에디터 X: 인터랙션 관리하기
4 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
페이지에 대해 추가한 인터랙션을 관리해 최신 상태로 유지하세요. 속성 패널에서 요소에 애니메이션을 추가하거나 기존 애니메이션을 편집, 또는 더 이상 필요하지 않은 애니메이션을 제거할 수 있습니다.
도움말:
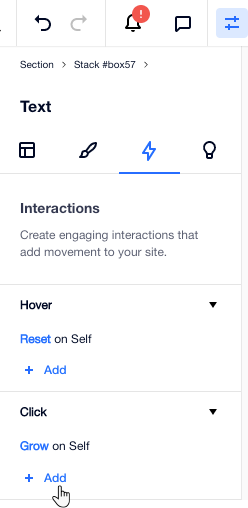
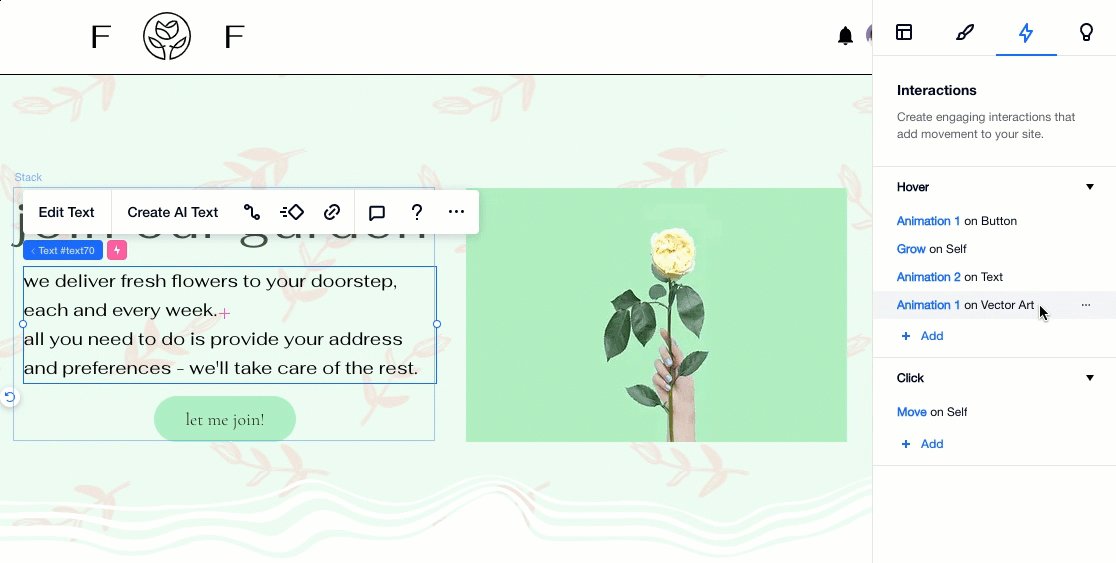
새로운 인터랙션 추가하기
요소에 더 많은 마우스오버 또는 클릭 인터랙션을 추가하세요. (목록에 선택항목으로 표시된) 각 요소는 한 번의 클릭과 한 번의 마우스오버 애니메이션을 표시할 수 있지만, 동시에 여러 다른 요소에서 애니메이션을 트리거할 수 있습니다.
새로운 인터랙션을 추가하려면:

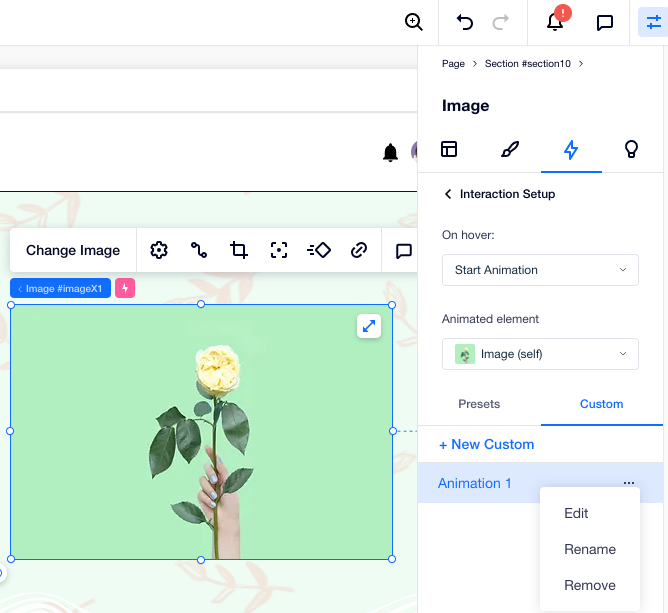
기존 애니메이션 편집하기
사이트에서 애니메이션이 어떻게 표시되고 동작하는지 확인한 후에는 몇 가지 조정이 필요할 수 있습니다. 애니메이션이 시작되는 방식, 애니메이션을 표시하는 요소를 변경하거나 완전히 다른 애니메이션을 선택하세요.
