접근성: 이미지 및 갤러리 준비하기
9 분
페이지 메뉴
- 대체 텍스트 작성 가이드라인
- 에디터에서 대체 텍스트 추가하기
- 단일 이미지에 대체 텍스트 추가하기
- 갤러리에 대체 텍스트 추가하기
- 접근성 마법사에서 대체 텍스트 추가하기
- AI로 대체 텍스트 생성하기
- 이미지를 장식으로 표시하기
- 사이트의 이미지에 텍스트 표시하기
- 사이트에 텍스트 이미지 표시하기
시각 장애가 있는 방문자는 스크린 리더와 같은 보조 기술을 사용해 사이트를 탐색할 수 있습니다. 이러한 방문자가 액세스할 수 있도록 대체 텍스트를 사용해 이미지와 갤러리에 설명을 추가하세요.
대체 텍스트는 사이트 미디어에 대한 정보를 제공하고 검색 엔진과 스크린 리더가 미디어를 "읽는"데 도움이 됩니다.
Wix는 어디에서 정보를 얻나요?
- Wix에서는 W3C(World Wide Web Consortium)에서 개발한 WCAG(웹 콘텐츠 접근성 가이드라인) 문서에 따른 권장 사항을 준수합니다.
- 이 도움말은 다음 성공 기준을 기반으로 합니다.
대체 텍스트 작성 가이드라인
접근성 중심의 대체 텍스트를 작성하는 경우에는 다음 사항을 염두에 두는 것이 좋습니다.
- 초점 선택하기: 이미지에서 가장 중요한 메시지 또는 정보를 식별하고 해당 정보를 중심으로 대체 텍스트를 중앙에 배치합니다.
- 설명적이고 구체적으로 작성하기: 대체 텍스트는 방문자에게 이미지 콘텐츠를 명확하고 충분하고 정확하게 설명해야 합니다. 단일 사이트 페이지에서 2개 이상의 이미지에 동일한 대체 텍스트를 사용하지 않도록 하세요.
- 맥락 염두에 두기: 이미지가 페이지 콘텐츠와 어떤 관련이 있는지 고려합니다.
- 간결하게 작성하기: 대체 텍스트는 간략하게 유지하는 것이 좋습니다. 관련 세부 정보만 포함하고 중복되거나 반복되는 정보를 피하세요. (예: '이미지', '사진' 등과 같은 용어를 포함할 필요는 없습니다.)
도움말:
사이트의 키워드를 포함하면 SEO를 위한 대체 텍스트 또한 최적화할 수 있습니다.
에디터에서 대체 텍스트 추가하기
대체 텍스트는 스크린 리더를 사용하는 방문자가 사이트의 콘텐츠에 액세스하고 이해할 수 있도록 보장하는 만큼, 모든 관련 이미지 업로드 시 대체 텍스트를 추가하는 것이 좋습니다.
도움말:
대체 텍스트가 활성화되도록 사이트를 게시하세요.
단일 이미지에 대체 텍스트 추가하기
사이트 빌더(Wix 에디터 및 Studio 에디터)의 설정 패널에서 이미지에 대체 텍스트를 추가하세요.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
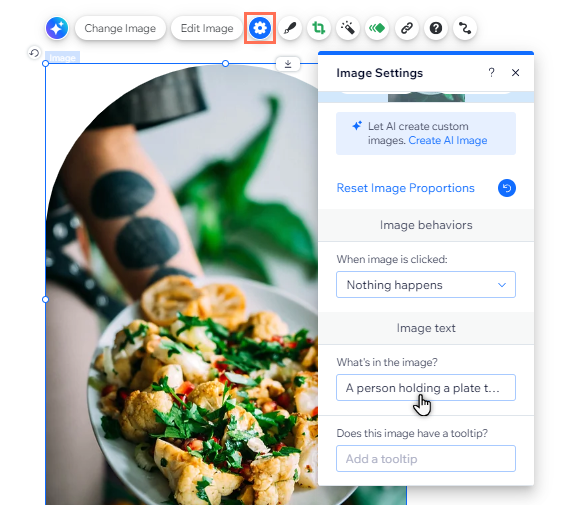
- 페이지에서 이미지를 클릭합니다.
