CMS: 동적 페이지 문제 해결하기
5 분
페이지 메뉴
- 라이브 사이트가 제대로 작동하지 않는 경우
- 동적 목록 페이지가 잘못된 동적 아이템 페이지로 링크되는 경우
- 동적 목록 페이지 링크가 동일한 아이템으로 이동하는 경우
- 동적 페이지 데이터세트에 "100 페이지가 생성됨"이 잘못 표시되는 경우
- 버튼 링크가 작동하지 않거나 잘못된 위치로 연결되는 경우
- 동적 아이템 페이지가 비어있는 경우
- 탐색 버튼이 작동하지 않는 경우
- 403 접근 금지 오류 메시지가 표시되는 경우
- 404 또는 500 오류 페이지가 표시되는 경우
- 페이지 하단에 큰 여백이 표시되는 경우
콘텐츠 관리 시스템(CMS)의 동적 페이지를 사용하면 각 아이템별로 페이지를 다시 디자인할 필요 없이 여러 아이템을 표시할 수 있습니다. 단일 디자인을 기반으로 고유한 페이지를 제작하면 시간을 절약하고 사이트 전체의 일관성을 유지할 수 있습니다.
하지만, 다른 도구와 마찬가지로 동적 페이지를 사용하는 동안 몇 가지 문제가 발생할 수 있습니다. 이 도움말을 통해 일반적인 문제를 식별하고 해결해 동적 페이지가 사이트 관리에 가져오는 효율성 및 일관성을 최대한 활용할 수 있습니다.
도움말:
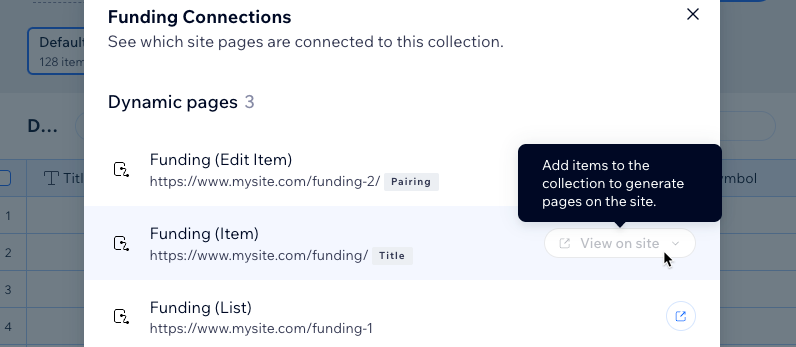
컬렉션의 새로운 연결 보기 페이지에서 많은 동적 페이지 문제를 해결할 수 있습니다. 이 기능은 아직 모든 Wix 계정에 공개되지 않았습니다.
- 사이트 대시보드의 CMS로 이동합니다.
- 해당 카테고리를 클릭합니다.
- 오른쪽 상단에서 추가 작업을 클릭한 후 연결 보기를 선택합니다.
- 동적 페이지 URL, URL 슬러그로 사용되는 입력란 등을 검토합니다.

라이브 사이트가 제대로 작동하지 않는 경우
페이지 및 콘텐츠가 미리보기 모드에서는 제대로 표시되지만 라이브 사이트에서는 표시되지 않는 경우, 다음을 확인하세요.
- 동적 페이지를 추가한 후 사이트를 게시했는지 확인합니다.
- 관련 사용자가 콘텐츠를 볼 수 있도록 컬렉션 권한이 설정되었는지 확인합니다.
- 선택적 샌드박스 컬렉션을 활성화한 경우, 샌드박스 컬렉션을 라이브 컬렉션에 동기화합니다.
동적 목록 페이지가 잘못된 동적 아이템 페이지로 링크되는 경우
동적 목록 페이지의 링크가 잘못 구성되어 있을 경우, 잘못된 동적 아이템 페이지 URL이 로딩될 수 있습니다. 동적 목록 페이지 링크가 동적 페이지 데이터세트 및 관련 아이템 페이지에 연결되어 있는지 확인하세요. 또한, 각 아이템에 고유한 URL이 있는지 확인합니다.
해결 방법
동적 목록 페이지 링크가 동일한 아이템으로 이동하는 경우
여러 요인으로 인해 동적 목록 페이지의 아이템이 동일한 동적 아이템 페이지 버전에 링크될 수 있습니다. 아래를 클릭해 문제 해결 방법을 확인하세요.
해결 방법
동적 페이지 데이터세트에 "100 페이지가 생성됨"이 잘못 표시되는 경우
동적 페이지 데이터세트에 "100 페이지가 생성됨"이 잘못 표시되는 경우, 100개 이상의 페이지가 생성되었을 때 이 문제를 무시할 수 있습니다. 100개 이상의 버전이 있는 경우에도 "100 페이지가 생성됨" 메시지가 표시될 수 있습니다.
Wix에서는 동적 데이터 세트에 잘못된 아이템 수가 표시되는 이 문제를 해결하기 위해 노력 중입니다.
버튼 링크가 작동하지 않거나 잘못된 위치로 연결되는 경우
링크 또는 버튼이 어디에도 연결되지 않거나 잘못된 위치로 연결되는 경우, 이는 일반적으로 요소가 정적 대상에 연결되어 있지만 CMS에도 연결되어 있기 때문입니다. 요소에는 링크 아이콘의 정적 링크와 CMS 데이터 세트 내의 동적 링크가 모두 있을 수 없습니다.
아이콘의 정적 링크와 CMS 데이터 세트 내의 동적 링크가 모두 있을 수 없습니다.
 아이콘의 정적 링크와 CMS 데이터 세트 내의 동적 링크가 모두 있을 수 없습니다.
아이콘의 정적 링크와 CMS 데이터 세트 내의 동적 링크가 모두 있을 수 없습니다. 해결 방법
동적 아이템 페이지가 비어있는 경우
에디터의 아이템 페이지가 비어 있다면, 이는 라이브 컬렉션에 아이템이 있지만 샌드박스 컬렉션이 비어 있기 때문일 수 있습니다. 에디터는 샌드박스 컬렉션에 따라 콘텐츠를 표시합니다.
해결 방법
탐색 버튼이 작동하지 않는 경우
다음/이전 아이템으로 설정된 버튼이 작동하지 않거나 회색으로 표시된다면, 일반적으로 데이터세트 유형 또는 사용 중인 작업이 원인입니다.
해결 방법
403 접근 금지 오류 메시지가 표시되는 경우
403 오류는 방문자에게 페이지에 표시되는 컬렉션에 액세스할 수 있는 권한이 없는 경우에 발생합니다. 방문자가 페이지에 액세스할 수 있도록 권한을 편집합니다.
지침 보기
404 또는 500 오류 페이지가 표시되는 경우
동적 페이지가 404/500 오류 페이지로 리디렉트되는 경우, 일반적으로 슬러그가 변경되었음을 의미합니다. 연결된 모든 요소가 여전히 해당 페이지에 연결되어 있는지 확인하고, 이미 게시/색인이 생성된 URL인 경우 리디렉트가 생성되었는지 확인합니다.
해결 방법
페이지 하단에 큰 여백이 표시되는 경우
동적 아이템 페이지 하단에 큰 여백이 표시되는 경우, 이는 일반적으로 아이템 페이지의 길이가 다르고 레이아웃이 가장 짧은 아이템 페이지에서 편집되지 않았기 때문입니다. 이를 방지하려면, 각 아이템 페이지에서 가장 짧은 아이템에 따라 디자인하고 섹션 내부에 요소를 "자유롭게" 배치하는 대신 스트립을 사용하세요.
해결 방법


