 아이템 추가를 클릭합니다.
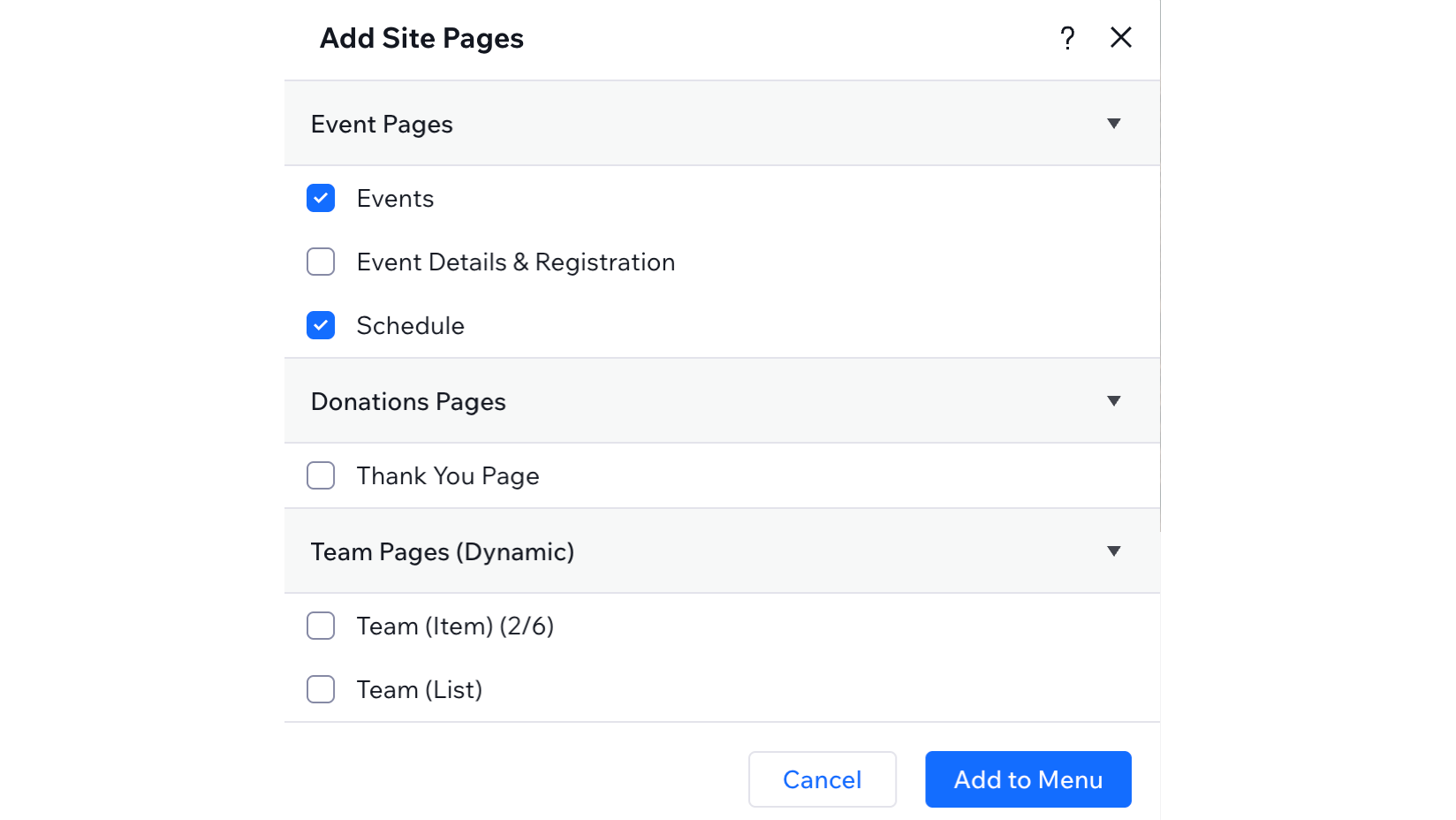
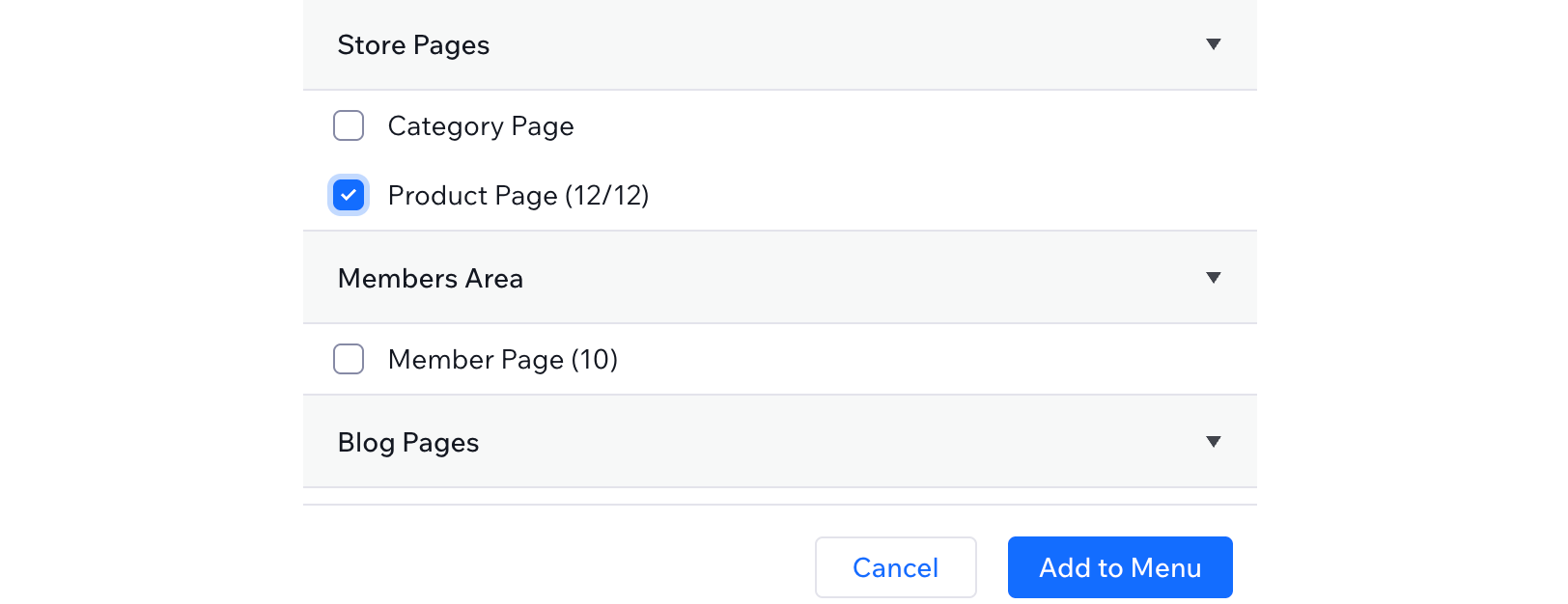