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 이미지 설명 아래 이미지에 대한 설명을 입력합니다.
- 키보드에서 Enter 키를 눌러 변경 사항을 저장합니다.

갤러리에 대체 텍스트 추가하기
사이트의 미디어 관리자를 사용해 갤러리 이미지에 대체 텍스트를 추가하세요.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 페이지에서 갤러리를 클릭합니다.
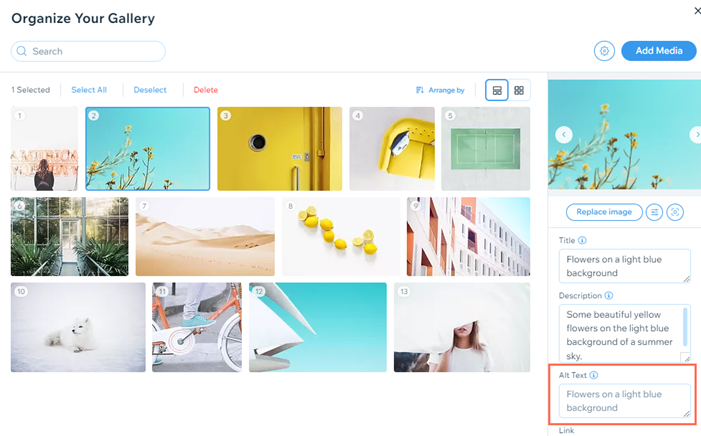
- 미디어 관리 또는 이미지 변경을 클릭합니다.
- 이미지를 클릭해 선택합니다.
- 오른쪽에 이미지 제목을 입력합니다.
- (Wix 프로 갤러리) 이미지의 제목과 다른 대체 텍스트를 사용하려면 대체 텍스트 아래에서 이미지의 대체 텍스트를 편집합니다.
- 완료를 클릭합니다.

툴팁은 어떻게 되나요?
이전에 Wix 에디터에서 이미지에 툴팁을 추가했을 수 있습니다. 이 옵션은 더 이상 사용할 수 없으며, 모든 기존 툴팁은 라이브 사이트에서 제거되었습니다.
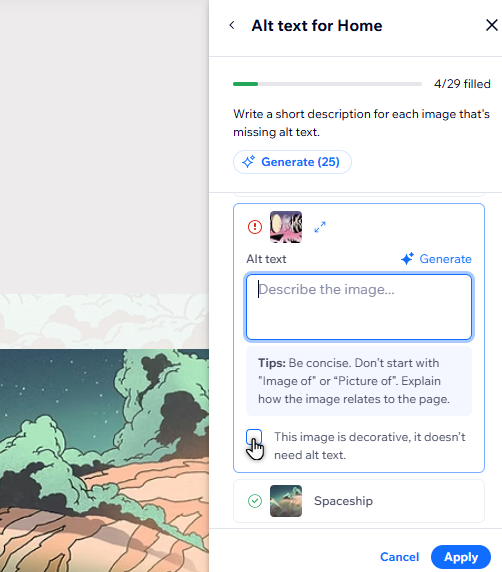
접근성 마법사에서 대체 텍스트 추가하기
접근성 마법사로 사이트를 확인하는 동안 이미지에 대체 텍스트를 추가하라는 메시지가 표시될 수 있습니다. 마법사의 작업을 사용해 사이트 방문자에게 짧고 명확한 설명을 제공할 수 있습니다.
마법사는 Wix 에디터 및 Studio 에디터 모두에서 사용할 수 있으므로 작업 중인 모든 사이트의 접근성을 개선할 수 있습니다.
도움말:
대체 텍스트를 추가하는 동안 적용을 클릭해 변경 사항을 저장할 수 있습니다.
접근성 마법사에서 대체 텍스트를 추가하려면:
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 상단에서 설정을 클릭한 후 접근성 마법사를 선택합니다.
- 오른쪽의 접근성 마법사 패널에서 사이트 스캔을 클릭합니다.
