CMS: 입력 요소를 사용해 방문자가 콘텐츠를 필터링할 수 있도록 허용하기
13 분 분량
입력 요소를 사용해 사이트 방문자가 반복 레이아웃, 갤러리 및 표에 표시되는 콘텐츠를 필터링할 수 있는 방법을 제공하세요.
이 도움말에서는 컬렉션을 라이브 사이트 콘텐츠에 연결하는 데이터세트에 입력 요소를 연결하는 방법을 안내합니다. 각 입력 요소는 특정 컬렉션 입력란에 연결되어 입력란의 고유한 값을 필터 옵션으로 표시합니다. 방문자가 필터를 선택하면 입력란 값이 일치하는 아이템만 연결된 반복 레이아웃, 갤러리 또는 표에 표시됩니다.
기본적으로 방문자가 필터를 선택하면 콘텐츠가 즉시 변경됩니다. 하지만, 방문자가 별도의 버튼을 클릭한 후에만 필터가 적용되도록 하려면 "필터 적용" 버튼을 추가할 수 있습니다. 방문자가 클릭해 설정한 모든 필터를 즉시 삭제할 수 있는 초기화 버튼을 추가할 수도 있습니다.
시작하기 전:
- 사이트에 CMS(콘텐츠 관리 시스템)가 없는 경우 추가합니다.
- CMS 컬렉션에 반복 레이아웃, 갤러리 또는 표를 연결합니다.

1 단계 | 콘텐츠 필터링을 위한 입력 요소 세트 추가하기
에디터에서 방문자가 반복 레이아웃, 갤러리 또는 표에 표시되는 콘텐츠를 필터링할 수 있도록 할 페이지로 이동합니다. 그런 다음, 방문자가 콘텐츠를 필터링하는 데 사용할 입력 요소를 추가합니다. 여러 입력 요소를 추가하는 경우, 각각 다른 컬렉션 입력란을 필터링하도록 설정할 수 있습니다.
필터링을 허용하는 라디오 버튼, 체크상자, 드롭다운, 선택 태그 또는 슬라이더(범위 슬라이더만 해당) 입력 요소 중에서 선택할 수 있습니다. 필터 유형에는 필터링할 수 있는 각 입력 요소별 제한 사항이 있습니다.
Wix 에디터
에디터 X
Studio 에디터
- 에디터로 이동합니다.
- 방문자가 필터링하기를 원하는 반복 레이아웃, 갤러리 또는 표가 포함된 페이지로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 입력을 클릭합니다.
- 선택지 아래에서 방문자가 콘텐츠를 필터링하는 데 사용할 입력 요소의 유형을 클릭합니다. 필터링을 허용하는 라디오 버튼, 체크상자, 드롭다운, 선택 태그 또는 슬라이더(범위 슬라이더만 해당) 요소 중에서 선택합니다.
- 해당 입력 요소를 클릭해 페이지로 끌어다 놓습니다.

- (선택사항) 위의 3-6 단계를 반복해 방문자가 콘텐츠를 필터링하는 데 사용할 입력 요소를 더 추가합니다.
2 단계 | CMS에 입력 요소 연결하기
입력 요소를 반복 레이아웃, 갤러리 또는 표에 연결되는 동일한 데이터세트에 연결합니다. 그 다음, 각 입력 요소가 필터링할 컬렉션 입력란을 선택합니다. 방문자가 선택할 수 있도록 각 입력 요소에 연결된 입력란의 고유 값이 표시됩니다. 값을 선택하면 선택한 값을 가진 아이템만 연결된 반복 레이아웃, 갤러리 또는 표에 표시됩니다.
데이터세트에 필터 및 정렬을 추가하면 입력 요소에도 영향을 미칩니다.
입력 요소는 연결된 컬렉션 입력란에서 콘텐츠를 검색하는 데이터세트에 연결됩니다. 데이터세트에 필터를 추가해 아이템을 표시하지 않도록 설정할 경우, 제외된 아이템 및 해당 입력란 콘텐츠는 입력 요소에 전달되지 않습니다. 이는 입력 요소가 데이터세트에 포함된 아이템의 고유한 입력란 값만 표시함을 의미합니다. 데이터세트의 정렬 조건은 입력란 선택지가 입력 요소에 표시되는 순서에도 영향을 미칩니다.
Wix 에디터
에디터 X
Studio 에디터
- 에디터에서 방금 추가한 입력 요소를 클릭합니다.
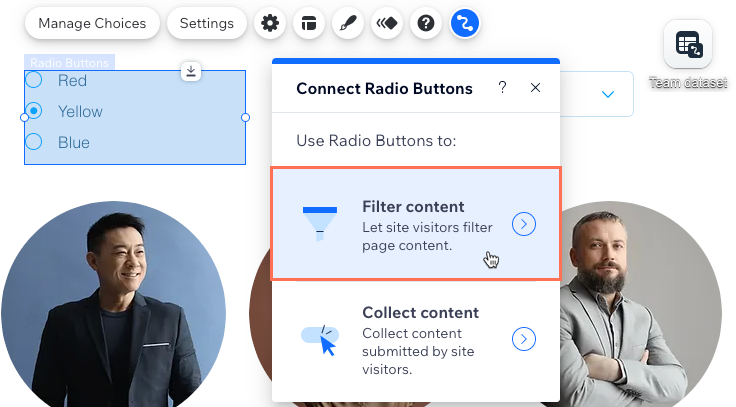
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 콘텐츠 필터링을 클릭합니다.

