CMS: 미디어 갤러리 컬렉션 입력란 유형을 프로 갤러리에 연결하기
7 분
페이지 메뉴
- 1 단계 | 컬렉션에 미디어 갤러리 입력란 추가하기
- 2 단계 | (선택사항) 각 아이템의 미디어 관리하기
- 3 단계 | 미디어 갤러리 입력란에 프로 갤러리 연결하기
미디어 갤러리 입력란 유형을 사용하면 CMS 컬렉션의 각 아이템에 대해 여러 이미지 및 동영상을 저장할 수 있습니다. 입력란 유형을 추가한 후 각 개별 컬렉션 아이템과 연결된 미디어를 추가하세요.
사이트에 이러한 이미지 및 동영상을 표시하려면 미디어 갤러리 입력란에 바인딩되는 데이터세트에 프로 갤러리를 연결하세요. 이러한 유형의 설정은 특정 컬렉션 아이템에 대한 세부 정보를 표시하기 위한 동적 아이템 페이지에 이상적입니다.
대안:
갤러리에 단일 아이템에 대한 여러 이미지를 표시하는 대신 여러 컬렉션 아이템의 이미지를 표시하려면, 갤러리를 이미지 입력란 유형에 연결하세요. 이미지 입력란 연결은 동적 목록 페이지 및 정적 페이지에 이상적입니다.
프로 갤러리를 정적 페이지의 미디어 갤러리 입력란에 연결할 수도 있습니다. 예를 들어, 홈페이지의 프로 갤러리를 미디어 갤러리 입력란 유형에 연결할 수 있습니다. 그런 다음 방문자가 각 컬렉션 아이템을 순환해 갤러리에서 각 아이템에 대한 여러 이미지를 볼 수 있도록 하는 탐색 버튼을 연결합니다. 또한, 데이터세트에 필터를 추가해 특정 아이템만 포함하거나 이전/다음 아이템이 표시되는 순서를 결정하는 정렬을 추가할 수도 있습니다.

1 단계 | 컬렉션에 미디어 갤러리 입력란 추가하기
컬렉션에 미디어 갤러리 입력란 유형을 추가한 후 각 컬렉션 아이템에 대한 이미지 또는 동영상을 추가합니다. 그 다음 미디어 아이템을 구성하고 각 이미지 또는 동영상에 대한 정보를 추가하세요.
미디어 갤러리 입력란을 추가하려면:
- 사이트 대시보드의 CMS로 이동합니다. 또는, 에디터에서 CMS
 를 클릭할 수 있습니다.
를 클릭할 수 있습니다. - 해당 카테고리를 클릭합니다.
- 컬렉션에 미디어 갤러리 입력란을 추가합니다.
- 입력란 관리를 클릭합니다.
- + 입력란 추가를 클릭합니다.
- 미디어 갤러리 입력란을 클릭합니다.
- 입력란 유형 선택을 클릭합니다.
- (선택사항) 입력란 이름을 입력합니다.
- 저장을 클릭합니다.
- 미디어 갤러리 입력란에 미디어를 추가하고 구성합니다.
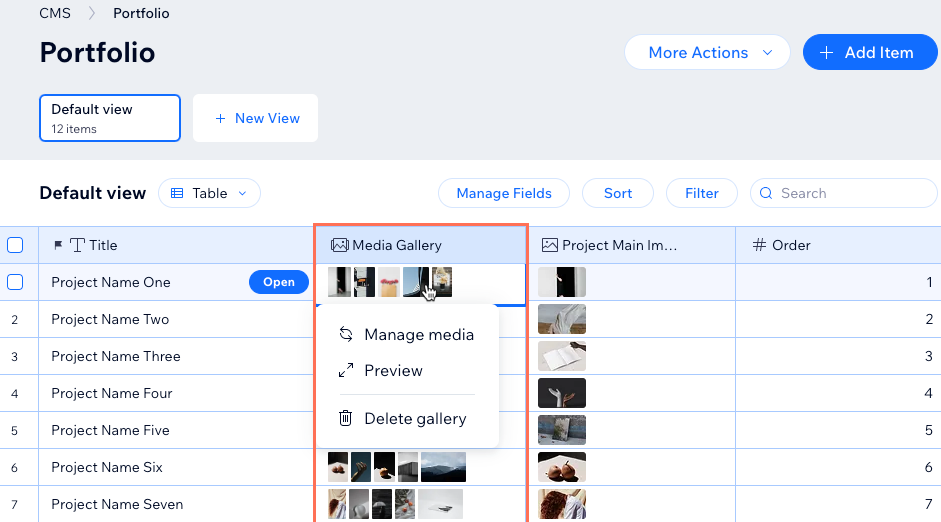
- 컬렉션에서 해당 아이템 옆 미디어 갤러리 입력란을 클릭합니다.
