Studio 에디터: 햄버거 메뉴 사용하기
5 분
페이지 메뉴
- 햄버거 메뉴 추가하기
- 햄버거 메뉴 관리하기
- 햄버거 메뉴 사용자 지정하기
햄버거 메뉴는 방문자가 메뉴 아이콘을 클릭할 때만 표시되는 깔끔하고 공간 효율적인 솔루션을 제공합니다.
Studio 에디터에서는 햄버거 메뉴의 디자인 요소를 완전히 제어할 수 있으며, 클라이언트의 특정 브랜딩 및 스타일에 맞게 조정할 수 있습니다. 이러한 유연성은 클라이언트의 비전과 완벽하게 일치하는 직관적인 탐색 경험을 조성하는 데 도움이 됩니다.

햄버거 메뉴 추가하기
요소 추가 패널에서 언제든지 햄버거 메뉴를 추가할 수 있습니다. 클라이언트의 요구에 따라 사이트에 여러 메뉴를 추가하고 개별적으로 관리 및 사용자 지정할 수 있습니다.
햄버거 메뉴를 추가하려면:
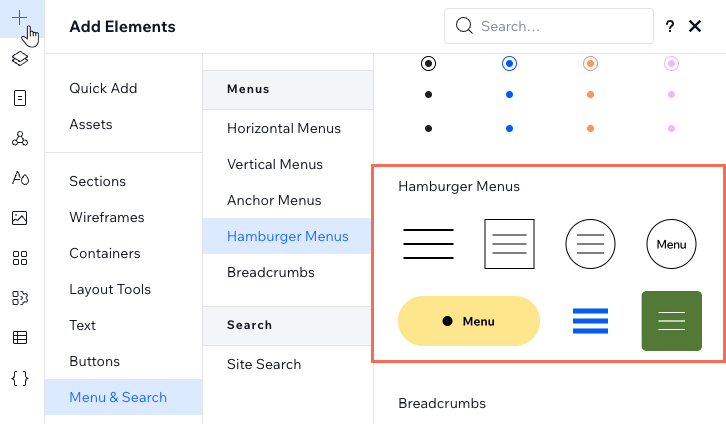
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 메뉴 및 검색을 클릭합니다.
- 햄버거 메뉴를 클릭합니다.
- 해당 메뉴를 페이지의 원하는 위치에 끌어다 놓습니다.

