에디터 X: 클릭 및 마우스오버 인터랙션 정보
2 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
에디터 X를 사용하면 한 줄의 코드를 작성하지 않고도 시선을 사로잡는 인터랙션을 만들어 방문자의 관심을 끌 수 있습니다. 방문자가 요소를 클릭하거나 마우스오버 시 요소를 변형, 이동 또는 새로운 콘텐츠를 공개하도록 할 수 있습니다.
사전 디자인된 다양한 효과 중에서 선택하거나 필요에 따라 사용자 지정 효과를 추가하세요. 실행 시점, 순서, 완화 방식 등을 관리해 모든 설정을 통합한 후, 에디터에서 최종 결과를 미리보기할 수 있습니다.
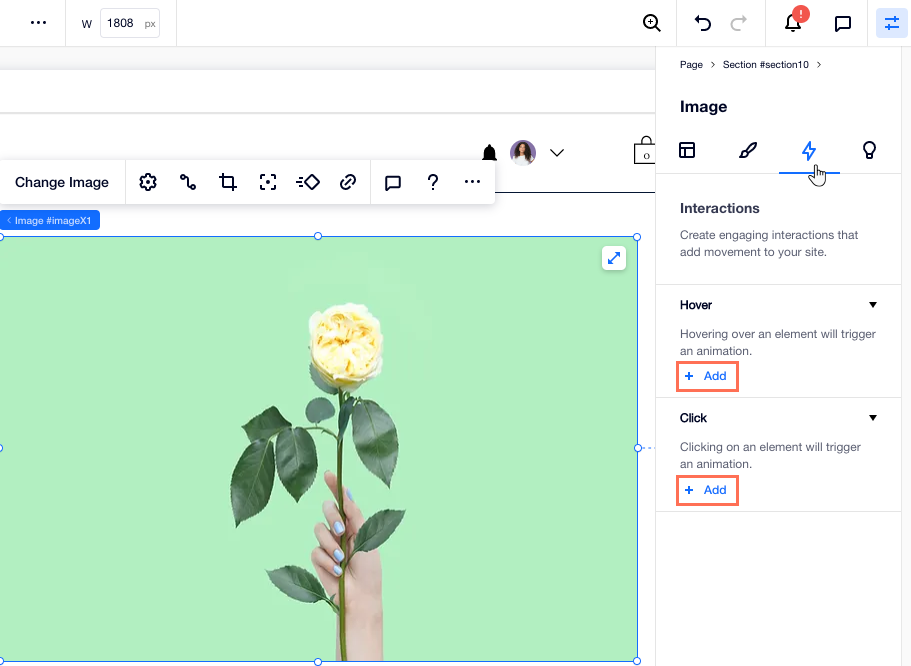
인터랙션은 어떻게 작동하나요?
모든 인터랙션은 트리거와 애니메이션의 두 부분으로 구성됩니다.
- 트리거: 요소를 클릭 또는 마우스오버해 애니메이션을 시작하는 작업입니다.
- 애니메이션: 특정 요소에 대해 디자인한 애니메이션입니다.
먼저, 해당 트리거를 선택합니다. 선택한 후에는 방문자가 요소를 클릭 또는 마우스오버 시 표시할 애니메이션을 결정할 수 있습니다.