- 미디어 추가
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - + 미디어 추가를 클릭합니다.
- 왼쪽에 있는 탭을 사용해 미디어를 선택하거나 + 미디어 업로드를 클릭해 새 미디어를 업로드합니다.
- 아이템에 추가를 클릭합니다.
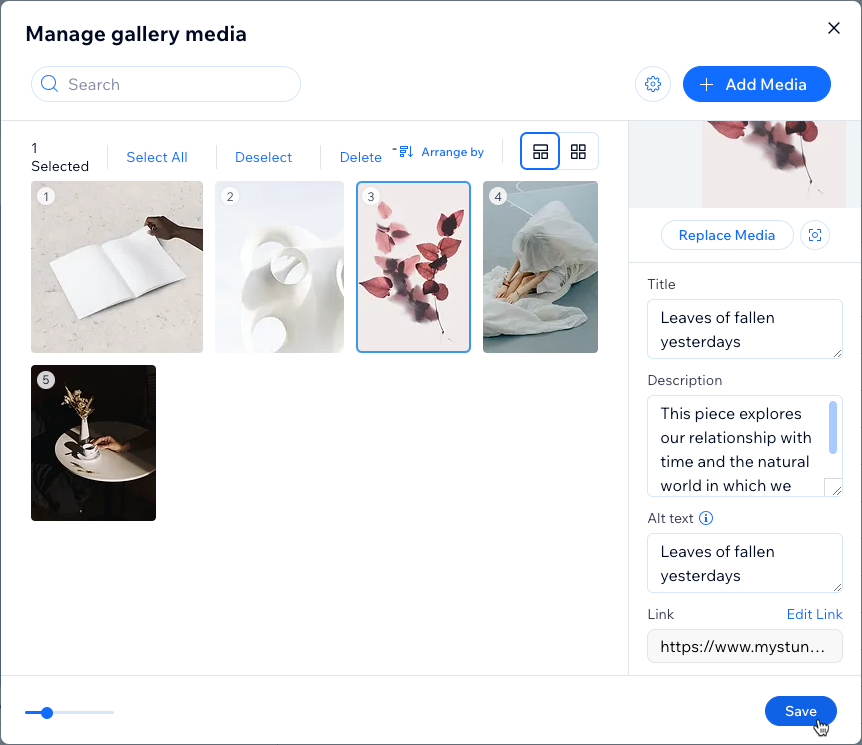
- 아이템을 선택한 후 오른쪽에 제목, 설명, 대체 텍스트를 입력합니다.
- (선택사항) 오른쪽 하단에서 링크 추가를 클릭해 아이템을 URL에 연결합니다. 그 다음 URL을 입력하고 링크 클릭 시 표시되는 방식을 새 탭 또는 현재 탭 중에서 선택합니다. 저장을 클릭합니다.
- 각 미디어 아이템에 대해 위의 4f-4g 단계를 반복합니다.
- (선택사항) 미디어 아이템을 끌어 순서를 변경합니다. 정렬 순서를 클릭해 제목 또는 파일 이름별로 아이템을 정렬할 수도 있습니다.
- 오른쪽 하단에서 저장을 클릭합니다.

- 컬렉션의 각 아이템에 대해 위의 3-4 단계를 반복합니다. 미디어 갤러리 관리자에서 사용할 수 있는 다른 기능에 대한 자세한 내용은 다음 섹션을 참고하세요.
2 단계 | (선택사항) 각 아이템의 미디어 관리하기
각 컬렉션 아이템의 미디어를 관리하는 동안 새로 업로드한 항목이 추가되는 순서를 선택하고 이미지에 중심점을 설정하는 등의 작업을 수행할 수 있습니다.
