에디터 X: 사이트에 애니메이션 추가하기
2 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
사이트를 돋보이게 만드세요! 요소, 그룹 또는 스택에 애니메이션을 추가해 시선을 사로잡는 놀라운 효과를 만들 수 있습니다.

다음 도움말을 참고하세요.
참고:
모든 중단점에서 요소, 그룹 또는 스택당 하나의 애니메이션만을 설정할 수 있습니다.
애니메이션 추가하기
사이트의 각 요소, 그룹 또는 스택에 고유한 애니메이션을 설정할 수 있습니다. 선택할 수 있는 여러 애니메이션이 있으며, 각 애니메이션은 원하는 대로 사용자 지정할 수 있습니다.
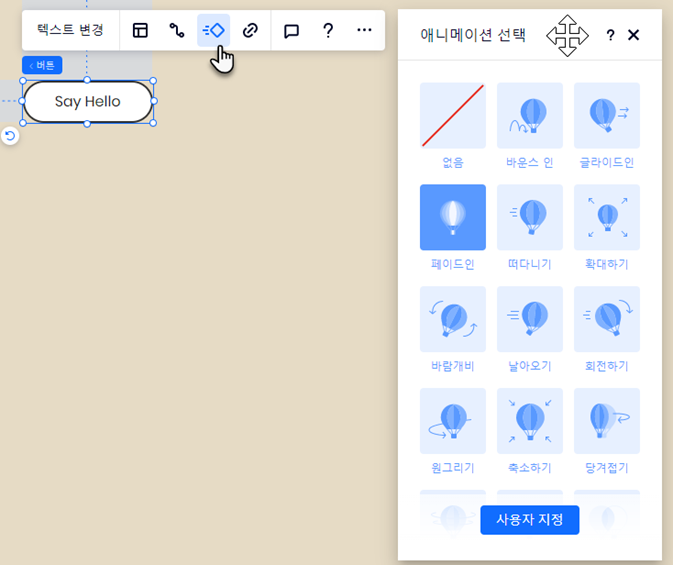
애니메이션을 추가하려면:
- 해당 요소, 그룹 또는 스택을 클릭합니다.
- 애니메이션
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 애니메이션을 선택합니다.

애니메이션 사용자 지정하기
애니메이션이 원하는 대로 동작하도록 설정하세요. 방향, 재생 시간 등을 포함한 애니메이션 설정을 사용자 지정할 수 있습니다.
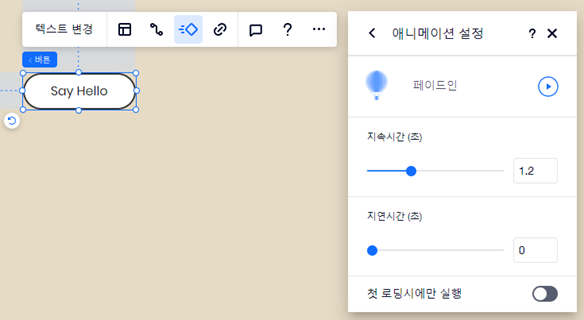
애니메이션을 사용자 지정하려면:
- 해당 요소, 그룹 또는 스택을 클릭합니다.
- 애니메이션
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 사용자 지정을 클릭해 애니메이션 설정을 변경합니다.
- 강도: 애니메이션의 강도를 선택합니다.
- 지속 시간: 애니메이션 지속 시간을 변경합니다.
- 지연: 페이지 로딩과 애니메이션 시작 사이의 시간을 설정합니다.
- 첫 로딩시에만 실행: 버튼을 클릭해 사이트 방문자가 해당 페이지에 첫 방문 시에만 애니메이션이 재생되도록 설정합니다. 사이트 방문자가 페이지에 다시 액세스할 경우, 애니메이션이 다시 표시되지 않습니다.
참고:
사용 가능한 사용자 지정 옵션은 선택한 애니메이션에 따라 달라집니다.

애니메이션 제거하기
클릭 한 번으로 요소 또는 페이지 섹션에서 애니메이션을 쉽게 제거할 수 있습니다.
애니메이션을 제거하려면:
- 해당 요소, 그룹 또는 스택을 클릭합니다.
- 애니메이션
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 없음을 클릭합니다.