에디터 X: 사전 설정 인터랙션 추가하기
4 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
사이트에 인터랙션을 추가해 방문자가 요소를 클릭하거나 마우스오버 시 애니메이션 환경을 조성하세요. 빠르고 쉬운 애니메이션이 필요하다면, 사전 설정(예: 확대, 축소, 페이드)중 하나를 선택해 원하는 대로 조정하세요.
인터랙션은 방문자가 클릭 또는 마우스오버한 동일한 요소 또는 페이지의 다른 요소에 애니메이션을 적용할 수 있습니다. 어느 쪽이든 모양, 느낌 및 타이밍을 완전히 제어할 수 있으므로 정말 효과적입니다.

1 단계 | 트리거 추가하기 (클릭 또는 마우스오버)
먼저 인터랙션을 트리거하는 요소를 선택합니다. 해당 요소는 방문자가 애니메이션을 보기 전 마우스오버하거나 클릭하는 요소입니다. 요소를 선택한 후에는 속성 패널의 인터랙션 탭으로 이동해 새 인터랙션을 추가합니다.
도움말:
요소에 여러 인터랙션을 추가해 마우스오버 또는 클릭 시 다양한 애니메이션이 트리거되도록 설정할 수 있습니다.
트리거를 추가하려면:
- 인터랙션을 트리거해야 하는 요소를 선택합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - (속성 패널에서) 인터랙션
 탭을 클릭합니다.
탭을 클릭합니다. - 마우스오버 / 클릭 아래 + 추가를 클릭합니다.

2 단계 | 인터랙션 설정하기
요소 및 트리거를 선택한 후 인터랙션을 설정합니다. 미리 디자인된 애니메이션, 애니메이션을 표시할 요소, 마우스오버 또는 클릭 시 발생하는 동작을 선택하세요.
참고:
사용 가능한 애니메이션은 선택한 요소에 따라 다릅니다.
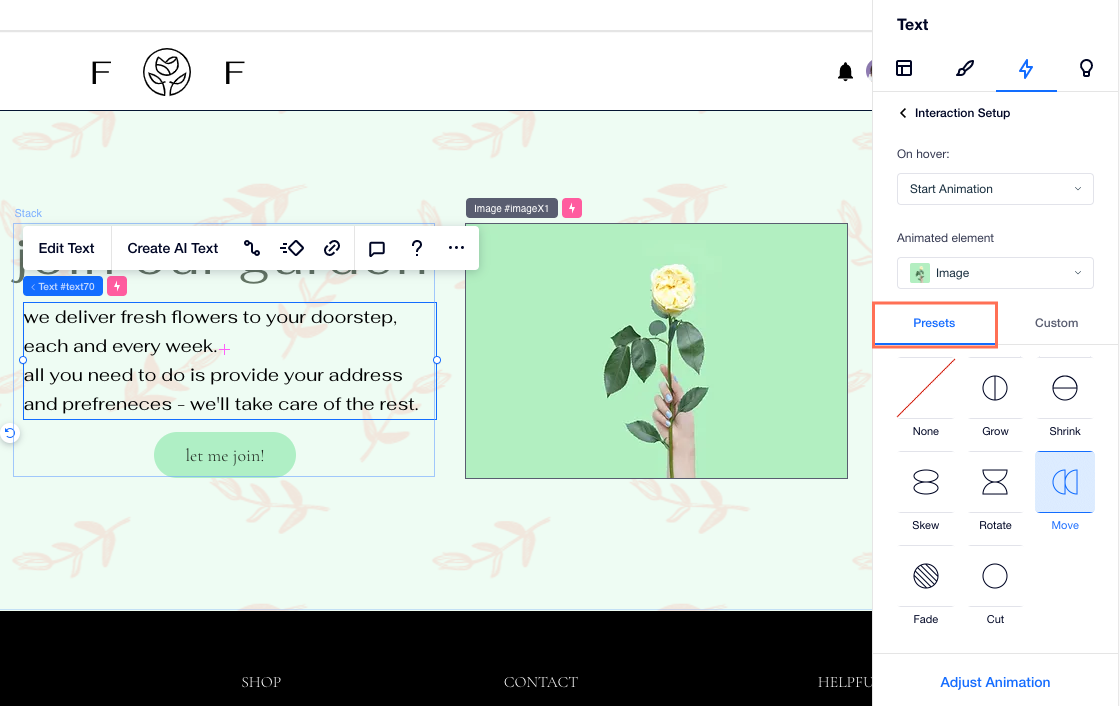
인터랙션을 설정하려면:
- (인터랙션 설정 패널에서) 마우스오버 시 또는 클릭 시 발생하는 작업을 선택합니다.
- 애니메이션 시작: 요소 클릭 또는 마우스오버 시 선택한 애니메이션이 트리거됩니다.
- 애니메이션 초기화: 요소 클릭 또는 마우스오버 시 이전에 적용된 애니메이션이 제거됩니다.
- 전환키 온/오프: 요소 클릭 시 애니메이션이 트리거되고, 두 번째 클릭하면 애니메이션이 제거됩니다.참고: 이 옵션은 클릭 인터랙션에만 사용할 수 있습니다.
- 애니메이션 요소를 선택합니다.
- 요소가 자체 애니메이션을 트리거하도록 설정하기: 요소의 이름을 클릭합니다. (요소 옆 (선택항목) 단어가 표시됩니다.)
- 페이지에서 다른 요소에 애니메이션 효과 적용하기: 드롭다운에서 요소를 선택하거나 캔버스에서 선택을 클릭해 페이지에서 선택합니다.
도움말: Cmd / Ctrl 키를 누른 상태에서 하위 요소를 선택하세요.
- 애니메이션을 선택합니다.
- 프리셋 탭을 클릭합니다.
- 목록에서 애니메이션을 선택합니다.