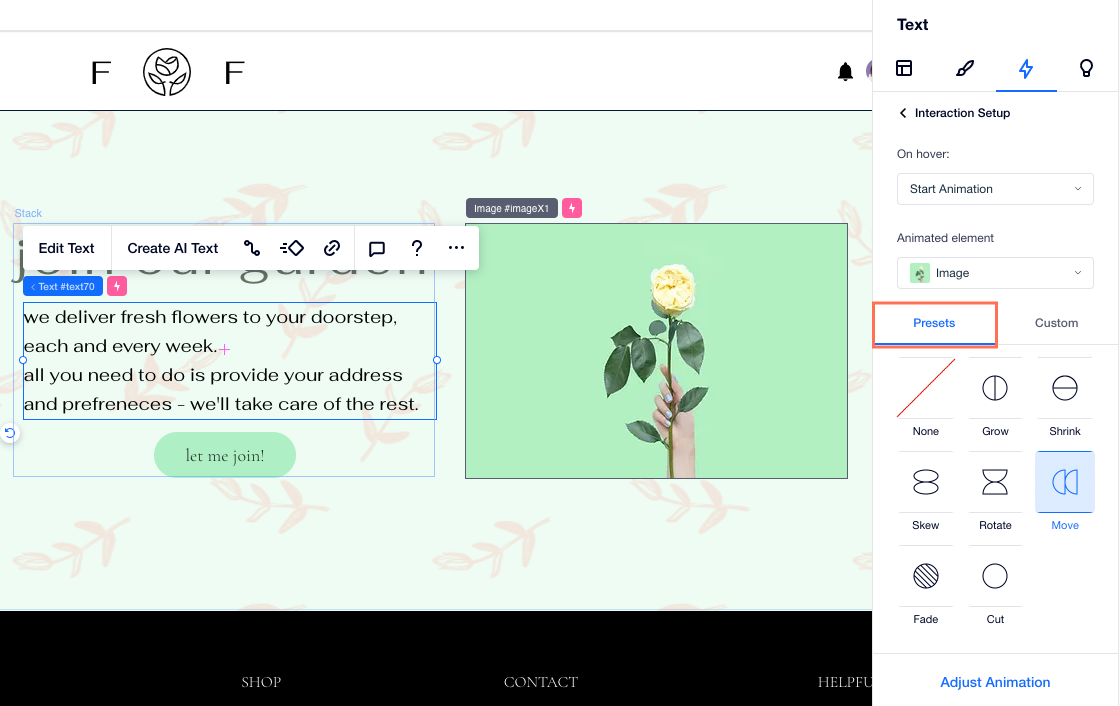
애니메이션 선택 및 사용자 지정하기
에디터 X는 확대, 회전, 페이드 등과 같이 사용할 수 있는 다양한 프리셋 애니메이션을 제공합니다. 애니메이션은 사용자를 위해 디자인된 것이지만, 여전히 실행 시점을 제어하고 필요에 따라 조정할 수 있습니다.

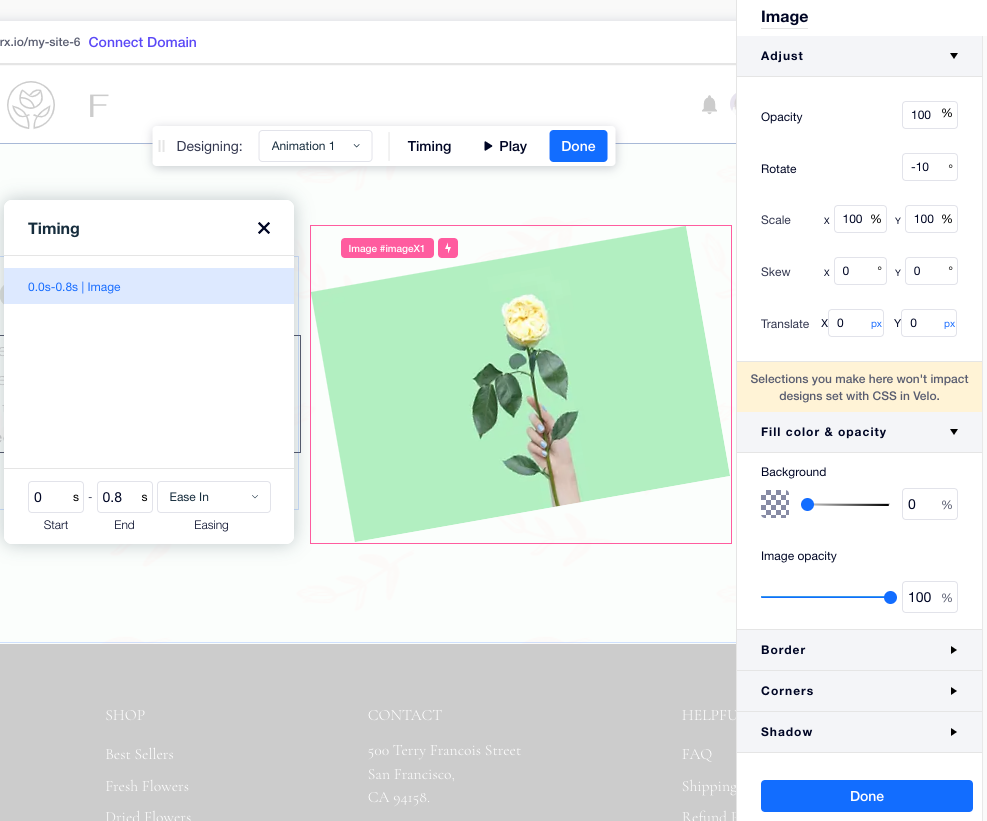