미디어 갤러리 입력란의 미디어를 관리하려면:
- 사이트 대시보드의 CMS로 이동합니다. 또는, 에디터에서 CMS
 를 클릭할 수 있습니다.
를 클릭할 수 있습니다. - 해당 카테고리를 클릭합니다.
- 해당 미디어 갤러리 입력란을 클릭한 후 미디어 관리를 선택합니다.

- 원하는 작업을 선택합니다.
- 미디어 추가: + 미디어 추가를 클릭하고 추가할 파일을 선택한 후 아이템에 추가를 클릭합니다.
- 기본 순서 및 이름 선택: 오른쪽 상단의 설정
 아이콘을 클릭하고 옵션 중에서 선택합니다.
아이콘을 클릭하고 옵션 중에서 선택합니다.
- 새 미디어 추가 위치: 업로드한 새 미디어를 갤러리의 처음 또는 끝에 추가할지 여부를 선택합니다.
- 새 미디어 이름: 새 미디어 파일 이름을 비워두거나 파일 이름과 동일한 이름을 지정합니다.
- 순서 변경: 미디어 아이템을 끌어 순서를 변경합니다. 정렬 순서를 클릭해 제목 또는 파일 이름별로 아이템을 정렬할 수도 있습니다. 미디어 아이템을 클릭하고 끌어 순서를 변경합니다.
- 전체 선택: 전체 선택을 클릭해 각 미디어 아이템을 선택합니다.
- 삭제: 해당 이미지 또는 동영상을 선택한 후 삭제를 클릭합니다.
- 변경: 해당 미디어 아이템을 선택한 후 오른쪽에서 미디어 변경을 클릭합니다. 원하는 이미지 또는 동영상을 선택한 후 아이템에 추가를 선택합니다.
- 중심점 조정: 해당 아이템을 선택한 후 중심점 조정
 아이콘을 클릭합니다.이미지 또는 동영상에서 강조 표시할 부분을 선택합니다.
아이콘을 클릭합니다.이미지 또는 동영상에서 강조 표시할 부분을 선택합니다. - 정보 추가: 해당 아이템을 선택하고 오른쪽 입력란에 제목, 설명, 대체 텍스트를 입력합니다.
- 링크: 해당 아이템을 선택한 후 오른쪽 하단의 링크 추가를 클릭해 아이템을 URL에 연결합니다. 그 다음 URL을 입력하고 링크 클릭 시 표시되는 방식을 새 탭 또는 현재 탭 중에서 선택합니다. 저장을 클릭합니다.
3 단계 | 미디어 갤러리 입력란에 프로 갤러리 연결하기
미디어를 표시할 프로 갤러리가 아직 없는 경우 사이트에 추가하세요. 이러한 유형의 갤러리 설정은 단일 아이템에 대해 여러 이미지 또는 동영상을 표시할 수 있으므로 동적 아이템 페이지에 이상적입니다. 컬렉션에 연결되는 데이터세트에 갤러리를 연결합니다. 그 다음 방금 설정한 미디어 갤러리 입력란에 연결합니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 한 번에 하나의 컬렉션 아이템 미디어를 표시하는 갤러리를 추가할 페이지로 이동합니다.
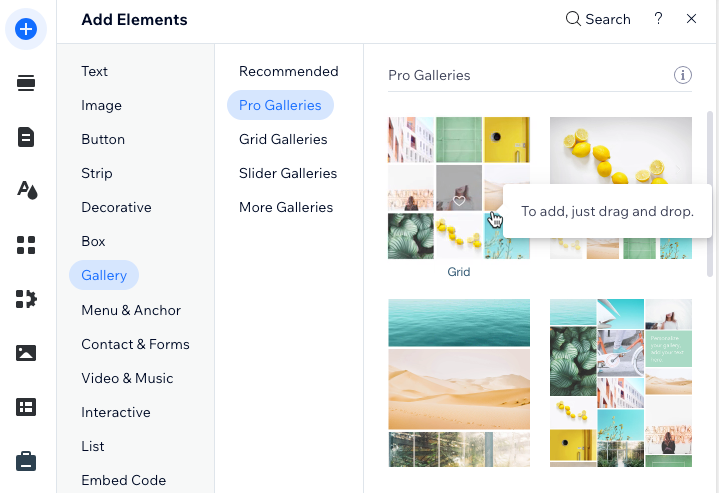
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 갤러리를 클릭합니다.
