Studio 에디터: 반응성 문제 해결하기
5 분
페이지 메뉴
- 텍스트가 특정 화면 중단점에서 너무 작게 나타나는 경우
- 화면 중단점에 요소가 잘못 배치된 경우
- 화면 중단점에서 요소가 잘못 정렬된 경우
- 화면 중단점에서 요소가 겹치는 경우
화면 중단점에서 클라이언트의 사이트가 표시되는 방식에 문제가 발생했다면 Studio 에디터가 다양한 화면 크기의 요소가 겹치거나, 잘못 배치되거나 정렬되지 않는 등과 같은 일반적인 반응성 문제를 해결할 수 있는 도구를 제공합니다. 올바른 조정을 통해 모든 기기에서 멋지게 보이는 세련되고 전문적인 사이트를 제작할 수 있습니다.
도움말:
반응형 진단 도구를 사용하면 이 도움말에서 다루고 있는 문제를 파악하고 방지할 수 있어 각 요소를 개별적으로 확인하는 번거로움을 줄일 수 있습니다. 예를 들어, 불필요한 여백, 다른 도킹이 필요한 요소, 최소 크기가 정의되지 않은 텍스트 등을 감지합니다.
텍스트가 특정 화면 중단점에서 너무 작게 나타나는 경우
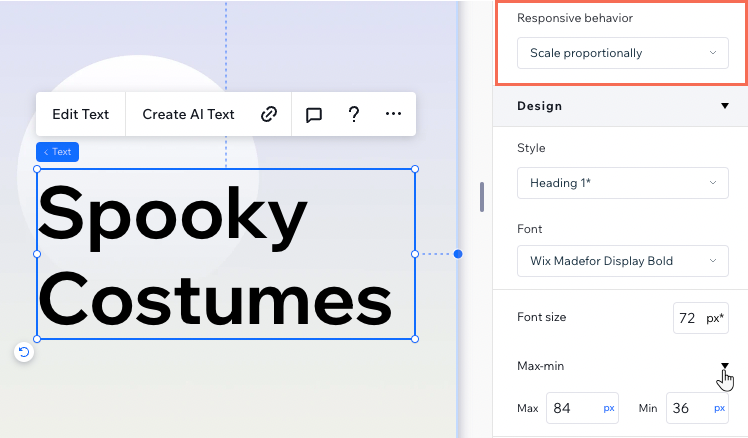
작은 화면에서 클라이언트의 사이트를 볼 때 텍스트가 너무 작게 보이나요? 화면 비율 유지 반응형 동작 및 최소-최대 설정을 사용하면 텍스트가 모든 화면 크기에서 항상 멋지게 보이도록 할 수 있습니다.
텍스트를 선택한 후 속성 패널을 엽니다. 먼저, 반응형 동작을 화면 비율 유지로 설정합니다. 그 다음, 디자인 아래에서 최대 최소값을 클릭해 최소 및 최대 글꼴 크기를 설정합니다.

도움말:
최소-최대 설정은 더 작은 화면 중단점에 자동으로 단계적으로 적용되므로 데스크톱 이외의 화면 중단점을 변경할 필요가 없습니다.
화면 중단점에 요소가 잘못 배치된 경우
클라이언트 사이트의 요소가 다양한 화면 크기에서 예기치 않게 위치가 이동한다면, 이는 도킹 및 여백 설정이 원인일 수 있습니다. 다음 단계에 따라 문제를 해결하고 요소가 의도한 위치에 유지되도록 하세요.
