Wix モバイルアプリ:モバイルアプリにボタンを追加して管理する
7分
この記事内
- モバイルアプリにボタンを追加して管理する
- よくある質問
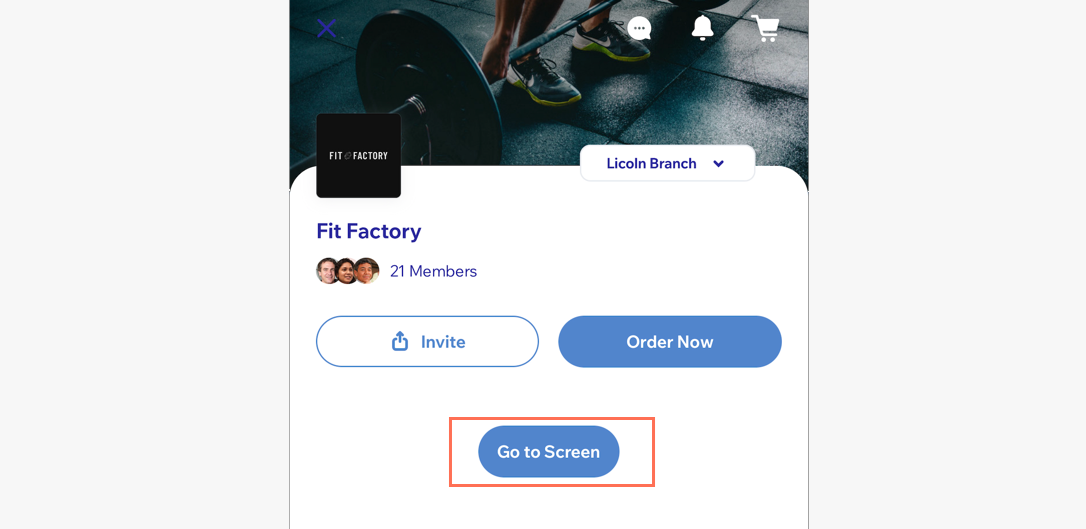
Wix メンバーズアプリでは、任意の画面にボタンを追加して、メンバーがより便利にアプリを利用できるようにすることができます。たとえば、ボタンをタップした際に、アプリの別の画面が開くようにしたり、外部リンクが開くようにしたり、アプリユーザーが直接あなたに電話をかけられるようにしたりすることができます。
ボタンに分かりやすいテキストや CTA(行動喚起)フレーズを追加して、新しく追加したボタンをユーザーに活用してもらいましょう。

モバイルアプリにボタンを追加して管理する
Wix アプリ(例:独自のモバイルアプリ、Spaces by Wix アプリ)にボタンを追加してカスタマイズします。ボタンのレイアウト、サイズ、ボタンをタップした際の動作、ボタンを表示するモバイル端末などをカスタマイズすることができます。
ボタンは一度に 2つまで追加でき、それぞれに異なるデザインを選択することもできます。

ダッシュボード
Wix アプリ
Wix Studio アプリ
- サイトダッシュボードの「モバイルアプリ」にアクセスします。
- 該当するタブ(「Spaces by Wix アプリ」や「あなたが制作したアプリ」)を選択します。
- 「モバイルアプリを編集」をクリックします。
- 上部の「画面」ドロップダウンをクリックし、編集する画面を選択します。
- 左側の「パーツ」をクリックします。
- 「基本アイテム」下で「ボタン」を選択します。
- 以下のオプションを使用してボタンをカスタマイズします:
- レイアウト:追加するボタンの数(例:1つまたは 2つ)を選択します。次に、ボタンのサイズ、幅、配置を選択します。
- 動作:「アクションを選択」ドロップダウンをクリックし、ボタンの動作を選択します。たとえば、アプリユーザーがボタンをタップした際に、アプリの別の画面が開くようにしたり、あなたとチャットできるようにしたり、外部リンクが開くようにしたりすることができます。
注意:表示されるオプションは、サイトにインストールしているアプリの種類によって異なります。 - デザイン:ボタンのデザインを選択します。
- 余白:「余白」スライダーをドラッグして、ボタンの余白を調整します。
注意:「個別に編集」アイコン をクリックして、マージンを個別に調整します。
をクリックして、マージンを個別に調整します。 - 基本設定:「基本設定」下の「パーツ表示設定」をクリックし、このパーツを表示するデバイスを「すべて」、「Android」、「iOS」から選択します。
注意:アプリユーザーがモバイル端末で使用しているオペレーティングシステムによって、サイトのパーツを表示または非表示にすることができます。パーツはデフォルトですべてのオペレーティングシステムで表示されますが、iOS、Android、またはその両方で表示する内容は決めることができます。
- 「保存して公開する」をクリックします。
よくある質問
Wix メンバーズアプリへのボタンの追加・管理に関する詳細については、以下の質問をクリックしてください。
ボタンのテーマを変更するにはどうすればよいですか?
ボタンを外部 URL にリンクさせるにはどうすればよいですか?
ボタンをタップした際、アプリユーザーを別の画面に誘導するにはどうすればよいですか?
アプリユーザーはアプリから直接私に電話をかけることはできますか?
アプリユーザーはアプリから直接私にメールを送信することはできますか?
追加したボタンを削除することはできますか?



