에디터 X: Lottie 애니메이션 파일 추가 및 사용자 지정하기
3 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
Lottie Files는 에디터 X 사이트에 추가할 수 있는 고품질 애니메이션을 위한 훌륭한 소스입니다. URL을 통해 애니메이션을 가져온 후 필요에 따라 크기를 조정하고 연속으로 반복 재생할지 여부를 결정할 수 있습니다.
다음 지침을 참고하세요.
시작하기 전:
애니메이션을 가져오려면 LottieFiles 계정이 있어야 합니다.
LottieFiles에서 애니메이션 가져오기
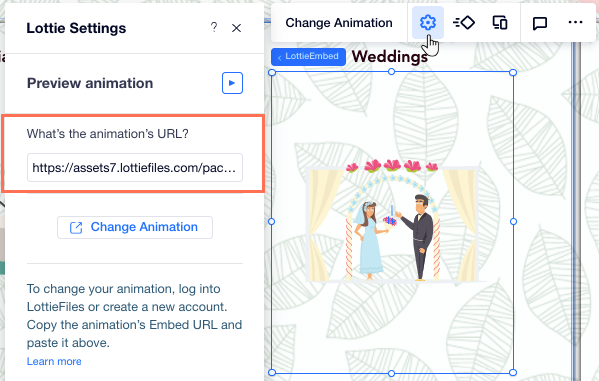
필요에 따라 Lottie 애니메이션을 가져와 디자인에 활기를 불어넣을 수 있습니다. 에디터 X에 Lottie 삽입 요소를 추가한 후에는 설정 패널에 애니메이션의 URL을 붙여넣어 페이지에서 어떻게 표시되는지 확인하세요.
중단점 활용하기
모든 화면에 이상적으로 표시되도록 중단점별로 Lottie 애니메이션의 크기를 사용자 지정할 수 있습니다.
Lottie 애니메이션을 가져오려면:
- 에디터 X 상단에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 삽입 및 SNS를 클릭합니다.
- Lottie 삽입을 클릭합니다.
- Lottie 삽입 아래 요소를 페이지의 원하는 위치로 끌어다 놓습니다.
- (별도의 탭에서) LottieFiles에서 애니메이션의 URL을 복사합니다.
- LottieFiles 계정에 로그인합니다.
- Save to workspace to generate를 클릭합니다.
- Asset link 아래에서 복사 아이콘을 클릭합니다.
- 에디터 X에 애니메이션의 URL을 붙여넣습니다.
- 에디터에서 Lottie 애니메이션 요소를 클릭합니다.
- 설정
아이콘을 클릭합니다.
- 애니메이션 효과 URL에 URL을 붙여넣습니다.
- 키보드에서 Enter 키를 누릅니다.

다음 단계:
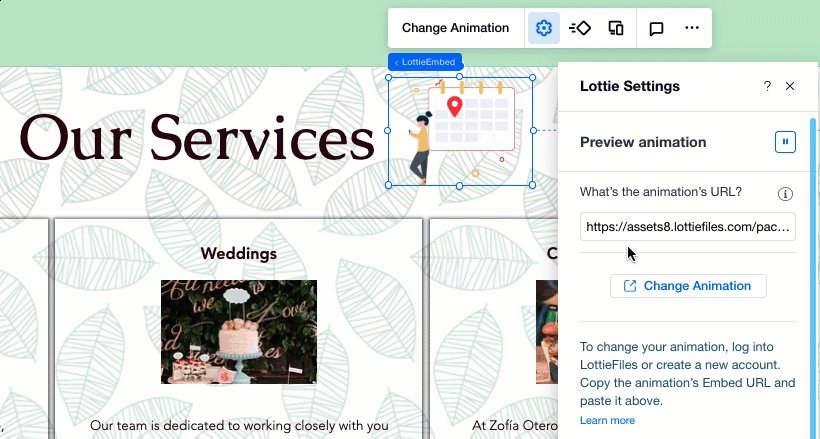
설정 패널 상단에서 애니메이션 미리보기를 클릭해 애니메이션이 어떻게 재생되는지 확인합니다.
Lottie 애니메이션 변경하기
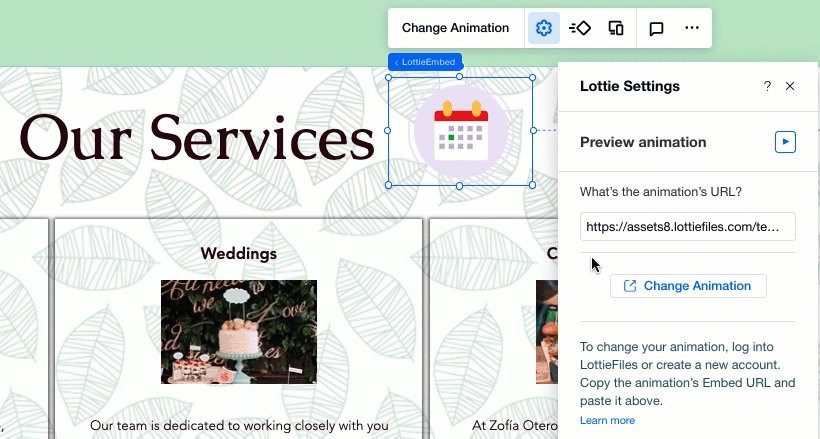
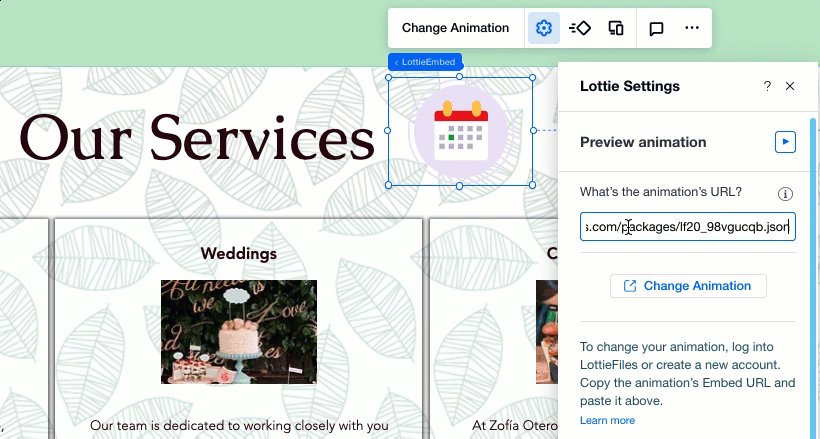
Lottie 애니메이션을 변경하려는 경우 요소의 설정 패널에 새 URL을 붙여넣어 쉽게 변경할 수 있습니다.
애니메이션을 변경하려면:
- 에디터 X에서 Lottie 애니메이션을 클릭합니다.
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 애니메이션 효과 URL에 새 애니메이션 URL을 붙여넣습니다.

