CMS: 프로 갤러리에 컬렉션 콘텐츠 표시하기
20 분
페이지 메뉴
- 1 단계 | CMS 컬렉션 추가하기
- 2 단계 | 컬렉션에 프로 갤러리 연결하기
- 3 단계 | 데이터세트 설정 관리하기
- 4 단계 | (선택사항) '더보기' 또는 탐색 버튼 추가하기
- 자주 묻는 질문
프로 갤러리를 사용해 CMS(콘텐츠 관리 시스템) 컬렉션의 각 아이템에 대한 이미지를 동적으로 표시하세요. 컬렉션 입력란을 이미지 제목, 설명, 대체 텍스트 및 링크에 연결하는 동시에 각 아이템에 사용할 '이미지' 입력란을 제어합니다. 이러한 유형의 설정은 이미지를 아이템의 동적 아이템 페이지에 연결할 수 있으므로 동적 목록 페이지 및 정적 페이지 모두에 이상적입니다.

중요!
이 도움말은 컬렉션 아이템당 하나의 이미지를 표시하는 데 사용되는 '이미지' 입력란에 프로 갤러리를 연결하는 방법을 설명합니다. 또는, 동적 항목 페이지에서 단일 컬렉션 항목에 대한 여러 이미지 또는 동영상을 표시하는 데 사용되는 미디어 갤러리 필드에 프로 갤러리를 연결할 수 있습니다.
1 단계 | CMS 컬렉션 추가하기
갤러리에 표시하고자 하는 이미지를 저장할 복수 아이템 컬렉션을 생성합니다. 이미지 제목, 설명, 대체 텍스트에 대한 이미지 입력란 유형 및 텍스트 입력란을 추가합니다. 그 다음 컬렉션의 각 아이템에 대한 이미지와 값을 추가합니다. 필요한 경우, 누구나 콘텐츠를 볼 수 있는 기본 '콘텐츠 표시' 설정에서 컬렉션 권한을 조정할 수 있습니다.
갤러리 이미지 저장을 위한 컬렉션을 생성하려면:
Wix 에디터
Studio 에디터
대시보드
- 사이트 대시보드의 CMS로 이동합니다.
- 컬렉션 추가를 클릭합니다.
- 새로 추가하기를 클릭합니다.
도움말: 또는, AI로 생성을 클릭해 AI(인공 지능)가 컬렉션을 추가하도록 합니다. - 다음을 클릭합니다.
- 컬렉션 이름을 입력합니다.
- (코딩만 해당) 코드에서 사용할 컬렉션 ID를 입력합니다.
- 복수 아이템 컬렉션(기본)을 선택한 상태에서 추가를 클릭합니다.
- 수동으로 또는 CSV 파일을 가져와 컬렉션에 입력란을 추가합니다.
- 수동으로 입력란 추가하기: + 입력란 추가를 클릭해 컬렉션에 수동으로 입력란을 추가합니다.
- CSV 파일 가져오기: CSV 파일 가져오기를 클릭해 컬렉션에 CSV 파일을 업로드합니다.
도움말:
각 아이템의 이미지를 저장하려면 '이미지' 입력란 유형을 추가해야 합니다. 이미지 제목, 설명 및 대체 텍스트로 사용할 '텍스트' 입력란 유형을 추가할 수도 있습니다.
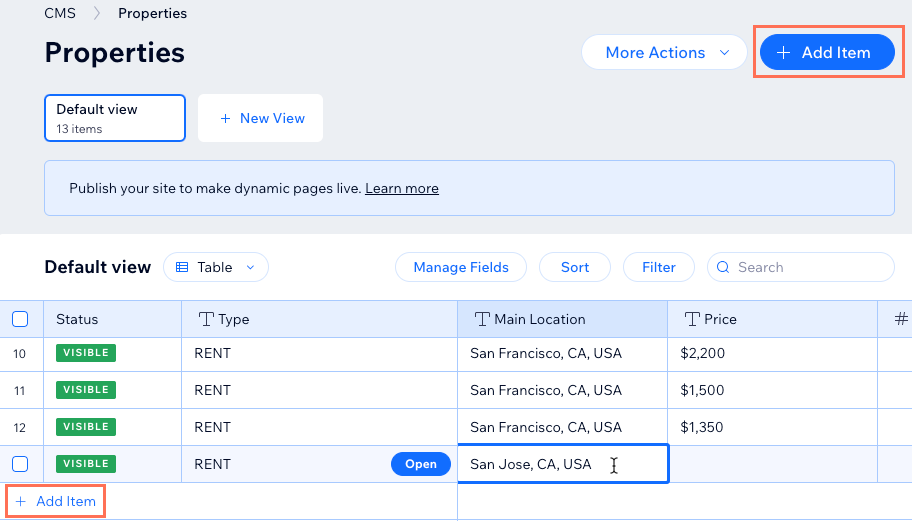
- 컬렉션에 아이템을 추가합니다.
