CMS:プロギャラリーにコレクションコンテンツを表示する
25分
この記事内
- ステップ 1 | CMS コレクションを作成する
- ステップ 2 | プロギャラリーをコレクションに接続する
- ステップ 3 | データセット設定を管理する
- ステップ 4 |(オプション)「もっと見る」ボタンまたはナビゲーションボタンを作成する
- よくある質問
プロギャラリーを使用して、CMS(コンテンツ管理システム)コレクションの各アイテムの画像を動的に表示します。各アイテムに使用する画像フィールドを制御し、コレクションフィールドを画像のタイトル、詳細、代替テキスト、リンクに接続することもできます。このタイプの設定では画像をアイテムの動的アイテムページにリンクできるため、動的リストページと静的ページの両方に最適です。

重要:
この記事では、コレクションアイテムごとに 1つの画像を表示するための「画像」フィールドにプロギャラリーを接続する方法について説明します。または、プロギャラリーを「メディアギャラリー」フィールドに接続して、動的アイテムページに 1つのコレクションアイテムを表示することができます。
ステップ 1 | CMS コレクションを作成する
ギャラリーに表示したい画像を格納する複数アイテムコレクションを作成して、画像フィールドタイプや画像のタイトル、詳細、代替テキストを格納するテキストフィールドを追加することができます。次に、コレクション内の各アイテムの画像と値を追加します。必要に応じて、デフォルトの「コンテンツを表示」設定から、誰でもコンテンツを閲覧できるコレクションの権限を調整することができます。
ギャラリー画像を格納するコレクションを作成する方法:
Wix エディタ
Wix Studio エディタ
ダッシュボード
- サイトダッシュボードの「CMS」にアクセスします。
- 「コレクションを作成」をクリックします。
- 「白紙テンプレート」をクリックします。
ヒント:または「AI で作成」をクリックして、AI(人工知能)にコレクションを作成してもらいます。 - 「次へ」をクリックします。
- コレクション名を入力します。
- (コーディングのみ)コードで使用するコレクション ID を入力します。
- 「複数のアイテムコレクション(デフォルト)」を選択したまま、「作成」をクリックします。
- 手動または CSV ファイルをインポートして、コレクションにフィールドを追加します:
- 手動でフィールドを追加する:「+フィールドを追加」をクリックして、コレクションにフィールドを手動で追加します。
- CSV ファイルをインポートする:「CSV ファイルをインポート」をクリックして、CSV ファイルをコレクションにアップロードします。
ヒント:
各アイテムの画像を格納するには、必ず「画像」フィールドタイプを追加してください。「テキスト」フィールドタイプを追加して、画像のタイトル、詳細、代替テキストとして使用することもできます。
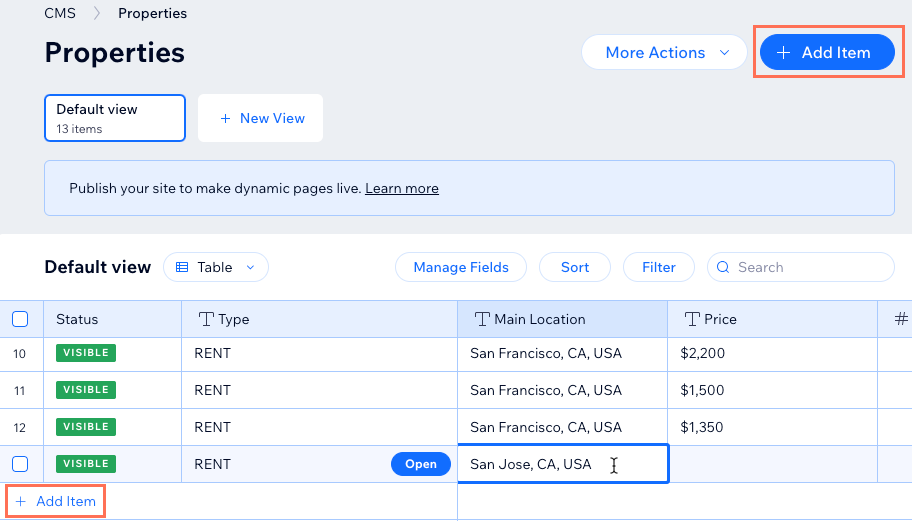
- コレクションにアイテムを追加します:
- 「+アイテムを追加」をクリックします。
- 該当する各フィールドにアイテムに関するコンテンツを追加します。
- この手順を繰り返し、必要な数のアイテムを作成します。