기존 애니메이션을 편집하려면:
- 해당 요소를 선택합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - (속성 패널에서) 인터랙션
 탭을 클릭합니다.
탭을 클릭합니다. - 애니메이션을 클릭해 편집합니다.
- 애니메이션에서 편집할 내용을 선택합니다.
- 클릭/마우스오버 시: 애니메이션이 시작되는 방식을 변경합니다.
- 애니메이션 요소: 애니메이션을 표시할 다른 요소를 선택합니다.
- 프리셋: 사전 디자인된 다른 애니메이션을 선택합니다.
- 사용자 지정: 애니메이션 옆 추가 작업
 아이콘을 클릭해 편집 또는 이름 변경을 하거나 제거할 수 있습니다.
아이콘을 클릭해 편집 또는 이름 변경을 하거나 제거할 수 있습니다.

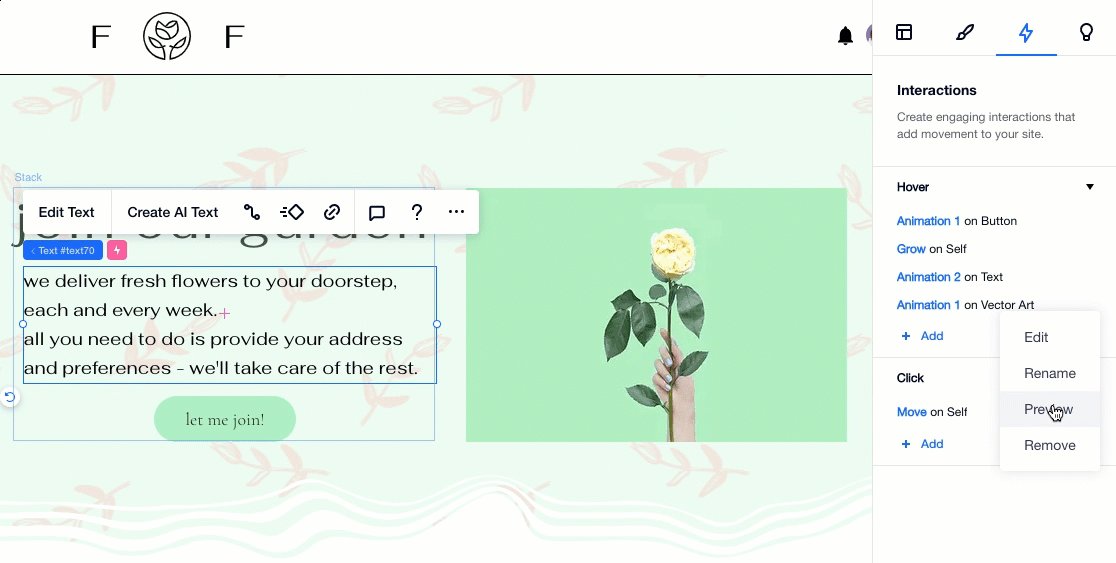
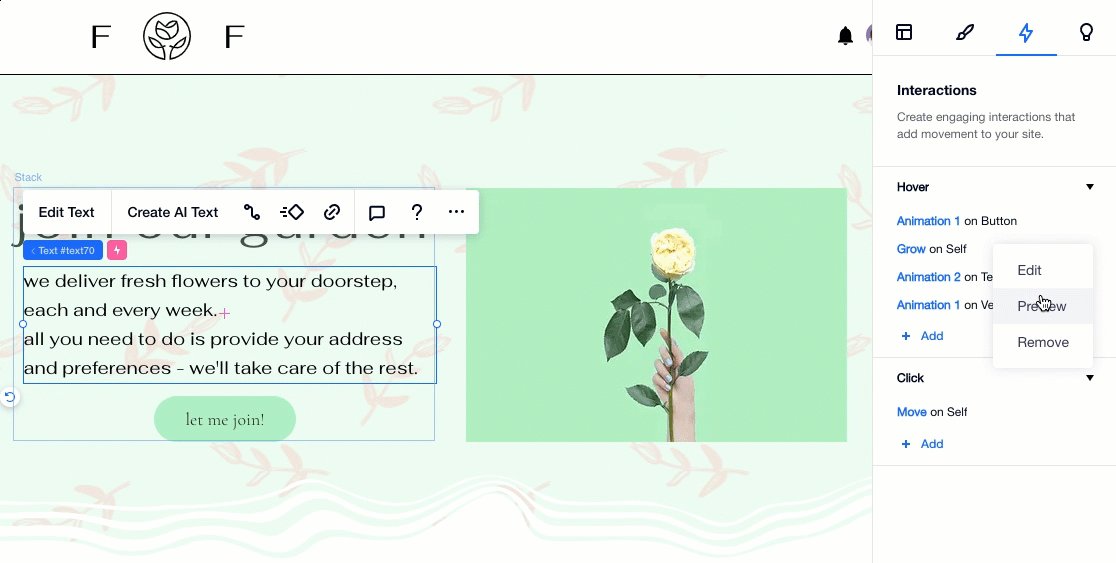
애니메이션 미리보기
애니메이션을 게시하기 전, 애니메이션이 올바르게 작동하는지에디터 내에서 미리 확인할 수 있습니다.