- + 아이템 추가를 클릭합니다.
- 각 관련 입력란에 아이템에 대한 콘텐츠를 추가합니다.
- 이 단계를 반복해 필요한 만큼 아이템을 생성합니다.

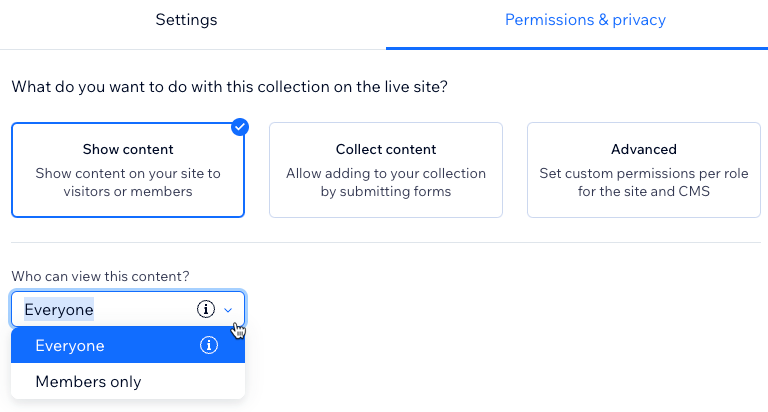
- 컬렉션 권한을 설정합니다.
- 추가 작업을 클릭한 후 권한 및 공개 설정을 선택합니다.
- 컬렉션에 부여할 권한을 선택합니다.
- 콘텐츠 표시: 모든 사용자 또는 사이트 회원이 라이브 사이트에서 컬렉션 콘텐츠를 볼 수 있도록 허용합니다. 관리자 및 CMS 액세스 권한을 가진 공동 작업자는 항상 컬렉션 아이템을 보기, 추가, 업데이트 또는 삭제할 수 있는 전체 액세스 권한을 갖습니다.
- 콘텐츠 수집: 입력 요소 또는 API를 사용해 라이브 사이트에서 모든 사용자 또는 사이트 회원만이 컬렉션에 콘텐츠를 추가하도록 허용합니다. 또한 콘텐츠를 볼 수 있는 사용자를 지정합니다. CMS 액세스 권한이 있는 관리자 및 공동 작업자는 컬렉션 아이템을 확인, 추가, 업데이트 또는 삭제할 수 있는 전체 액세스 권한을 갖습니다.
- 고급: 각 사용자 역할에 대한 사용자 지정 권한을 설정해 컬렉션 콘텐츠를 확인, 추가, 업데이트 또는 삭제할 수 있는 사용자를 제어합니다. CMS 액세스 권한이 있는 관리자 및 공동 작업자는 전체 액세스 권한을 갖습니다. 하지만, 특정 공동 작업자 역할에 대한 권한을 설정해 컬렉션에 대한 액세스를 제한할 수 있습니다.
- 저장을 클릭합니다.