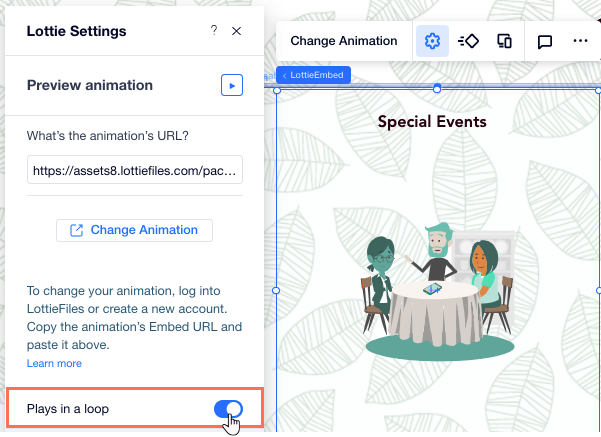
애니메이션 반복재생 설정하기
Lottie 애니메이션이 한 번만 재생되거나 반복 재생되도록 재생 방식을 선택할 수 있습니다.
애니메이션 재생 방식을 설정하려면:
- 에디터 X에서 Lottie 애니메이션을 클릭합니다.
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 반복재생 옆의 버튼을 클릭해 켜거나 끕니다.

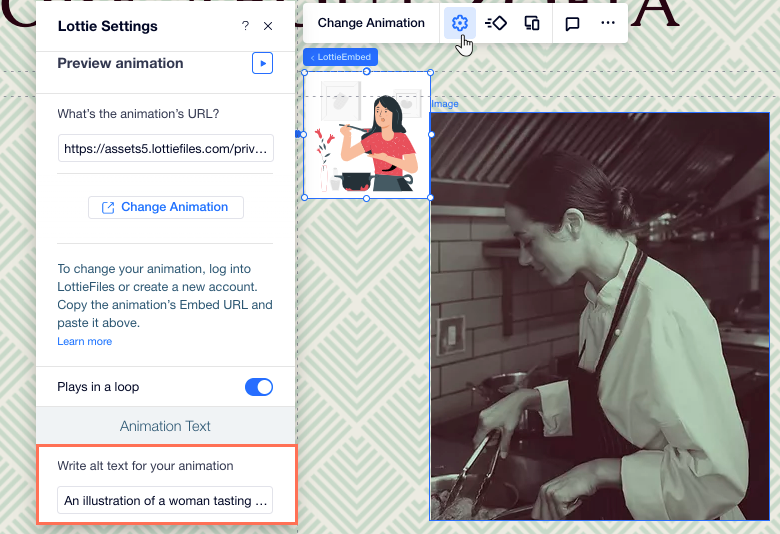
Lottie 애니메이션에 대체 텍스트 추가하기
애니메이션에 대체 텍스트를 추가하려면:
- 에디터 X에서 Lottie 애니메이션을 클릭합니다.
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 애니메이션 효과의 대체 텍스트를 입력하세요 아래의 입력란에 텍스트 설명을 입력하거나 붙여넣습니다.
- 키보드에서 Enter 키를 누릅니다.

참고 사항:
Lottie 애니메이션은 Wix 사이트로 가져오면 자동으로 JSON 파일로 변환됩니다. 기술적인 이유로 모든 파일 입력란을 포함할 수는 없습니다. 따라서, Lottie 애니메이션은 라이브 Wix 사이트에서는 약간 다르게 보일 수 있습니다(예: 감소된 범위/모션 양을 표시).