- 발견된 문제 탭을 선택합니다.
- 작업하고자 하는 페이지를 클릭합니다.
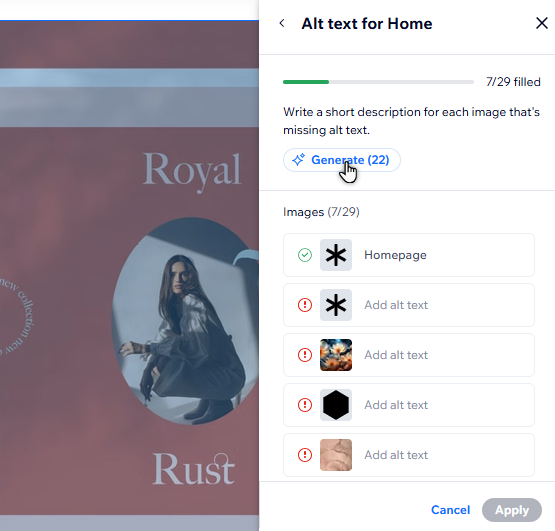
- 이미지에 대체 텍스트 추가를 클릭해 해당 옵션을 선택합니다.
- (모든 이미지에 대체 텍스트가 없는 경우) 시작하기를 클릭합니다.
- (이전에 모든 이미지에 대체 텍스트를 추가한 경우) 편집을 클릭합니다.
- 해당 이미지 옆 편집
아이콘을 클릭해 입력란에 텍스트를 입력합니다.
- 적용을 클릭합니다.

AI로 대체 텍스트 생성하기
이미지가 많은가요? 접근성 마법사의 AI 도구를 사용해 대체 텍스트를 생성할 수 있습니다. 특정 이미지에 대해 대체 텍스트를 생성할지 페이지의 모든 이미지에 대해 생성할지 여부를 선택하세요.
중요!
- AI가 생성한 대체 텍스트가 항상 완벽하게 정확하다고 보장할 수는 없습니다. 따라서, 모든 이미지에 대해 생성된 텍스트를 확인하고 필요에 따라 편집하는 것이 좋습니다.
- SVG 또는 GIF 이미지는 AI 대체 텍스트 도구에서 지원되지 않습니다. 이러한 파일에 대한 대체 텍스트는 수동으로 작성해야 합니다.
AI로 대체 텍스트를 생성하려면:
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 상단에서 설정을 클릭한 후 접근성 마법사를 선택합니다.
- 오른쪽의 접근성 마법사 패널에서 사이트 스캔을 클릭합니다.
- 발견된 문제 탭을 선택합니다.
- 작업하고자 하는 페이지를 클릭합니다.
- 이미지에 대체 텍스트 추가를 클릭해 해당 옵션을 선택합니다.
- (모든 이미지에 대체 텍스트가 없는 경우) 시작하기를 클릭합니다.
- (이전에 모든 이미지에 대체 텍스트를 추가한 경우) 편집을 클릭합니다.
- 단일 이미지에 대한 텍스트를 생성할지 일괄적으로 생성할지 여부를 선택합니다.
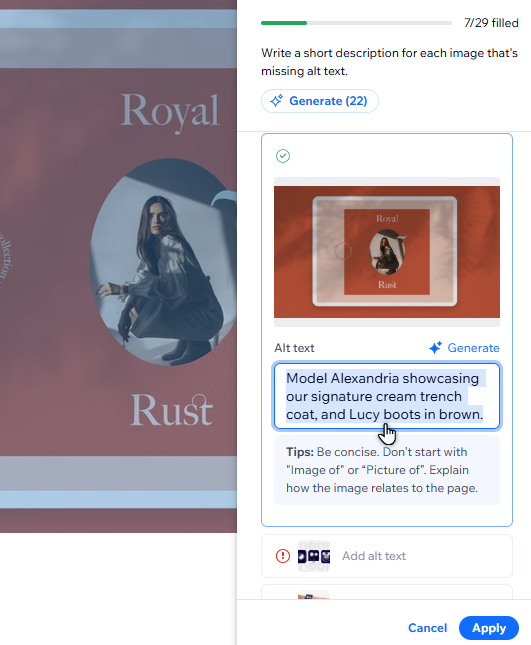
- 단일 이미지에 대한 대체 텍스트 생성:
- 해당 이미지 옆 편집
아이콘을 클릭합니다.