2 단계 | 컬렉션에 프로 갤러리 연결하기
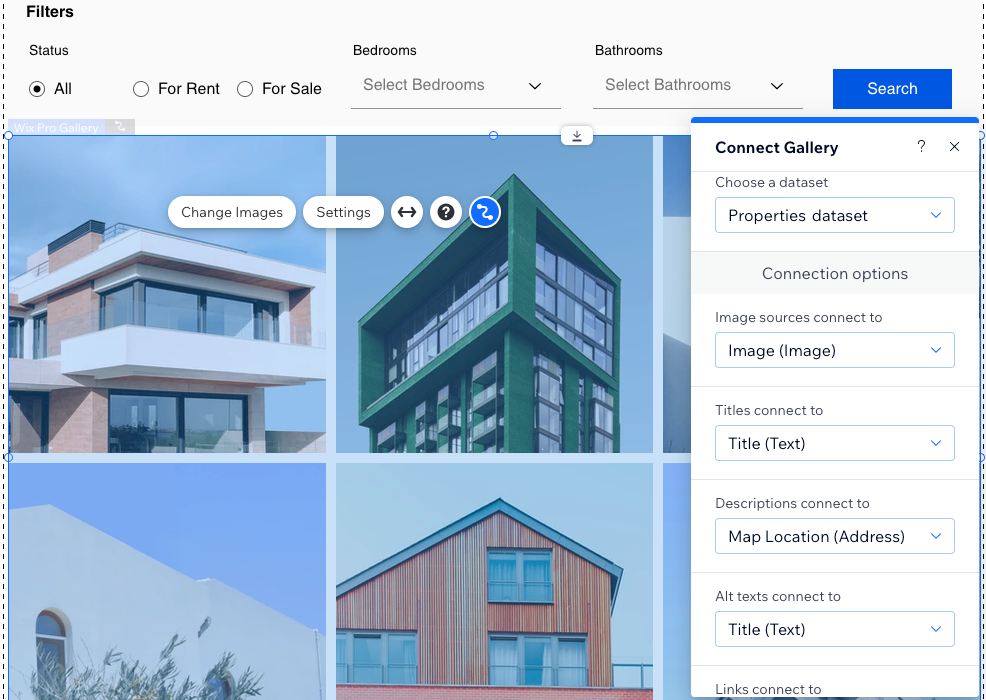
사이트에 프로 갤러리를 추가하고 컬렉션 입력란에 바인딩되는 데이터세트에 연결합니다. 그 다음 갤러리의 이미지 소스를 컬렉션의 이미지 입력란에 연결합니다. 제목, 설명 및 대체 텍스트를 컬렉션의 입력란에 연결할 수도 있습니다. '링크 연결 대상' 드롭다운을 사용해 아이템을 동적 아이템 페이지나 'URL', '이미지', '동영상' 입력란에 연결하세요.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 갤러리에 다양한 컬렉션 아이템을 나타내는 이미지를 표시할 페이지로 이동합니다.
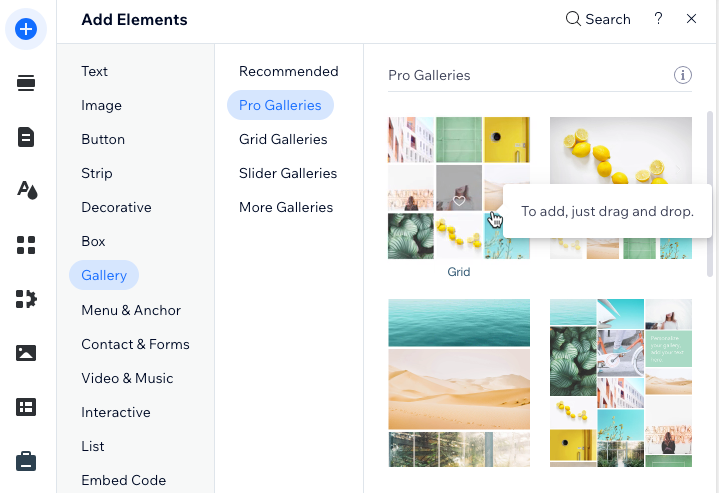
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 갤러리를 클릭합니다.
- 사용하고자 하는 프로 갤러리를 클릭해 페이지로 끌어다 놓습니다.

- 갤러리에서 기본 이미지를 제거합니다.
- 갤러리에서 미디어 관리를 클릭합니다.
- 전체 선택을 클릭한 후 삭제를 클릭합니다.
- 완료를 클릭합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭해 컬렉션에 연결할 기존 데이터세트를 선택합니다. 또는 데이터세트 추가를 선택한 후 연결할 컬렉션을 선택합니다.