보다 정교한 효과를 생성하려면, 원하는 모양 및 동작의 사용자 지정 애니메이션을 디자인하세요. 사용자 지정 애니메이션을 사용하면 클릭 또는 마우스오버 시 요소 색상, 투명도, 각도, 크기 등을 변경할 수 있습니다.

요소의 초기 상태 디자인하기
사용자 지정 인터랙션을 추가한 후에는 요소의 초기 상태를 디자인할 수 있습니다. 초기 상태는 방문자가 상호 작용하기 전 요소가 로딩될 때 표시되는 방식입니다. 요소의 초기 투명도, 각도, 크기 및 위치를 조정한 후 함께 사용할 애니메이션을 생성할 수 있습니다.
아래 예제에서는 방문자가 텍스트 클릭 시 이미지가 표시됩니다. 초기 상태에서 이미지의 투명도를 0으로 설정해 이를 수행할 수 있습니다.

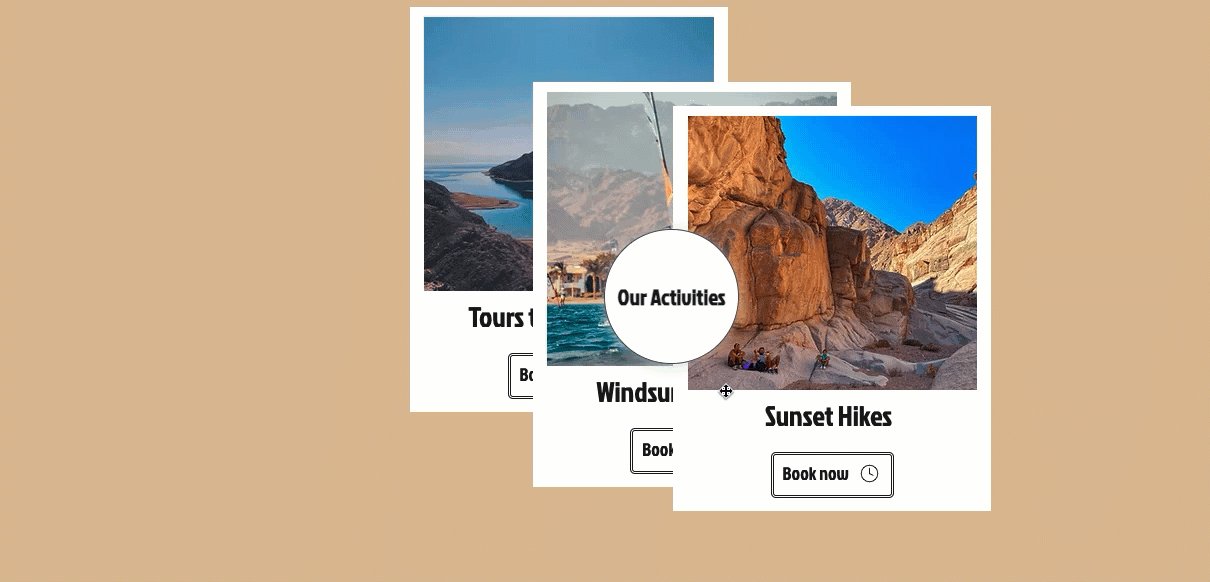
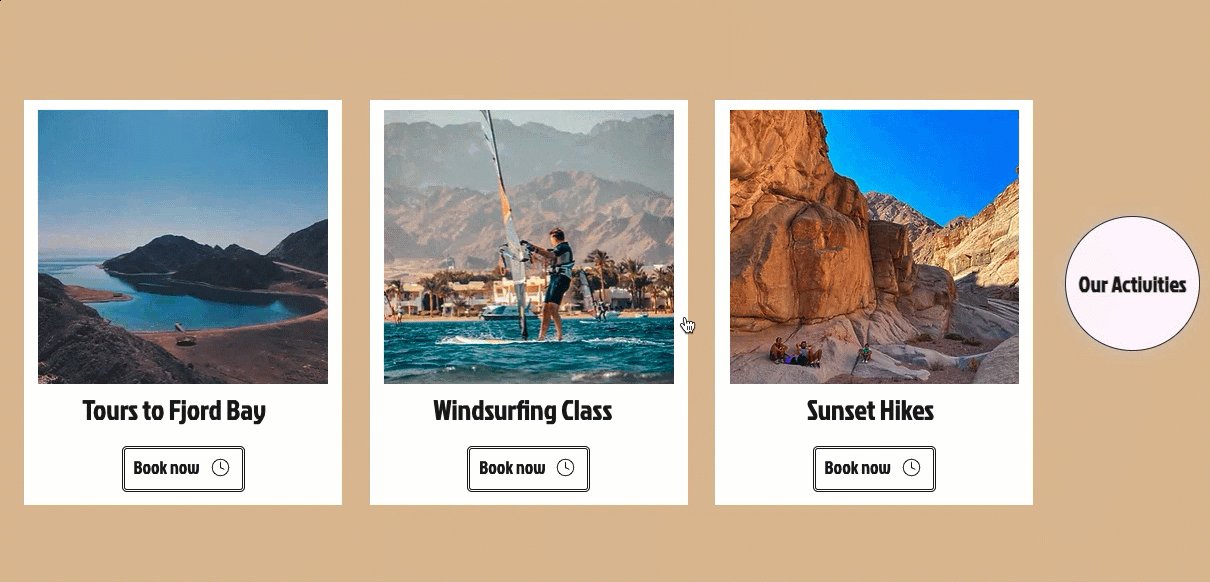
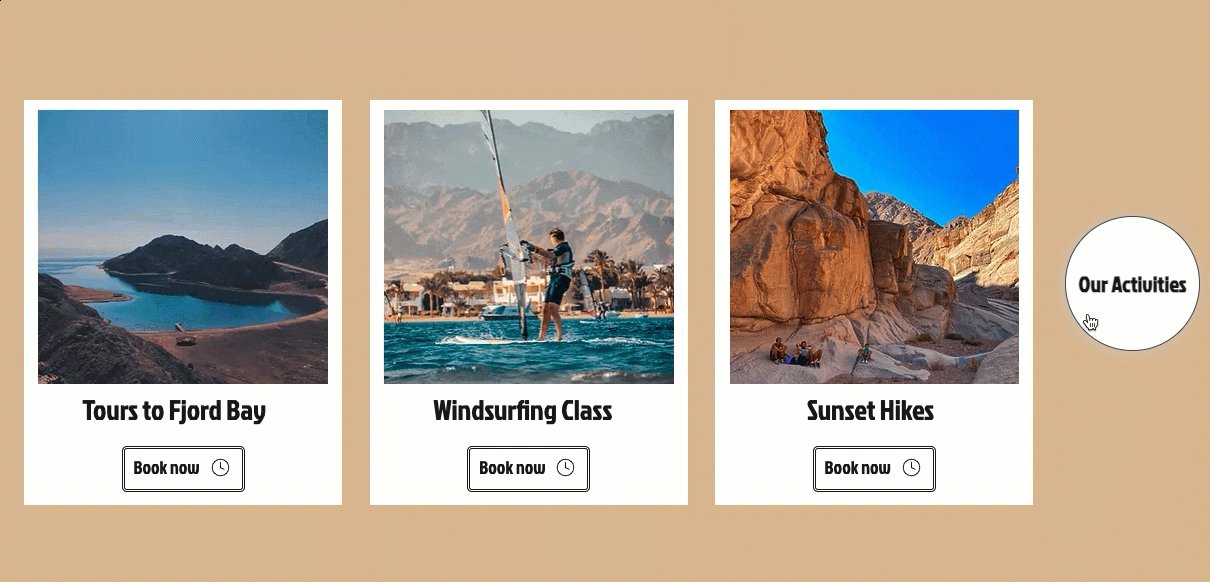