- 생성을 클릭합니다.
- 해당 이미지 옆 편집
- 모든 페이지 이미지에 대한 대체 텍스트 일괄 생성: 생성을 클릭합니다.
- 단일 이미지에 대한 대체 텍스트 생성:
- 생성된 텍스트를 확인하거나 필요에 따라 변경합니다.
- 적용을 클릭합니다.

참고:
- 일괄 편집 시, 도구는 장식으로 표시되거나 이미 대체 텍스트가 포함된 이미지에 대한 대체 텍스트를 생성하지 않습니다.
- 경우에 따라 AI 도구가 페이지의 이미지에 대한 대체 텍스트를 생성하는 데 실패할 수 있습니다. 필요에 따라 다시 시도하기를 클릭할 수 있습니다.
이미지를 장식으로 표시하기
장식 이미지는 미적 또는 장식 목적으로만 사용되므로 사이트 콘텐츠에는 기여하지 않습니다.
사이트의 이미지가 장식용이며 컨텍스트와 관련이 없는 경우, 대체 텍스트를 추가할 필요가 없습니다. 접근성 마법사에서 이미지를 '장식'으로 표시해 검색 엔진과 스크린 리더에서 자동으로 해당 이미지를 건너뛰도록 할 수 있습니다.
이미지를 장식으로 표시하려면:
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 상단에서 설정을 클릭한 후 접근성 마법사를 선택합니다.
- 오른쪽의 접근성 마법사 패널에서 사이트 스캔을 클릭합니다.
- 발견된 문제 탭을 선택합니다.
- 작업하고자 하는 페이지를 클릭합니다.
- 이미지에 대체 텍스트 추가를 클릭해 해당 옵션을 선택합니다.
- (모든 이미지에 대체 텍스트가 없는 경우) 시작하기를 클릭합니다.
- (이전에 모든 이미지에 대체 텍스트를 추가한 경우) 편집을 클릭합니다.
- 해당 이미지 옆 편집
아이콘을 클릭합니다.
- 본 이미지는 장식용이며 대체 텍스트가 필요하지 않습니다 옆 체크상자를 선택합니다.
- 적용을 클릭합니다.

참고:
링크가 포함된 모든 이미지에는 대체 텍스트를 추가해야 하며, 장식용으로 표시하지 않아야 합니다.
사이트의 이미지에 텍스트 표시하기
텍스트가 제시되거나 추가된 이미지를 말합니다.
이미지 텍스트는 검색 엔진 또는 스크린 리더가 "읽을 수" 없습니다. 하지만, 이미지가 필요하고 텍스트에 사이트에 대한 컨텍스트가 있는 경우 이를 이미지 설명에 추가할 수 있습니다.
텍스트에 컨텍스트가 없거나 사이트 콘텐츠에 기여하지 않는 경우에는 이미지 설명에 추가할 필요가 없습니다.
아래 옵션을 선택해 이미지 설명에 추가해야 하는 이미지 텍스트와 추가하지 않아야 하는 이미지 텍스트를 알아보세요.
주요 텍스트
중요하지 않은 텍스트
사이트에 텍스트 이미지 표시하기
텍스트 이미지는 텍스트만 포함하고 다른 요소는 제시되지 않습니다. 글꼴 이미지 또는 텍스트만 포함된 로고 등이 이에 해당합니다.
"실제" 텍스트 요소가 아니므로 텍스트 이미지는 검색 엔진이나 스크린리더에서 읽을 수 없습니다. 사이트의 SEO 및 접근성을 개선하기 위해 가능하면 이러한 요소는 피하고 실제 텍스트 요소로 대체하는 것이 좋습니다.
다음 단계:
접근성 체크리스트로 돌아가 사이트의 접근성을 계속 개선하세요.



