Wix モバイルアプリ:モバイルアプリのデザインをカスタマイズする
11分
この記事内
- アプリのカラーテーマを変更する
- アプリのテキストテーマを変更する
- アプリのボタンテーマを変更する
- アプリのヘッダースタイルを変更する
独自のモバイルアプリのデザインは、ブランドに合わせてカスタマイズすることができます。アプリのカラーテーマ、テキストテーマ、ボタンのテーマ、ヘッダースタイルを変更すると、メンバーにとって見やすく魅力的な外観に仕上げることができます。
注意:
- 独自のモバイルアプリを Apple App Store や Google Play ストアで配信したり、Wix のロゴを非表示にするには、モバイルアプリプレミアムプランにアップグレードする必要があります。
- アプリのカラーテーマやテキストテーマに加えた変更は、アプリのすべての画面に適用されます。
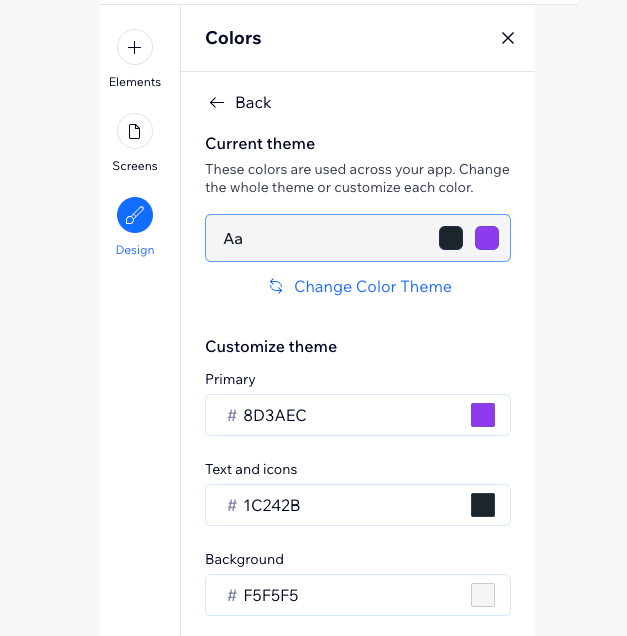
アプリのカラーテーマを変更する
アプリのカラーテーマを変更し、メンバーに表示されるアプリの色調を選択します。独自のモバイルアプリでは、アプリ全体での視認性を考慮し、カラーテーマをプリセットから選択することも、「メイン」、「テキストとアイコン」、「背景」の色を個別に選択することもできます。
ダッシュボード
Wix アプリ
Wix Studio アプリ
- サイトダッシュボードの「モバイルアプリ」にアクセスします。
- 独自のモバイルアプリ名のタブをクリックします。
- 「モバイルアプリを編集」をクリックします。
- 左側のパネルで「デザイン」をクリックします。
- 「テーマ」セクションにある「色」横の「編集」アイコン
 をクリックします。
をクリックします。 - 実行する内容を選択します:
- カラーテーマを変更する:「カラーテーマを変更する」をクリックし、新しいプリセットのカラーテーマを選択します。
- テーマを個別に編集する:編集する色を選択します:
- メイン:アプリの新しいメインカラーを選択します。
- テキストとアイコン:アプリの新しいテキストとアイコンの色を選択します。
- 背景:アプリの新しい背景色を選択します。
- 右上の「保存して公開する」をクリックします。

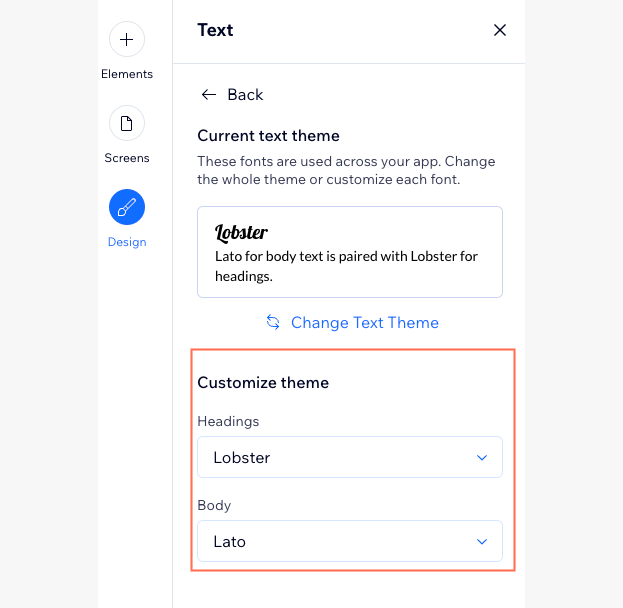
アプリのテキストテーマを変更する
アプリのテキストテーマを変更し、「見出し」と「本文」に読みやすいフォントを選択します。
ダッシュボード
Wix アプリ
Wix Studio アプリ
- サイトダッシュボードの「モバイルアプリ」タブにアクセスします。
- 独自のモバイルアプリ名のタブをクリックします。
- 「モバイルアプリを編集」をクリックします。
- 左側のパネルで「デザイン」をクリックします。
- 「テーマ」セクションにある「テキスト」横の「編集」アイコン
 をクリックします。
をクリックします。 - 実行する内容を選択します:
- テキストテーマを変更する:「テキストテーマを変更する」をクリックし、新しいテキストテーマを選択します。
- テーマを個別に編集する:アプリの新しい見出しと本文のテーマを選択します。
- 右上の「保存して公開する」をクリックします。