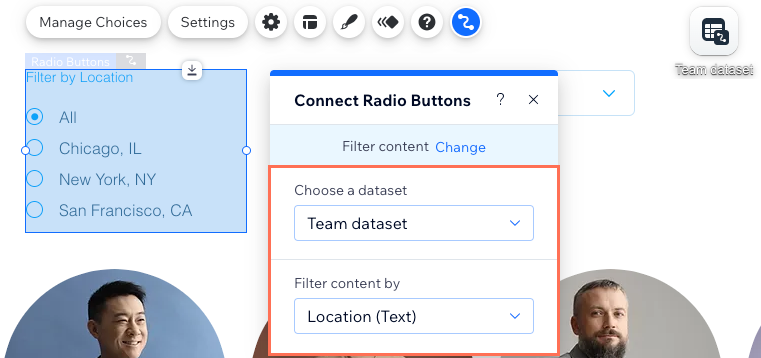
- 데이터세트 선택 드롭다운을 클릭하고 방문자가 필터링하기를 원하는 반복 레이아웃, 갤러리 또는 표에 연결되는 동일한 데이터세트를 선택합니다.
- 콘텐츠 필터링 기준 드롭다운을 클릭해 방문자가 표시되는 콘텐츠를 필터링하는 데 사용할 컬렉션 입력란을 선택합니다.

- 방문자가 콘텐츠를 필터링하는 데 사용할 각 입력 요소에 대해 이 단계를 반복합니다.
- 미리보기를 클릭하고 입력 요소를 필터로 사용해 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
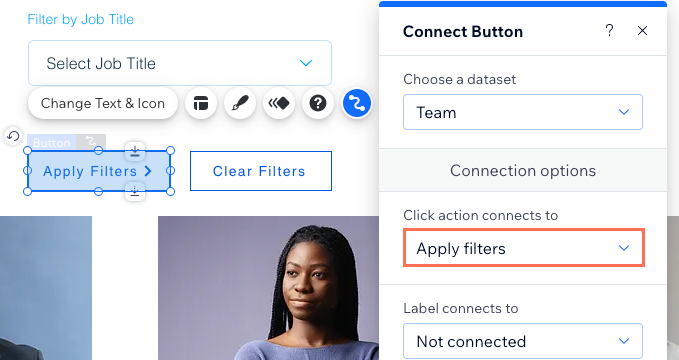
(선택사항) 3 단계 | 필터 적용 버튼 추가하기
별도의 버튼을 클릭한 후에만 방문자가 선택한 필터를 적용하려면 '필터 적용' 버튼을 추가할 수 있습니다. 방문자가 이 버튼을 클릭하면 선택한 모든 입력 요소 필터가 적용됩니다. 필터가 설정되지 않은 경우, 방문자가 각 입력 요소에서 필터를 선택하는 즉시 필터가 적용됩니다.
Wix 에디터
에디터 X
Studio 에디터
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 버튼을 클릭합니다.
- 필터를 적용하는 데 사용할 버튼을 클릭해 페이지로 끌어다 놓습니다. 추천 디자인 버튼, 텍스트 및 아이콘 버튼, 아이콘 버튼, 또는 이미지 버튼과 같은 버튼 유형을 사용할 수 있습니다.
도움말: 또는 이미지를 추가해 '필터 적용' 버튼으로 사용할 수 있습니다. - 텍스트 변경을 클릭하고 버튼에 표시할 텍스트(예: "필터 적용")를 입력합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭해 반복 레이아웃, 갤러리 또는 표에 연결되는 것과 동일한 데이터세트를 선택합니다.
- 클릭 시 수행 작업 드롭다운을 클릭한 후 필터 적용을 선택합니다.