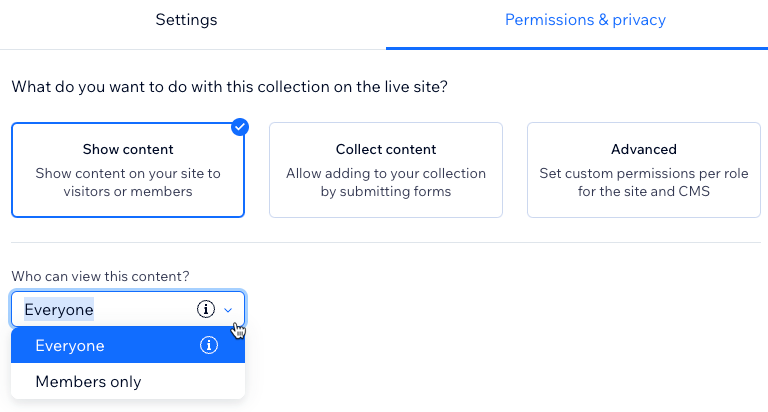
- コレクションの権限を設定します:
- 「その他のアクション」をクリックし、「権限・プライバシー」を選択します。
- コレクションの権限を選択します:
- コンテンツを表示:すべての訪問者またはサイト会員のみが、ライブサイトからコレクションのコンテンツを表示できるようにします。管理者と CMS アクセス権を持つ共同管理者は、常にコレクションのアイテムを表示、追加、更新、または削除することができます。
- コンテンツを収集:すべての訪問者またはサイト会員のみが、入力要素または API を使用して、ライブサイトからコレクションに新しいアイテムを追加できるようにします。また、コンテンツを閲覧できるユーザーも指定してください。CMS へのアクセス権を持つ管理者と共同管理者は、常にコレクションのアイテムを表示、追加、更新、削除することができます。
- 高度:ユーザーの役割ごとにカスタム権限を設定して、コレクションのコンテンツを表示、追加、更新、または削除できるユーザーを制御します。CMS にアクセスできる管理者と共同管理者は、すべての権限にアクセスできます。ただし、特定の共同管理者の役割に権限を設定して、コレクションへのアクセスを制限することは可能です。
- 「保存する」をクリックします。

ステップ 2 | プロギャラリーをコレクションに接続する
サイトにプロギャラリーを追加し、コレクションフィールドにバインドするデータセットに接続します。次に、ギャラリーの画像ソースをコレクションの画像フィールドに接続します。タイトル、詳細、代替テキストをコレクション内のフィールドに接続することもできます。「リンクの接続先」ドロップダウンを使用して、アイテムを動的アイテムページ、または「URL」、「画像」、または「動画」フィールドにリンクします。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- 異なるコレクションアイテムを表す画像をギャラリーで表示したいページに移動します。
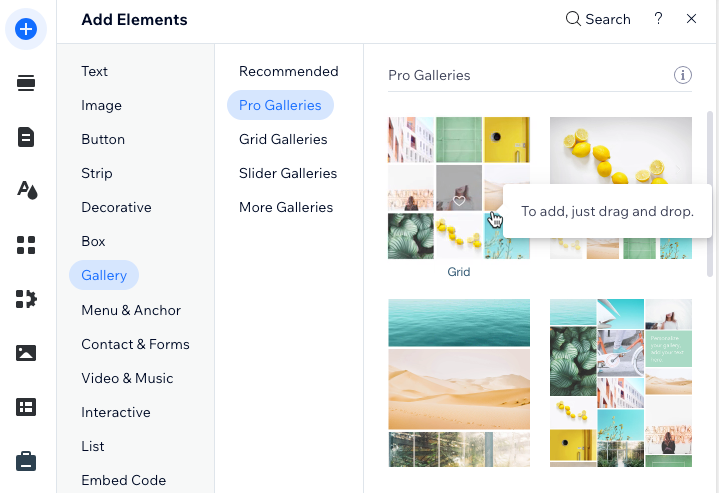
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「ギャラリー」をクリックします。
- 使用したいプロギャラリーをクリックして、ページにドラッグします。