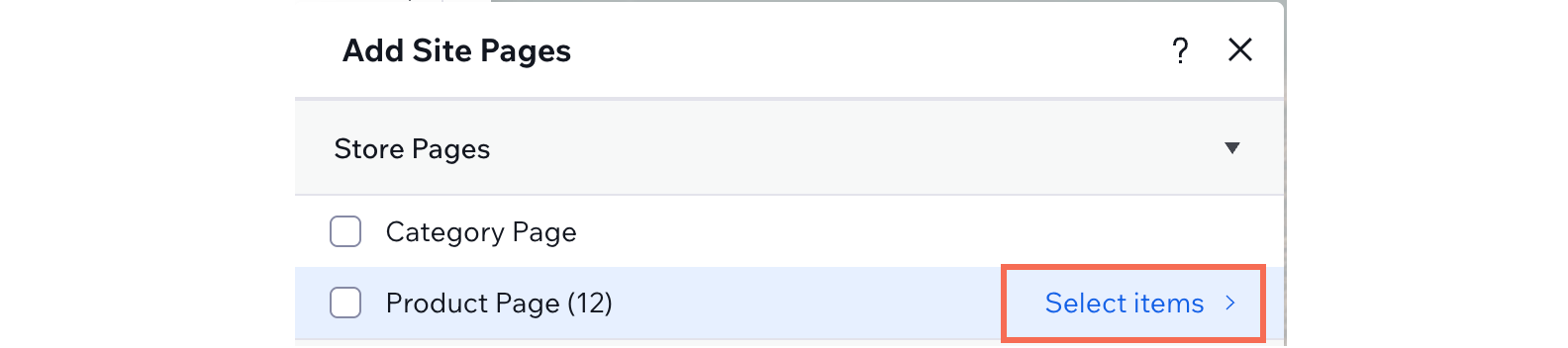
- 추가할 아이템을 선택하고 설정합니다.
