에디터 X: 사용자 지정 인터랙션 추가하기
5 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
사이트에 인터랙션을 추가해 방문자가 요소를 클릭하거나 마우스오버 시 애니메이션 환경을 조성하세요. 인터랙션은 인터랙션을 트리거한 동일한 요소 또는 페이지의 다른 요소에 애니메이션을 적용할 수 있습니다.
사용자 지정 인터랙션을 사용하면 애니메이션을 처음부터 디자인할 수 있는 창의적 자유를 누릴 수 있습니다. 또한, 애니메이션의 실행 시점을 제어해 더욱 효율적으로 만들 수 있습니다.

1 단계 | 트리거 추가하기(클릭 또는 마우스오버)
먼저 인터랙션을 트리거하는 요소를 선택합니다. 해당 요소는 방문자가 애니메이션을 보기 전 마우스오버하거나 클릭하는 요소입니다. 요소를 선택한 후에는 속성 패널의 인터랙션 탭으로 이동해 새 인터랙션을 추가합니다.
도움말:
요소에 여러 인터랙션을 추가해 마우스오버 또는 클릭 시 다양한 애니메이션이 트리거되도록 설정할 수 있습니다.
트리거를 추가하려면:
- 인터랙션을 트리거해야 하는 요소를 선택합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - (속성 패널에서) 인터랙션
 탭을 클릭합니다.
탭을 클릭합니다. - 마우스오버 / 클릭 아래에서 + 추가를 클릭합니다.

2 단계 | 인터랙션 설정하기
이제 애니메이션을 적용할 요소, 표시될 애니메이션, 마우스오버 또는 클릭 시 발생하는 정확한 동작을 선택할 수 있습니다. (예: 애니메이션 적용, 활성화 / 비활성화 등)
인터랙션을 설정하려면:
- 마우스오버 시 / 클릭 시 드롭다운에서 옵션을 선택합니다.
- 애니메이션 시작: 요소 클릭 또는 마우스오버 시 선택한 애니메이션이 트리거됩니다.
- 전환키 온/오프: 버튼과 마찬가지로 요소 클릭 시 애니메이션이 트리거되고, 두 번째 클릭하면 애니메이션이 제거됩니다.
- 애니메이션 초기화: 요소 클릭 또는 마우스오버 시 이전에 적용된 애니메이션이 제거됩니다.
- 애니메이션 요소 드롭다운에서 옵션을 선택합니다.
- 요소가 자체 애니메이션을 트리거하도록 설정하기: 요소의 이름을 클릭합니다. (요소 옆 (선택항목) 단어가 표시됩니다.)
- 페이지에서 다른 요소에 애니메이션 효과 적용하기: 드롭다운에서 요소를 선택하거나 캔버스에서 선택을 클릭해 페이지에서 선택합니다.
도움말: Cmd / Ctrl 키를 누른 상태에서 하위 요소를 선택하세요.
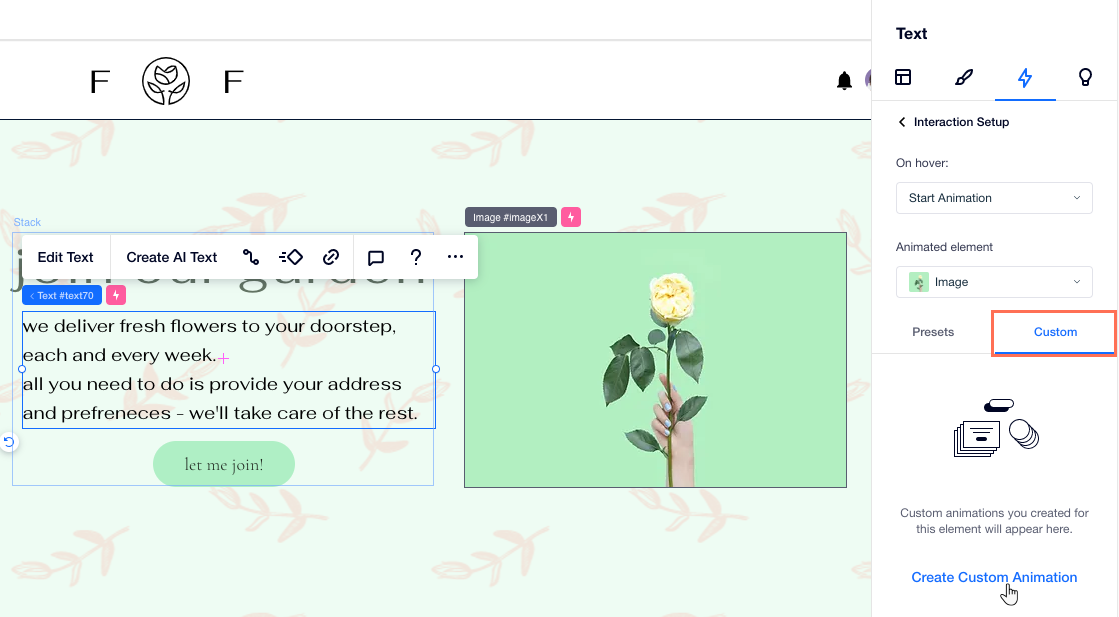
- 사용자 지정 탭을 클릭합니다.
- 사용자 지정 애니메이션 추가를 클릭합니다.