- ギャラリーからサンプル画像を削除します:
- ギャラリーで「メディアを管理」をクリックします。
- 「すべて選択」をクリックし、「削除」をクリックします。
- 「完了」をクリックします。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、コレクションに接続されている既存のデータセットを選択します。または、「データセットを追加」を選択し、接続するコレクションを選択します。
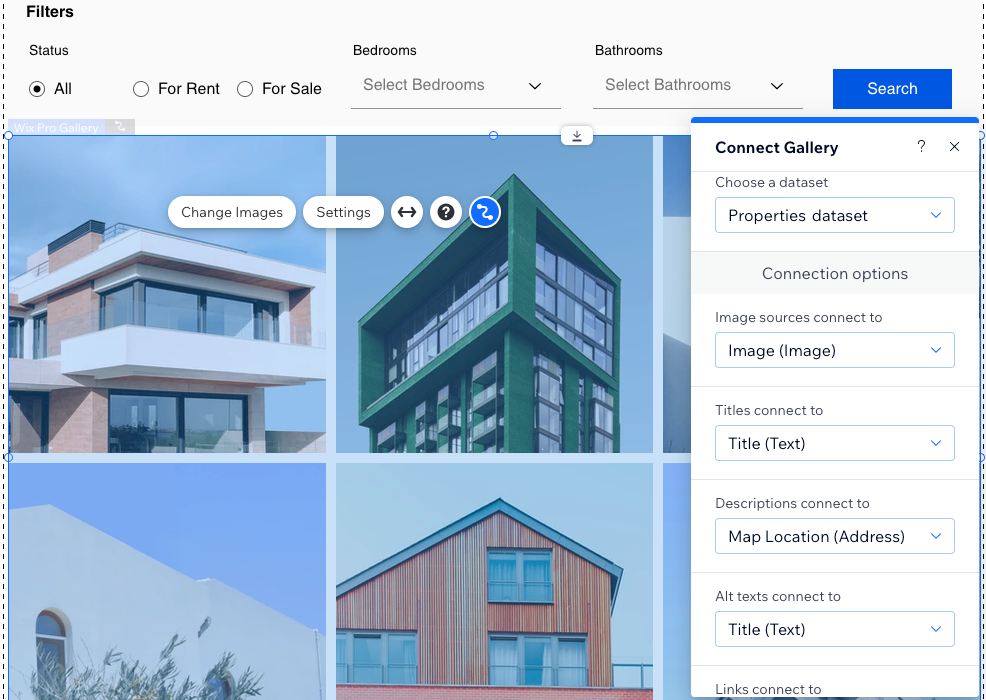
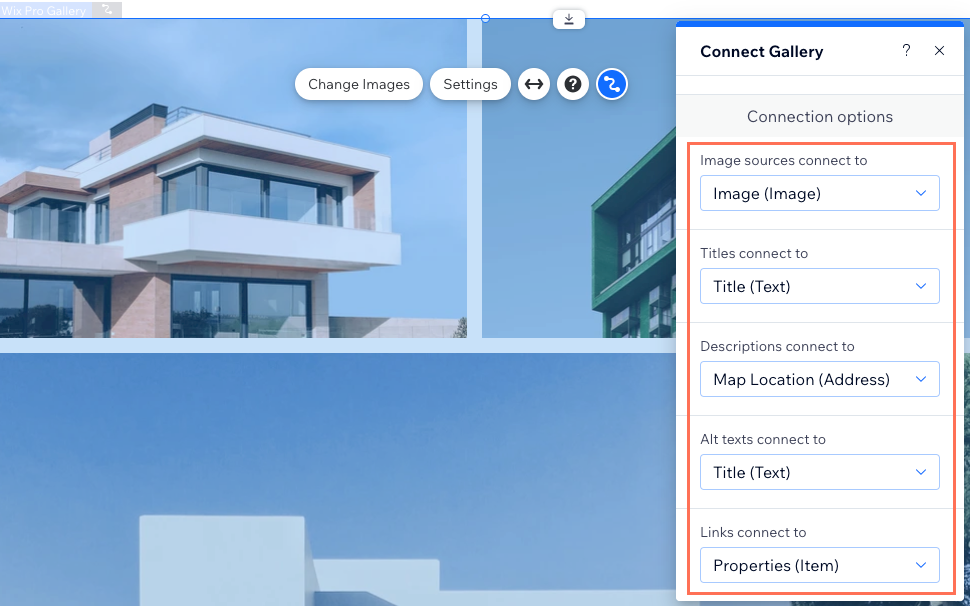
- 該当するドロップダウンをクリックして、コレクションフィールドをギャラリーに接続します:
- 画像元の接続先:表示する「画像」フィールドを選択します。
- タイトルの接続先:画像のタイトルに使用するフィールドを選択します。
- 詳細の接続先:画像の詳細に使用するフィールドを選択します。
- 代替テキストの接続先:画像の代替テキストに使用するフィールドを選択します。
- リンクの接続先:画像をリンクする動的ページ、「URL」フィールド、または「画像」フィールドを選択します。