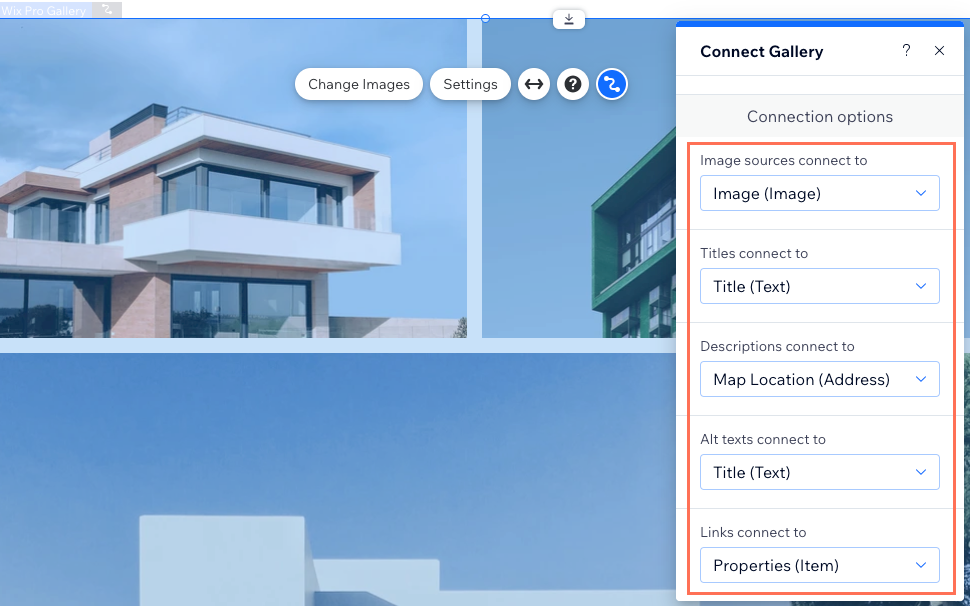
- 관련 드롭다운을 클릭해 컬렉션 입력란을 갤러리에 연결합니다.
- 이미지 출처 연결 대상: 표시할 '이미지' 입력란을 선택합니다.
- 제목 연결 대상: 이미지 제목에 사용할 입력란을 선택합니다.
- 설명 연결 대상: 이미지 설명에 사용할 입력란을 선택합니다.
- 대체 텍스트 연결 대상: 이미지 대체 텍스트에 사용할 입력란을 선택합니다.
- 링크 연결 대상: 이미지를 연결할 동적 페이지, 'URL' 입력란 또는 '이미지' 입력란을 선택합니다.

- 갤러리를 클릭한 후 설정을 선택해 갤러리 레이아웃, 디자인 등을 사용자 지정합니다. 프로 갤러리 사용자 지정에 대한 자세한 도움말을 확인하세요.
3 단계 | 데이터세트 설정 관리하기
데이터세트 설정으로 이동해 한 번에 로딩할 수 있는 총 아이템 수 설정, 특정 아이템이 표시되지 않도록 필터링, 아이템 표시 순서 정렬, 또는 데이터세트 모드 변경 등을 수행하세요. 방문자가 갤러리에 연결된 컬렉션 아이템을 업데이트할 수 있도록 하려면, 모드를 '읽기 및 쓰기'로 설정하세요.
Wix 에디터
Studio 에디터
- 갤러리의 연결된 데이터세트 설정으로 이동합니다.
- 갤러리를 클릭합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 오른쪽의 갤러리 연결 패널에서 데이터세트 설정을 클릭합니다.
- (선택사항) 권한 옆 권한 유형을 클릭해 컬렉션 콘텐츠를 확인, 추가, 업데이트 또는 삭제할 수 있는 사용자를 결정합니다.
- (선택사항) 데이터세트의 이름을 편집해야 하는 경우 데이터세트 이름 입력란을 클릭합니다.
- (Velo만 해당) 데이터세트 ID 입력란을 클릭해 페이지 코드에서 데이터세트를 식별하는 데 사용되는 ID를 편집합니다.