3 단계 | 애니메이션 사용자 지정하기
이제 처음부터 애니메이션을 만들 차례입니다. 모든 종류의 레이아웃 및 디자인 변환을 추가해 요소의 크기 (크기 조정), 위치(이동), 각도(회전), 색상 채우기 등을 변경하세요.
또한, 요소의 초기 상태를 디자인해 구축한 애니메이션을 보완할 수도 있습니다. 초기 상태는 방문자가 상호 작용하기 전 요소가 로딩될 때 표시되는 방식입니다. 이 모든 것을 하나로 묶으려면 애니메이션의 지속 시간 및 Ease 효과를 설정하세요.
애니메이션을 사용자 지정하려면:
- 애니메이션 사용자 지정 방법을 선택합니다.
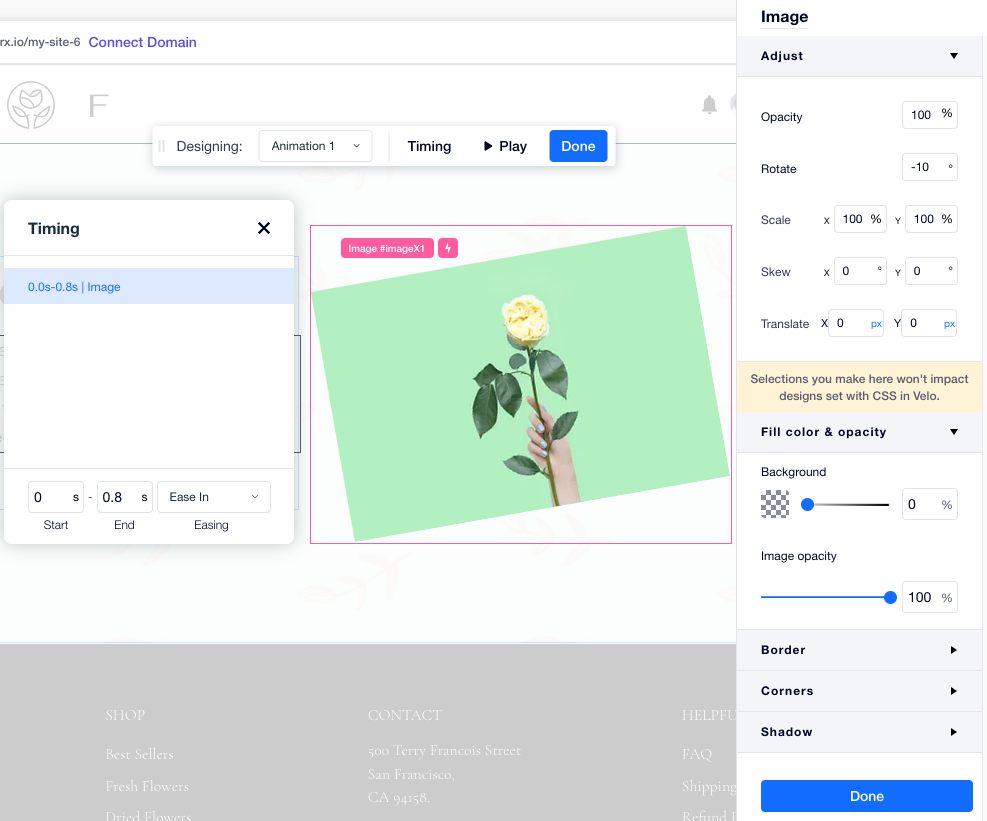
요소 디자인 조정하기
요소의 초기 상태 디자인하기
애니메이션의 지속 시간 및 속도를 설정합니다.
2. (선택사항) 플로팅 바에서  재생을 클릭해 애니메이션을 미리보기합니다.
재생을 클릭해 애니메이션을 미리보기합니다.
 재생을 클릭해 애니메이션을 미리보기합니다.
재생을 클릭해 애니메이션을 미리보기합니다.3. 준비가 되면 확인을 클릭합니다.

다음 단계:
자주 묻는 질문
아래 질문을 클릭해 인터랙션 생성에 대한 자세한 내용을 확인하세요.
요소가 자체 애니메이션을 트리거할 시에는 어떻게 표시되나요?
다른 요소 간의 인터랙션은 어떻게 표시되나요?
한 요소가 다른 여러 요소를 트리거할 수 있나요?
단일 요소에 여러 애니메이션이 추가될 수 있나요?
도움이 되었나요?
|