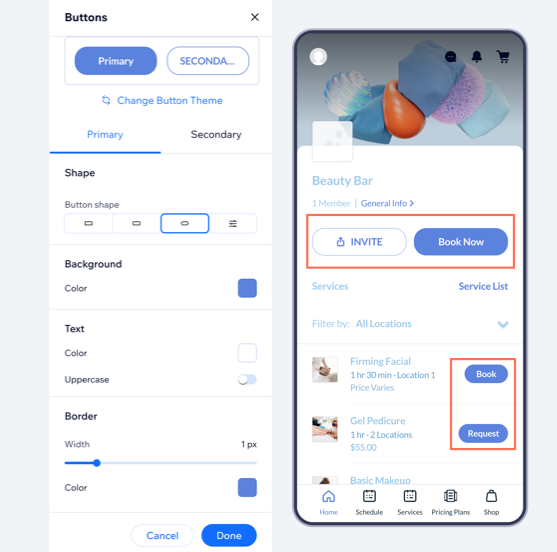
アプリのボタンテーマを変更する
アプリやブランドの雰囲気に合わせて、ボタンのテーマを変更します。テーマを変更すると、アプリ全体のすべてのボタンに、それらの変更内容が適用されます。ボタンのテーマは、プリセットから選択するか、ボタンのシェイプ、背景色、テキストの色などをリアルタイムでプレビューしながら個別に選択することができます。
ダッシュボード
Wix アプリ
Wix Studio アプリ
- サイトダッシュボードの「モバイルアプリ」タブにアクセスします。
- 独自のモバイルアプリ名のタブをクリックします。
- 「モバイルアプリを編集」をクリックします。
- 左側のパネルで「デザイン」をクリックします。
- 「ボタンのテーマ」横の「編集」アイコン
 をクリックします。
をクリックします。 - 実行する内容を選択します:
- ボタンのテーマを変更する:「ボタンのテーマを変更する」をクリックし、新しいプリセットのテーマを選択します。「おすすめのテーマ」に表示される各プリセットのテーマの色は、アプリの現在のテーマに基づいて表示されます。
- ボタンのテーマを個別に変更する:「プライマリ」または「セカンダリ」タブをクリックし、ボタンのシェイプ、角の丸み、背景色、テキストの色、枠線の幅などを変更します。
注意:カラーテーマを変更するには、カラーピッカーで「編集」をクリックし、「カラーテーマを編集する」をクリックして新しいプリセットのカラーテーマを選択するか、「メイン」、「テキストとアイコン」、「背景」の色を個別に選択します。
- 右上の「保存する」をクリックします。

アプリのヘッダースタイルを変更する
独自のネイティブアプリでは、ヘッダーにアプリのメインカラーを使用するか、透明にするかを選択することができます。
注意:
ここで選択したヘッダースタイルは、「ミニマル」ヘッダーに対して適用されます。ヘッダーの種類とそれぞれのカスタマイズ方法についての詳細はこちら
ダッシュボード
Wix アプリ
Wix Studio アプリ
- サイトダッシュボードの「モバイルアプリ」タブにアクセスします。
- 独自のモバイルアプリ名のタブをクリックします。
- 「モバイルアプリを編集」をクリックします。
- 左側のパネルで「デザイン」をクリックします。
- 「グローバルスタイル」セクションにある「ヘッダー」横の「編集」アイコン
 をクリックします。
をクリックします。 - ヘッダースタイルの色を、アプリに設定した「メインカラー」または「背景色」から選択します。
- 右上の「保存して公開する」をクリックします。