애니메이션을 미리 보려면:
- 해당 요소를 선택합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - (속성 패널에서) 인터랙션
 탭을 클릭합니다.
탭을 클릭합니다. - 애니메이션에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 미리보기를 클릭합니다.

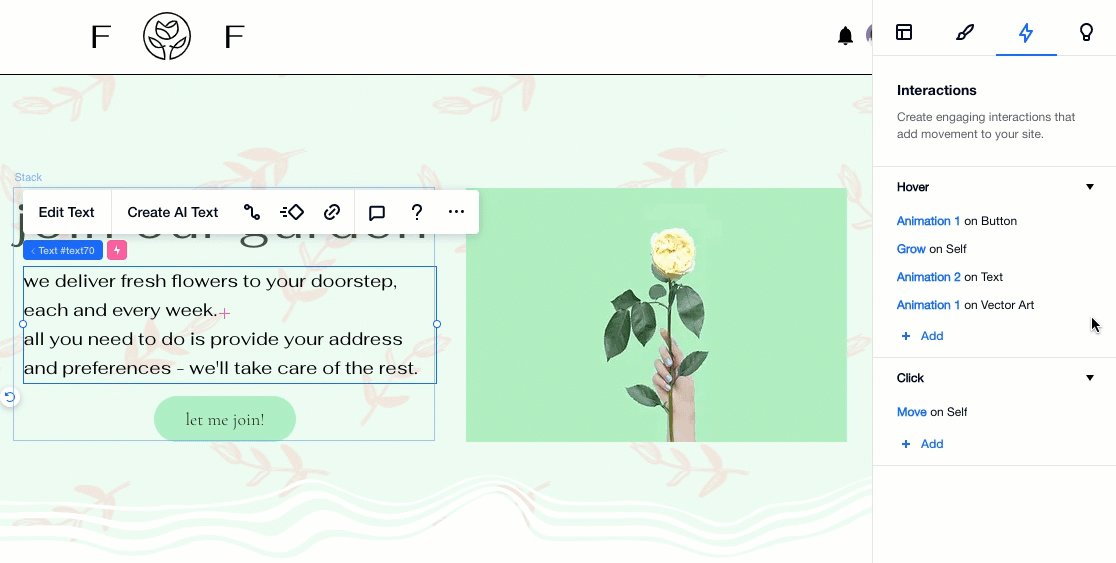
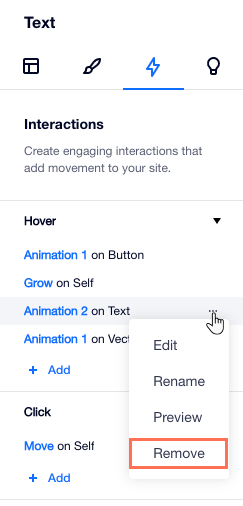
요소에서 애니메이션 제거하기
요소에 표시하지 않고자 하는 애니메이션을 제거할 수 있습니다.
요소에서 애니메이션을 제거하려면:
- 해당 요소를 선택합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - (속성 패널에서) 인터랙션
 탭을 클릭합니다.
탭을 클릭합니다. - 애니메이션에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 제거를 클릭합니다.

도움이 되었나요?
|