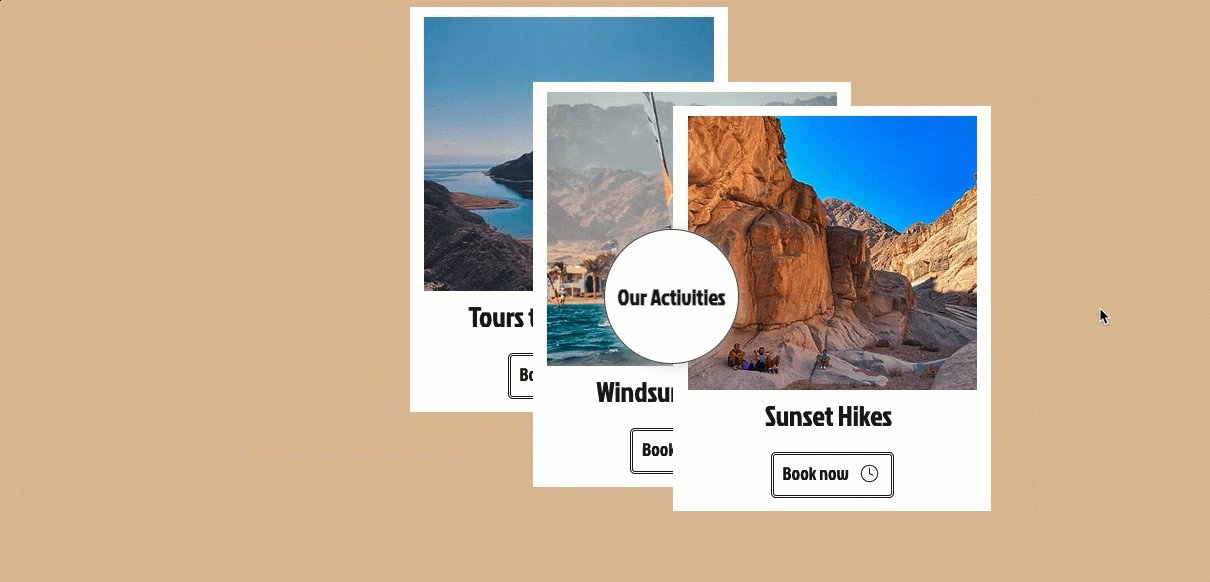
서로 다른 요소 간의 인터랙션
에디터 X는 요소 간에 인터랙션을 생성할 수 있도록 하는 만큼, 한 요소를 클릭하거나 마우스오버할 경우 다른 요소에 영향을 줍니다. 새 인터랙션 설정 시에는 방문자가 마우스오버하거나 클릭한 것과 동일한 요소나 페이지의 다른 요소 등 애니메이션 요소를 선택할 수 있습니다.
아래 예제에서는 버튼을 클릭하면 3개의 다른 컨테이너가 트리거되어 위치를 변경합니다.