- ギャラリーをクリックし、「設定」を選択してギャラリーのレイアウトやデザインなどをカスタマイズします。プロギャラリーのカスタマイズについての詳細はこちら
ステップ 3 | データセット設定を管理する
データセット設定を開き、一度に読み込むことができるアイテムの合計数を設定したり、特定のアイテムが表示されないようフィルターしたり、アイテムの表示順序を並べ替えたり、データセットモードを変更したりすることができます。訪問者がギャラリーに接続されているコレクションを更新できるようにする場合は、モードを「読み取り・書き込み」に設定します。
Wix エディタ
Wix Studio エディタ
- ギャラリーの接続済みデータセット設定に移動します:
- ギャラリーをクリックします。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 右側の「ギャラリーを接続」パネルで「データセット設定」をクリックします。
- (オプション)「権限」横の権限タイプをクリックし、コレクションのコンテンツを表示、追加、更新、または削除できるユーザーを指定します。
- (オプション)データセット名を編集する必要がある場合は、「データセット名」をクリックします。
- (Velo のみ)「データセット ID」をクリックして、ページのコードでデータセットを識別するために使用する ID を編集します。
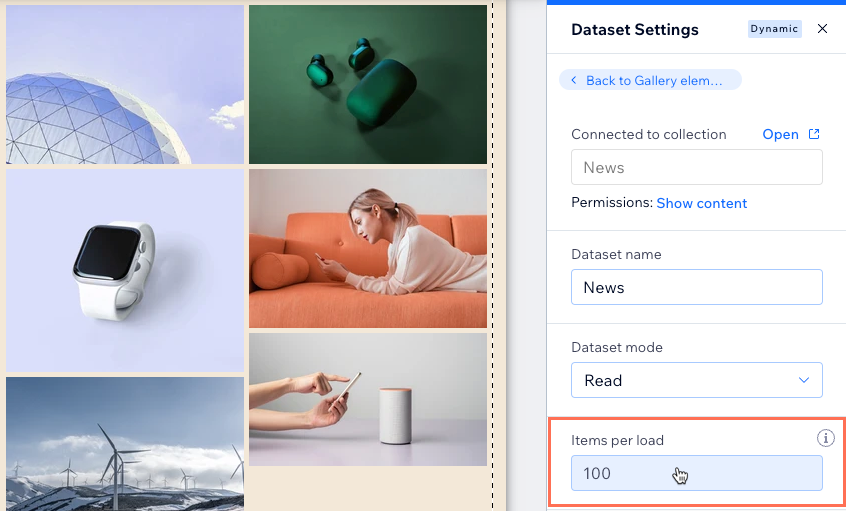
- 「データセットモード」ドロップダウンをクリックし、該当するオプションを選択します:
- 読み取り:ページ上の要素は、コレクションからコンテンツを読み取って表示することができます。サイト訪問者は、コレクション内のコンテンツに変更を加えることはできません。
- 読み取り・書き込み:接続された要素は、コレクションのコンテンツを表示することができます。サイト訪問者は入力要素を使用して、コレクションのコンテンツを追加または編集できます。
- 「読み込みごとのアイテム数」を編集して、一度に読み込むことができるアイテムの最大数を設定します。
注意:これは、訪問者が「もっと見る」ボタン、「次のページ / 前のページ」ボタン、またはパジネーションバーをクリックした際に読み込まれるアイテムの最大数でもあります。手順については、次のセクションを参照してください。

- (オプション)「+フィルターを追加」をクリックし、ギャラリーに特定のアイテムのみを表示させます。
- (オプション)「+並び替えを追加」をクリックし、ギャラリーに表示されるコレクションアイテムの順番を選択します。
ステップ 4 |(オプション)「もっと見る」ボタンまたはナビゲーションボタンを作成する
コレクションアイテムがたくさんある場合は、「もっと見る」ボタンを追加することで、ページを読み込んだ際のパフォーマンスを改善することができます。データセットの「読み込みごとのアイテム数」では、最大 1000 のアイテムを表示するよう設定することができます。この数を調整すると、ギャラリーに最初に表示されるアイテム数と、訪問者が「もっと見る」ボタンをクリックした際に読み込まれるアイテム数を制御することができます。
このフィールドは、「次のページ / 前のページ」ボタン、およびパジネーションバーを接続している場合、ギャラリーで「ページ」ごとに表示されるアイテムの数も決定します。
Wix エディタ
Wix Studio エディタ
実行する内容を選択します:
「もっと見る」ボタンを作成する
「次のページ」ボタンと「前のページ」ボタンを作成する
パジネーションバーを接続する
よくある質問
ギャラリーと CMS の接続に関するよくある質問と回答については、以下をクリックしてください。
訪問者がギャラリーのコンテンツをフィルターできるようにするには、どうすればよいですか?
ギャラリー画像のリンクがクリックされたときに開くよう設定することはできますか?
このギャラリーの CMS 接続設定にはどのようなものがありますか?
プロギャラリーの「もっと見る」ボタンに、データセットの設定が反映されないのはなぜですか?



 を選択し、「もっと見る」ボタンの外観をカスタマイズします。
を選択し、「もっと見る」ボタンの外観をカスタマイズします。

 をクリックし、デザインを編集します。
をクリックし、デザインを編集します。 をクリックします。
をクリックします。