사이트 페이지
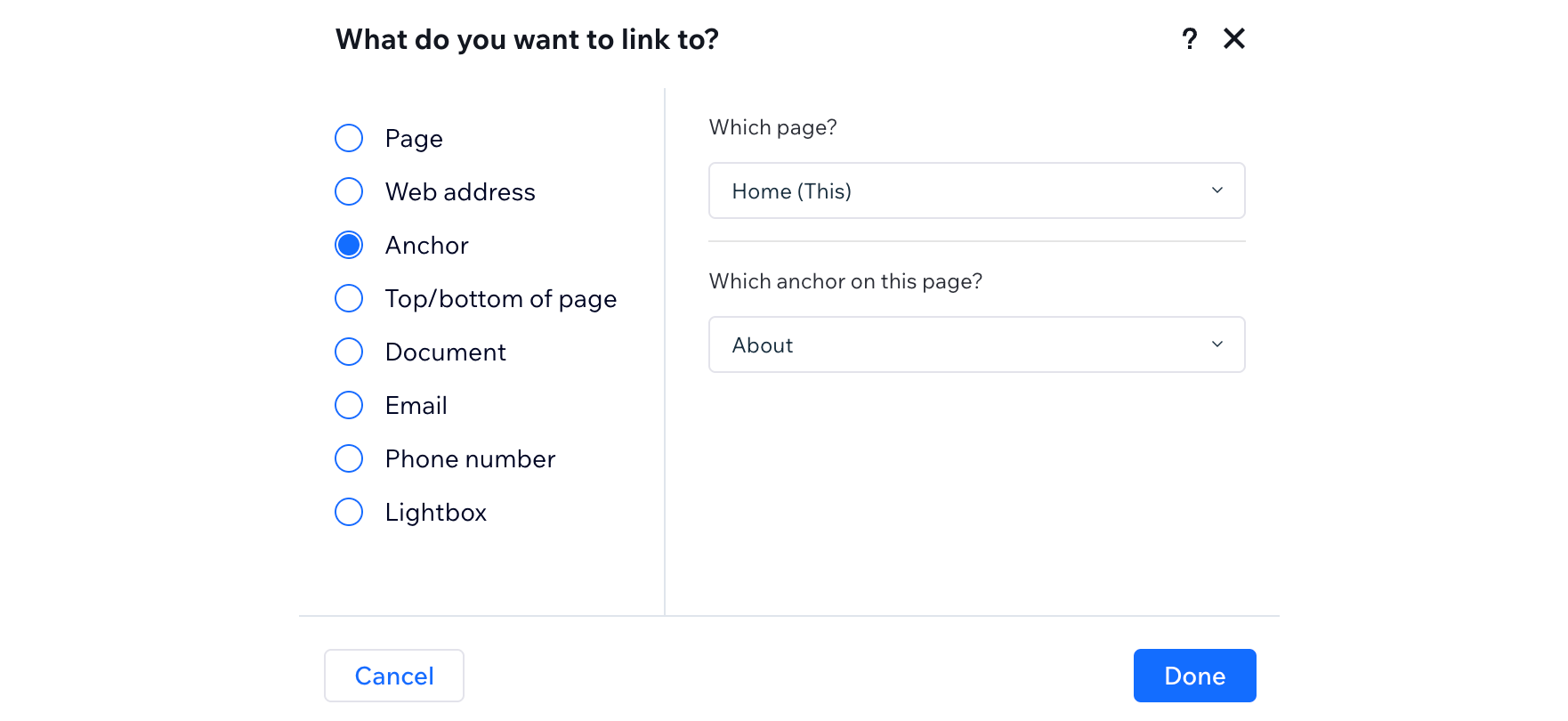
링크 또는 앵커
드롭다운

메뉴 아이템 관리하기
언제든지 기존 메뉴와 메뉴에 표시되는 아이템을 조정할 수 있습니다. 아이템을 더 추가하거나 관련이 없는 아이템을 제거하고, 콘텐츠를 최신 상태로 유지하기 위해 순서를 변경하세요.
메뉴를 관리하려면:
- 에디터에서 해당 메뉴를 선택합니다.
- 메뉴 관리를 클릭합니다.
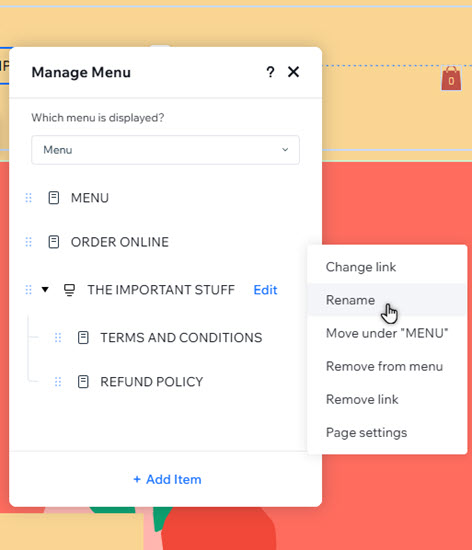
- 다음에 수행할 작업을 선택합니다.
메뉴 아이템 추가하기
메뉴 아이템 링크 변경하기
메뉴 아이템 이름 변경하기
아이템 제거 또는 삭제하기
메뉴 아이템 순서 변경하기

드롭다운 생성하기
원하는 제목에 따라 메뉴에 드롭다운을 생성하는 방법에는 두 가지가 있습니다.