- 버튼을 클릭하고 디자인
 아이콘을 선택해 '필터 적용' 버튼의 디자인을 사용자 지정합니다.
아이콘을 선택해 '필터 적용' 버튼의 디자인을 사용자 지정합니다. - 미리보기를 클릭해 '필터 적용' 버튼을 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
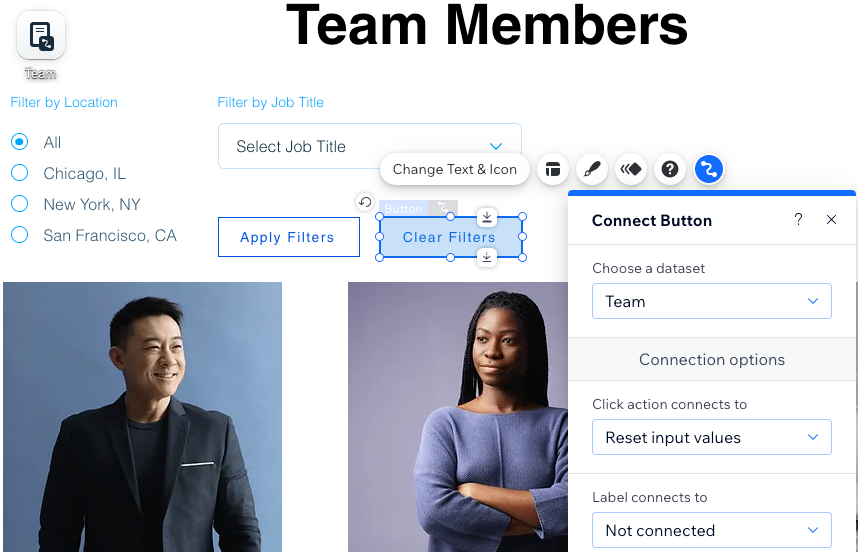
(선택사항) 4 단계 | 초기화 버튼 추가하기
방문자가 클릭해 선택한 모든 입력 요소 필터를 초기화하는 초기화 버튼을 추가할 수 있습니다. 이를 통해 방문자가 페이지를 새로고침하지 않고도 콘텐츠 필터링을 다시 시작할 수 있습니다.
Wix 에디터
에디터 X
Studio 에디터
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 버튼을 클릭합니다.
- 초기화 버튼으로 사용할 버튼을 클릭해 페이지로 끌어다 놓습니다. 추천 디자인 버튼, 텍스트 및 아이콘 버튼, 아이콘 버튼, 또는 이미지 버튼과 같은 버튼 유형을 사용할 수 있습니다.
도움말: 또는 이미지를 추가해 초기화 버튼으로 사용할 수 있습니다. - 텍스트 변경을 클릭하고 버튼에 표시할 텍스트(예: "필터 초기화")를 입력합니다.
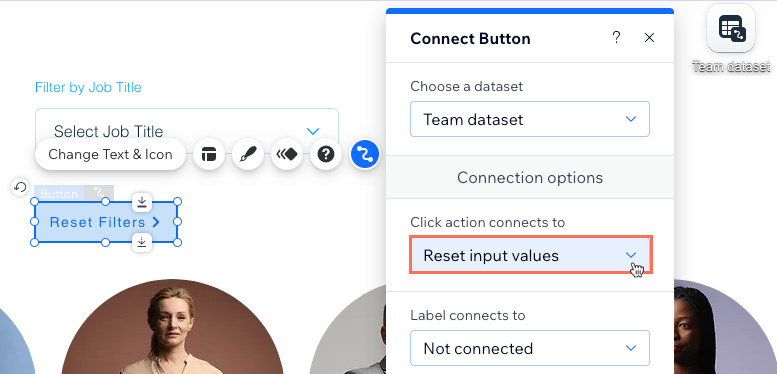
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭해 반복 레이아웃, 갤러리 또는 표에 연결되는 것과 동일한 데이터세트를 선택합니다.
- 클릭 시 수행 작업 드롭다운을 클릭한 후 입력값 초기화를 선택합니다.

- 버튼을 클릭하고 디자인
 아이콘을 선택해 초기화 버튼의 디자인을 사용자 지정합니다.
아이콘을 선택해 초기화 버튼의 디자인을 사용자 지정합니다. - 미리보기를 클릭해 초기화 버튼을 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
자주 묻는 질문
아래를 클릭해 입력 요소를 사용해 콘텐츠를 필터링하는 방법에 대한 가장 일반적인 질문에 대한 답변을 확인하세요.
어떤 데이터세트 모드 및 컬렉션 권한을 설정해야 하나요?
방문자가 Wix 앱 컬렉션 콘텐츠를 필터링할 수 있도록 허용할 수 있나요?
사이트 방문자가 입력 요소를 사용해 컬렉션에 콘텐츠를 제출할 수 있나요?
도움이 되었나요?
|