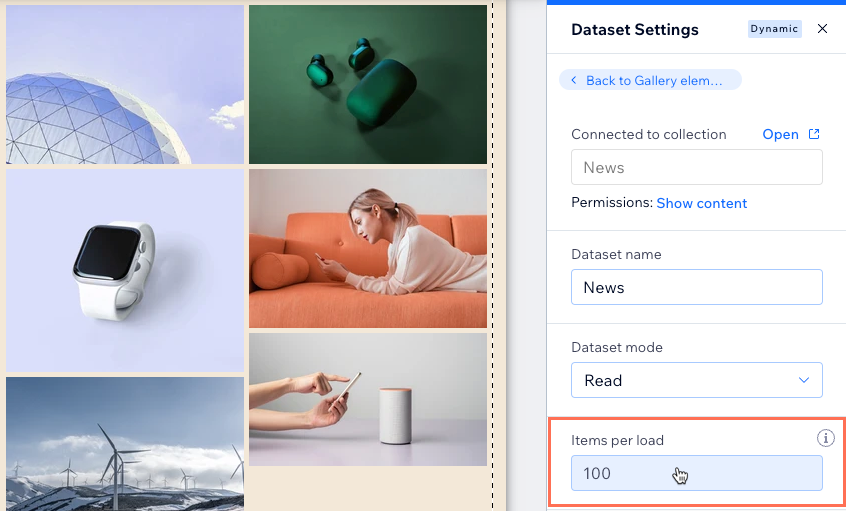
- 데이터세트 모드 드롭다운을 클릭해 해당 옵션을 선택합니다.
- 읽기: 연결된 요소가 컬렉션의 콘텐츠를 읽고 표시할 수 있습니다. 요소는 컬렉션 콘텐츠를 수정할 수 없습니다.
- 읽기 및 쓰기: 연결된 요소는 컬렉션의 콘텐츠를 표시할 수 있습니다. 입력 요소는 컬렉션에 콘텐츠를 추가 또는 편집할 수 있습니다.
- 로딩당 아이템 수 입력란을 편집해 한 번에 로딩할 수 있는 최대 아이템 수를 설정합니다.
참고: 이는 방문자가 '더보기' 버튼, '다음/이전 페이지' 버튼 또는 페이지 번호바 클릭 시 로딩될 수 있는 최대 아이템 수이기도 합니다. 다음 섹션에서 단계를 확인하세요.

- (선택사항) + 필터 추가를 클릭해 반복 레이아웃에 특정 아이템만 표시합니다.
- (선택사항) + 정렬 추가를 클릭해 반복 레이아웃에 컬렉션 아이템이 표시되는 순서를 선택합니다.
4 단계 | (선택사항) '더보기' 또는 탐색 버튼 추가하기
컬렉션 아이템이 많은 경우 '더보기' 버튼을 추가해 페이지 로딩 성능을 개선할 수 있습니다. 데이터세트의 '로딩당 아이템 수' 입력란은 최대 1000개의 아이템까지 설정할 수 있습니다. 이는 처음에 갤러리에 로딩할 수 있는 아이템 수와 방문자가 '더보기' 버튼 클릭 시 로딩할 수 있는 추가 아이템 수를 제어합니다.
이 입력란은 '다음/이전 페이지' 버튼 또는 페이지 번호바를 연결한 경우 갤러리의 '페이지'당 표시되는 아이템 수 또한 결정합니다.
Wix 에디터
Studio 에디터
원하는 작업을 선택합니다.
'더보기' 버튼 추가하기
'다음 페이지' 및 '이전 페이지' 버튼 추가하기
페이지 번호바 연결하기
자주 묻는 질문
아래를 클릭해 갤러리를 CMS에 연결하는 방법에 대해 자주 묻는 질문과 답변을 확인하세요.
사이트 방문자는 갤러리에 표시되는 콘텐츠를 어떻게 필터링할 수 있나요?
갤러리 이미지 링크 클릭 시 열리도록 설정할 수 있나요?
갤러리의 CMS 연결 옵션은 무엇인가요?
프로 갤러리의 '더보기' 버튼이 데이터세트 설정에 응답하지 않는 이유는 무엇인가요?



 아이콘을 선택해 '더보기' 버튼의 디자인을 사용자 지정합니다.
아이콘을 선택해 '더보기' 버튼의 디자인을 사용자 지정합니다.

 아이콘을 클릭해 디자인을 편집합니다.
아이콘을 클릭해 디자인을 편집합니다.  아이콘을 클릭합니다.
아이콘을 클릭합니다.