도움말:
클릭 또는 마우스오버 시 요소가 표시되도록 설정하면, 캔버스에 체크상자 오버레이와 함께 표시됩니다. 이는 요소가 처음에 투명했음을 나타냅니다.

이 표시는 언제든지 비활성화할 수 있습니다. 상단 바에서 보기를 클릭한 후 투명 요소를 클릭합니다.
3단계 | (선택사항) 애니메이션 조정하기
원하는 애니메이션을 선택한 후에는 원하는 효과를 얻을 수 있도록 사용자 지정하세요. 지속 시간, 지연 및 속도와 같은 설정을 제어해 애니메이션을 정말 효과적으로 만들 수 있습니다.
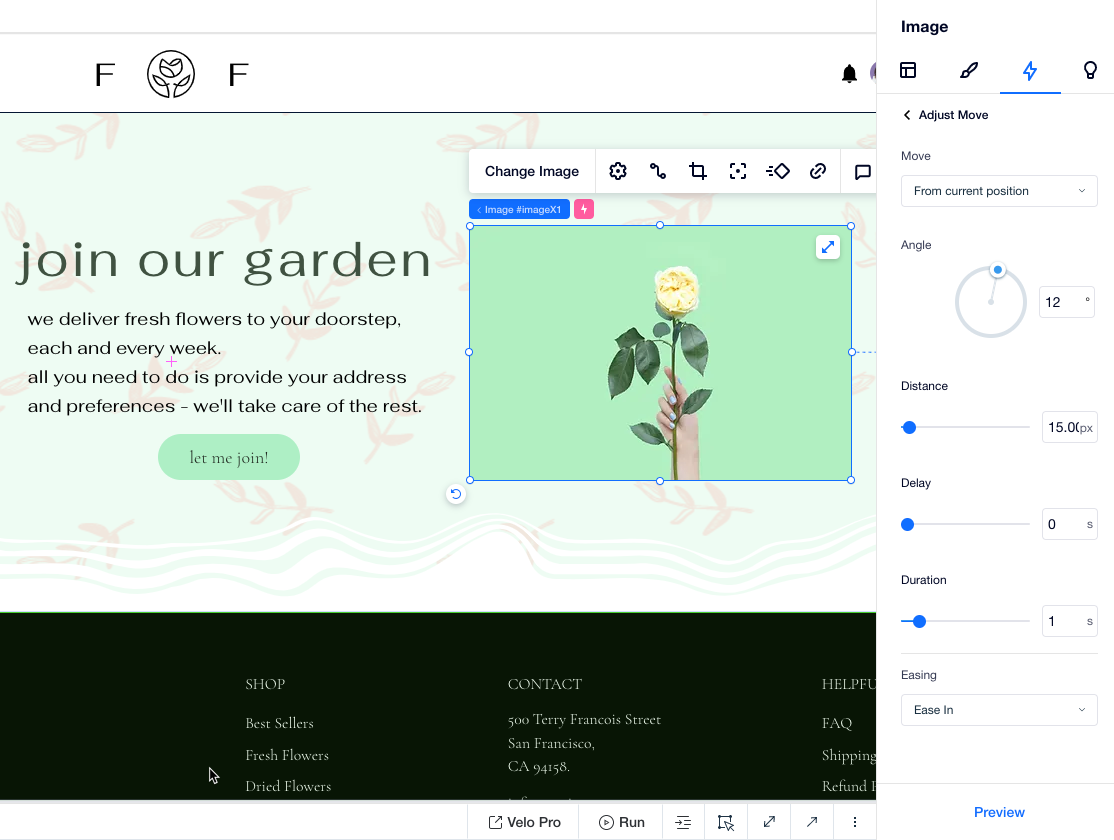
애니메이션을 조정하려면:
- (속성 패널에서) 하단에서 애니메이션 조정을 클릭합니다.
- 사용 가능한 설정을 원하는 대로 사용자 지정합니다.
- 지연: 슬라이더를 끌어 애니메이션이 시작되기 전 지연 시간(초)을 추가합니다.
- 지속 시간: 슬라이더를 끌어 애니메이션 지속 시간(초)을 설정합니다.
- Ease 효과: 드롭다운에서 애니메이션이 천천히 들어오고 나가는 정도를 선택합니다.
- 비율: 요소의 크기 확대 및 축소 정도를 선택합니다.
- 각도: 움직임의 각도를 변경합니다.
- 거리: 요소를 페이지의 기본 위치에서 더 멀리 또는 더 가깝게 이동합니다.
- 방향: 요소가 회전하는 방향을 변경합니다.
- (선택사항) 미리보기를 클릭해 애니메이션이 어떻게 보이는지 확인하고 필요한 경우 조정합니다.
참고:
사용 가능한 설정은 선택한 프리셋 애니메이션에 따라 다릅니다.

다음 단계:
자주 묻는 질문
아래 질문을 클릭해 인터랙션 생성에 대한 자세한 내용을 확인하세요.
요소가 자체 애니메이션을 트리거할 시에는 어떻게 표시되나요?
다른 요소 간의 인터랙션은 어떻게 표시되나요?
한 요소가 다른 여러 요소를 트리거할 수 있나요?
단일 요소에 여러 애니메이션이 추가될 수 있나요?