- 기존 메뉴 아이템: 메뉴에서 기존 아이템(페이지 또는 링크)을 결정해 방문자가 마우스오버 시 드롭다운을 표시하도록 합니다.
- 클릭할 수 없는 제목: 어떤 페이지로도 연결되지 않는 드롭다운 제목을 추가합니다. 방문자가 마우스오버 시 드롭다운 컨테이너가 열립니다.
도움말:
이전 메뉴 환경에서는 드롭다운을 메가 메뉴라고 했습니다.
드롭다운을 추가 및 설정하려면:
- 에디터에서 해당 메뉴를 선택합니다.
- 메뉴 관리를 클릭합니다.
- 원하는 작업을 선택합니다.
- 기존 메뉴 아이템 사용하기:
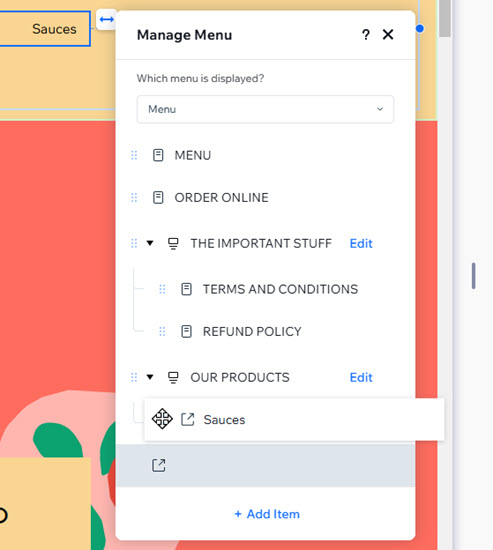
- 드롭다운 제목으로 사용할 아이템 아래로 메뉴 아이템을 끌어다 놓습니다.
- 동일한 아이템에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - "페이지 이름" 아래로 이동을 선택합니다.
- 다른 모든 아이템에 대해 a -c 단계를 반복합니다.
- 새 드롭다운 생성하기:
- + 아이템 추가를 클릭합니다.
- 드롭다운을 선택합니다.
- 드롭다운 제목을 입력합니다.
- 키보드에서 Enter 키를 눌러 변경 사항을 저장합니다.
- 메뉴 아이템을 드롭다운 아래로 끌어다 놓아 추가합니다.
- 추가하려는 다른 모든 아이템에 대해 e 단계를 반복합니다.
- 기존 메뉴 아이템 사용하기:

메뉴를 다른 레이아웃으로 전환하기
레이아웃 설정을 사용해 가로 또는 세로 탐색 바, 햄버거 메뉴 중 원하는 메뉴 유형을 선택하세요.
레이아웃을 설정하려면:
- 에디터에서 메뉴를 클릭합니다.
- 레이아웃
아이콘을 클릭합니다.
- 메뉴 유형을 선택합니다.
- 탐색 바: 메뉴 아이템이 바에 표시됩니다. 회전 방향 아래에서 바가 가로인지 세로인지 여부를 선택합니다.
- 햄버거: 아이콘이 표시됩니다. 사이트 방문자가 아이콘 클릭 시 메뉴가 열립니다.

추가 정보:
위 단계에 따라 중단점별로 다른 메뉴 레이아웃을 선택할 수 있습니다. 예를 들어, 더 작은 중단점에는 미니멀한 햄버거 메뉴를 사용할 수 있습니다.
동일한 사이트에 여러 메뉴 표시하기
필요한 만큼 메뉴를 추가하고 각각 완전히 다른 아이템을 표시할 수 있습니다.
새 메뉴 요소를 추가한 후에는 저장한 기존 메뉴 또는 그 자리에서 만든 새 메뉴 중, 표시할 메뉴를 선택할 수 있습니다. 즉, 메뉴를 저장해 사이트 전체의 다양한 메뉴 요소에 재사용할 수 있습니다.
아래를 클릭해 지침을 확인하세요.
페이지에 표시할 메뉴 선택하기
새 메뉴 저장하기
다른 중단점에 다른 메뉴 아이템 표시하기
접근성을 개선하고 싶으신가요?
설정 패널을 열어 접근성 이름을 추가하세요. 접근성 이름은 보조 기술에 대한 요소의 기능과 콘텐츠를 설명하는 짧은 제목(일반적으로 1-3단어)입니다.
패널을 열어 접근성 이름을 추가하세요. 접근성 이름은 보조 기술에 대한 요소의 기능과 콘텐츠를 설명하는 짧은 제목(일반적으로 1-3단어)입니다.








 아이콘을 클릭합니다.
아이콘을 클릭합니다. 아이콘을 길게 누른채 원하는 위치로 끌어다 놓습니다.
아이콘을 길게 누른채 원하는 위치로 끌어다 놓습니다.

 아이콘을 클릭합니다.
아이콘을 클릭합니다.