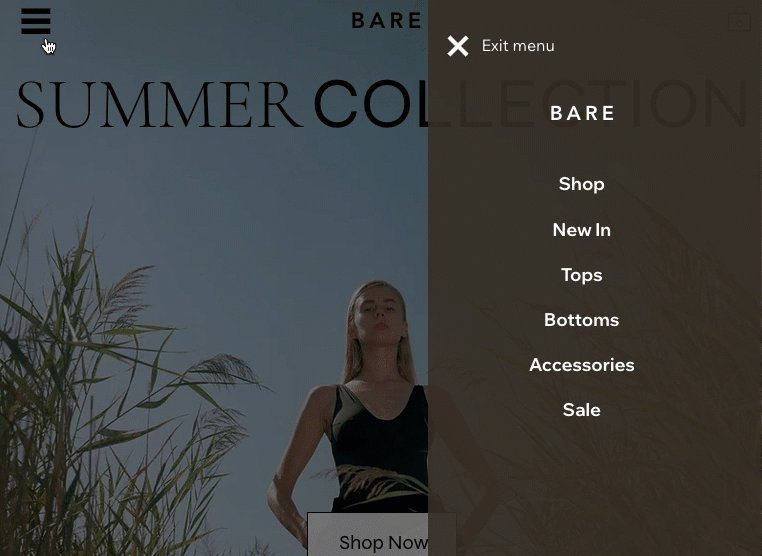
햄버거 메뉴 관리하기
사이트에 햄버거 메뉴를 추가한 후 표시할 메뉴를 선택하세요. 각 개별 햄버거 메뉴에 다른 메뉴를 표시해 해당 메뉴가 있는 페이지/섹션에 맞는 컨텍스트를 제공할 수 있습니다.
햄버거 메뉴를 관리하려면:
- 햄버거 메뉴 아이콘을 선택합니다.
- 메뉴 편집을 클릭합니다.
- 세로 메뉴 요소를 선택합니다.
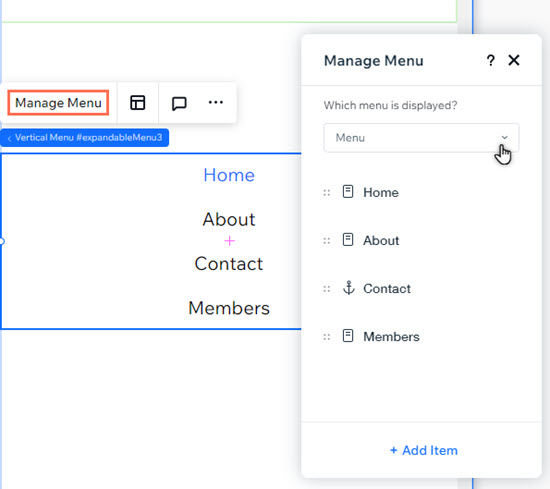
- 메뉴 관리를 클릭합니다.
- 표시할 메뉴를 선택하세요 아래 드롭다운을 클릭합니다.
- 기존 메뉴: 드롭다운에서 원하는 메뉴를 선택합니다.
- 새 메뉴:
- 사이트 메뉴 관리를 클릭합니다.
- + 메뉴 추가를 클릭해 사용자 지정 메뉴를 추가합니다.

추가 정보:
패널 하단에서 + 아이템 추가를 클릭해 선택한 메뉴에 아이템을 추가할 수 있습니다.
햄버거 메뉴 사용자 지정하기
햄버거 메뉴를 추가한 후에는 사이트의 디자인과 분위기에 맞게 모든 부분을 개인화하세요.
햄버거 메뉴를 사용자 지정하려면:
- 햄버거 메뉴 아이콘을 선택합니다.
- 사용자 지정하고자 하는 항목을 선택합니다.
햄버거 메뉴 아이콘
메뉴 컨테이너 및 오버레이
세로 메뉴
닫기 버튼 아이콘


 아이콘을 클릭해 표시할 아이콘 또는 텍스트를 결정합니다.
아이콘을 클릭해 표시할 아이콘 또는 텍스트를 결정합니다. 아이콘을 클릭해 아이콘 또는 텍스트의 정렬을 조정합니다. 아이콘과 텍스트를 모두 표시하는 경우, 아이콘과 텍스트 사이의 간격 및 아이콘 위치를 설정할 수 있습니다.
아이콘을 클릭해 아이콘 또는 텍스트의 정렬을 조정합니다. 아이콘과 텍스트를 모두 표시하는 경우, 아이콘과 텍스트 사이의 간격 및 아이콘 위치를 설정할 수 있습니다.
 아이콘을 클릭해 전체 화면을 차지하도록 하거나 캔버스에서 크기를 조정할 수 있습니다.
아이콘을 클릭해 전체 화면을 차지하도록 하거나 캔버스에서 크기를 조정할 수 있습니다. 아이콘을 클릭해 배경 오버레이 표시 여부를 선택하고 외부를 탭해 컨테이너를 닫을 수 있습니다.
아이콘을 클릭해 배경 오버레이 표시 여부를 선택하고 외부를 탭해 컨테이너를 닫을 수 있습니다. 

 아이콘을 클릭해 메뉴 아이템 및 하위 메뉴 화살표의 정렬을 변경합니다.
아이콘을 클릭해 메뉴 아이템 및 하위 메뉴 화살표의 정렬을 변경합니다.