요소의 도킹 확인하기
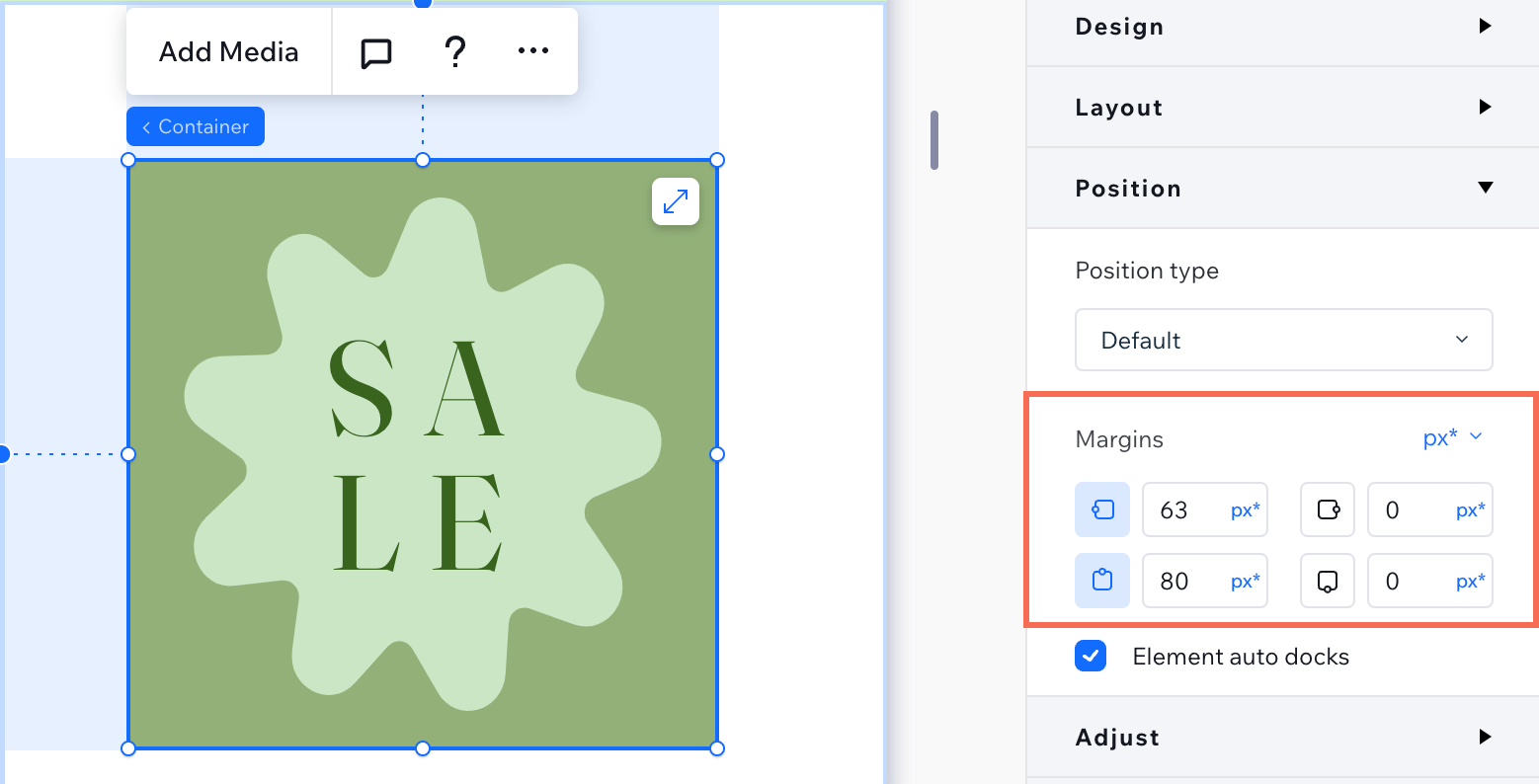
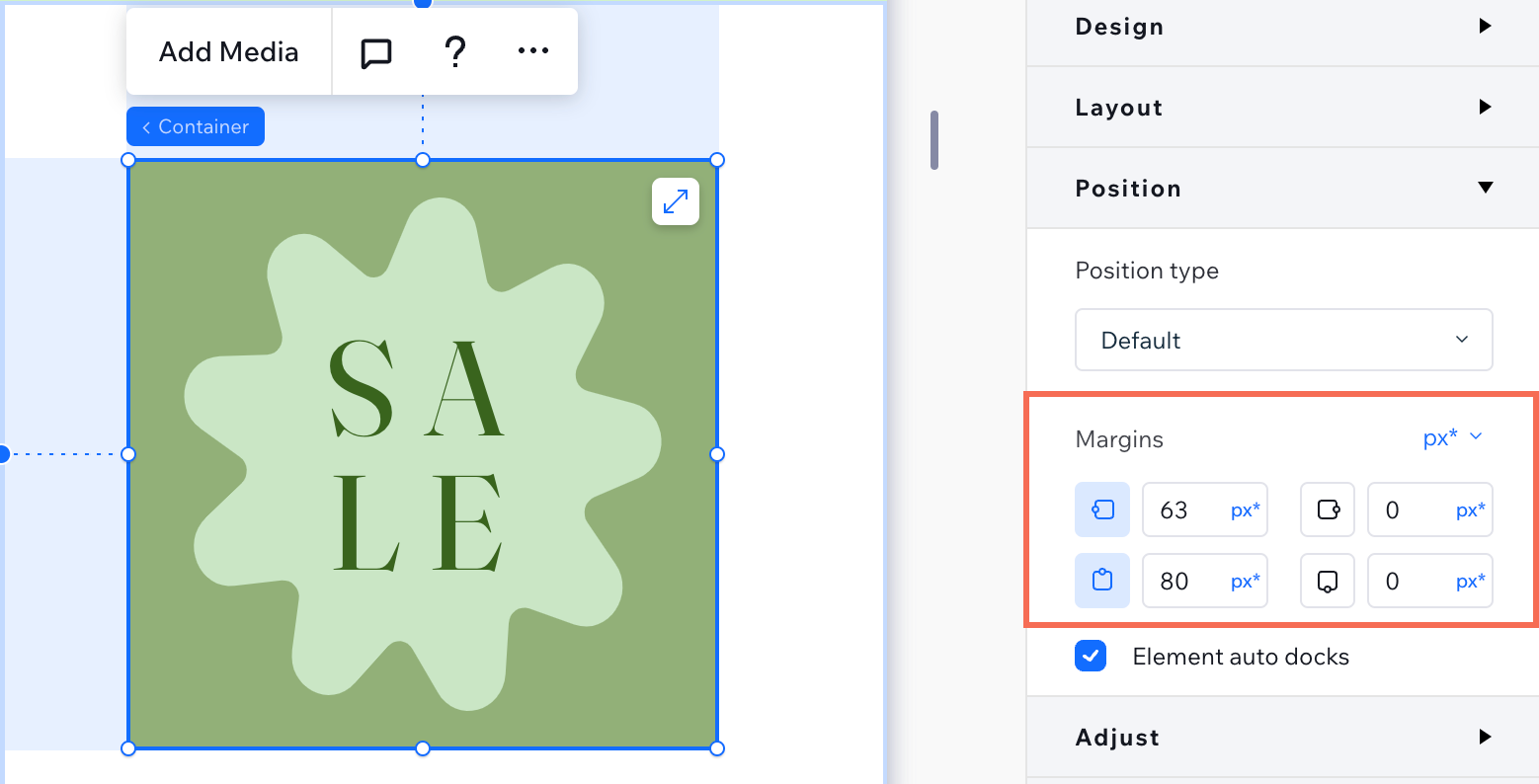
요소 여백 조정하기
(고정 동작 섹션) 요소의 여백을 픽셀로 변경하기
여러 요소가 이동하는 경우
모두 동일한 상위 컨테이너에 있는 경우(예: 섹션, 셀 등), 해당 요소들을 스택해 여백과 정렬을 유지하도록 할 수 있습니다.
화면 중단점에서 요소가 잘못 정렬된 경우
화면 크기 변경 시 섹션의 요소가 잘못 정렬되거나 레이아웃이 깨지는 경우, 이는 일관되지 않은 도킹 또는 여백 설정이 원인인 경우가 많습니다.
다음 단계에 따라 문제를 식별하고 해결해 요소를 모든 화면 크기에서 올바르게 정렬하세요.
요소가 동일한 면에 도킹되어 있는지 확인하기
여백 단위 표준화하기
요소 간의 관계 확인하기
화면 중단점에서 요소가 겹치는 경우
요소 배열 시, 에디터에서는 바로 간격을 유지하지만 다른 뷰포트에서 라이브 사이트를 확인하면 요소가 겹칠 수 있습니다. 요소가 겹치는 문제는 일반적으로 요소의 배치 방식 또는 반응형 동작으로 인해 발생합니다.
클라이언트 사이트의 요소가 다른 화면 크기에서 겹치는 경우, 다음 단계에 따라 문제를 식별하고 해결하세요.
요소의 위치 및 도킹 확인하기
요소의 반응형 동작 조정하기
요소 간의 관계 확인하기