- 해당 프로 갤러리를 클릭해 페이지로 끌어다 놓습니다.

- 갤러리에서 기본 이미지를 제거합니다.
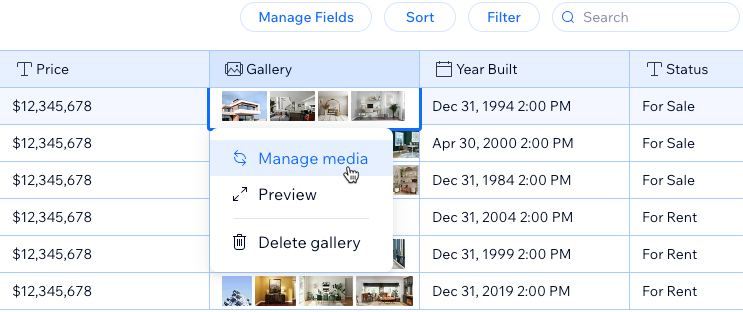
- 갤러리에서 미디어 관리를 클릭합니다.
- 전체 선택을 클릭한 후 삭제를 클릭합니다.
- 완료를 클릭합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 연결할 새 데이터세트를 생성하거나 기존 데이터세트를 선택합니다.
- 새 데이터세트를 추가합니다.
- 데이터세트 추가를 클릭합니다. 페이지에 이미 데이터세트가 있는 경우, 데이터세트 선택 드롭다운을 클릭하고 데이터세트 추가를 선택합니다.
- 컬렉션을 선택하세요 드롭다운을 클릭해 해당 컬렉션을 선택합니다.
- (선택사항) 데이터세트 이름 입력란을 클릭하고 데이터세트의 이름을 입력합니다.
- 생성하기를 클릭합니다.
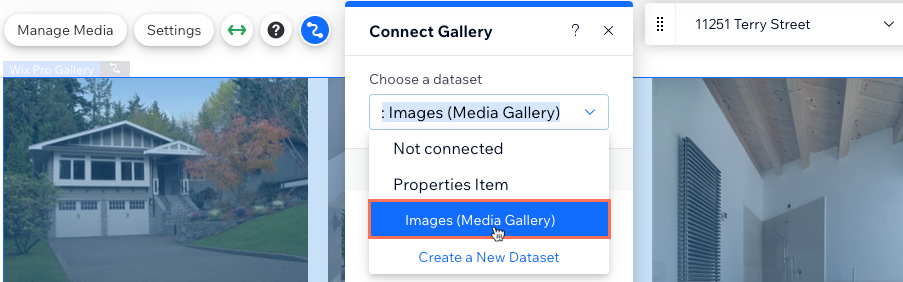
- 데이터세트 선택 드롭다운을 다시 클릭하고 데이터세트 아래에서 관련 (미디어 갤러리) 입력란을 선택합니다.
- 기존 데이터세트를 연결합니다.
- 데이터세트 선택 드롭다운을 클릭합니다.
- 해당 데이터세트에서 관련 (미디어 갤러리) 입력란을 선택합니다.
- 새 데이터세트를 추가합니다.

- (선택사항) 동적 페이지 데이터세트가 아닌 일반 데이터세트에 연결한 경우, 데이터세트에 필터를 추가해 표시되는 아이템을 제어합니다. 탐색 버튼을 사용해 아이템을 순환하는 경우, 정렬 조건을 추가해 이전/다음 아이템이 로딩되는 순서를 제어합니다.
- 프로 갤러리 요소를 클릭한 후 설정을 선택해 갤러리 레이아웃, 디자인 등을 사용자 지정합니다. 프로 갤러리 사용자 지정에 대한 자세한 도움말을 확인하세요.
도움말: 레이아웃 설정에서 갤러리에 내장된 '더보기' 버튼을 사용해 방문자가 클릭해 더보기 전 페이지에 표시되는 이미지 또는 동영상 수를 제한할 수 있습니다.

