Wix プロギャラリー:モバイルでの問題のトラブルシューティング
8分
この記事内
- ギャラリーが大きすぎる / 小さすぎる
- ギャラリー画像がクロップされる
- ギャラリーアイテムをモバイルで開くためにダブルタップが必要
- ギャラリーのスライドショーのレイアウトが切れて表示される / そもそも表示されない
- モバイルのギャラリーテキストデザインが PC と一致しない
- テキスト / ボタンがギャラリーアイテムと重なっている
- ギャラリーアイテムのタイトル / 詳細が切れて表示される / そもそも表示されない
- モバイルでの動画の自動再生に問題がある
- 1つのページに複数のギャラリーがある
注意:
この記事では、モバイルエディタでのプロギャラリーに関する問題について説明します。Wix Studio エディタでのプロギャラリーのレスポンシブ性や問題に関するトラブルシューティングはこちら
モバイルで発生したプロギャラリーに関する一般的な問題のトラブルシューティング方法については、下記をご覧ください。
ギャラリーが大きすぎる / 小さすぎる
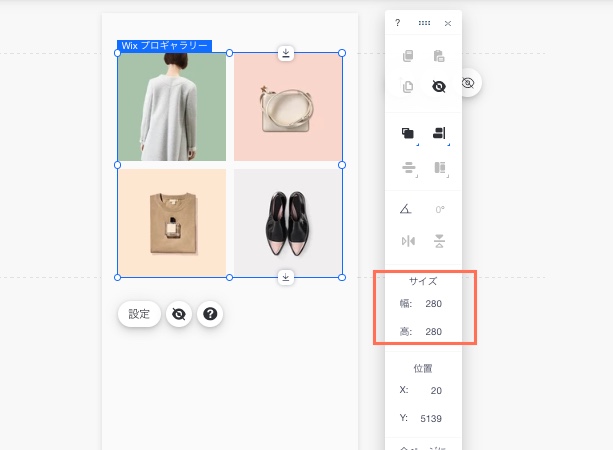
サイトのモバイル表示で、プロギャラリーが大きすぎたり小さすぎたりする場合は、モバイルエディタでハンドルをドラッグするか、ツールバーを使用してサイズを調整することができます。
ギャラリーのサイズを調整する方法:
- エディタに移動します。
- エディタ上部で「モバイルエディタに切り替え」アイコン
 をクリックします。
をクリックします。 - ページ上のプロギャラリーをクリックします。
- 右上で「ツール」をクリックします。
- 「ツールバー」横のチェックボックスを選択します。
- 該当する欄( W と H )に希望の幅と高さを入力します。

ギャラリー画像がクロップされる
選択したカスタムレイアウトによっては、プロギャラリーの画像がモバイル端末でクロップされて表示されることがあります。この現象は、レイアウト内のサムネイルの向きが、アップロードした画像の向きと異なる場合に発生することがあります。
たとえば、すべての画像を縦の向きで表示する「カラム」レイアウトを選択したが、画像は横の向きでアップロードされたとします。その場合サムネイルの枠内に収まるように、画像の一部が切り取られる場合があります。
画像が切り取られないようにする方法:
- エディタに移動します。
- エディタ上部で「モバイルエディタに切り替え」アイコン
 をクリックします。
をクリックします。 - ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
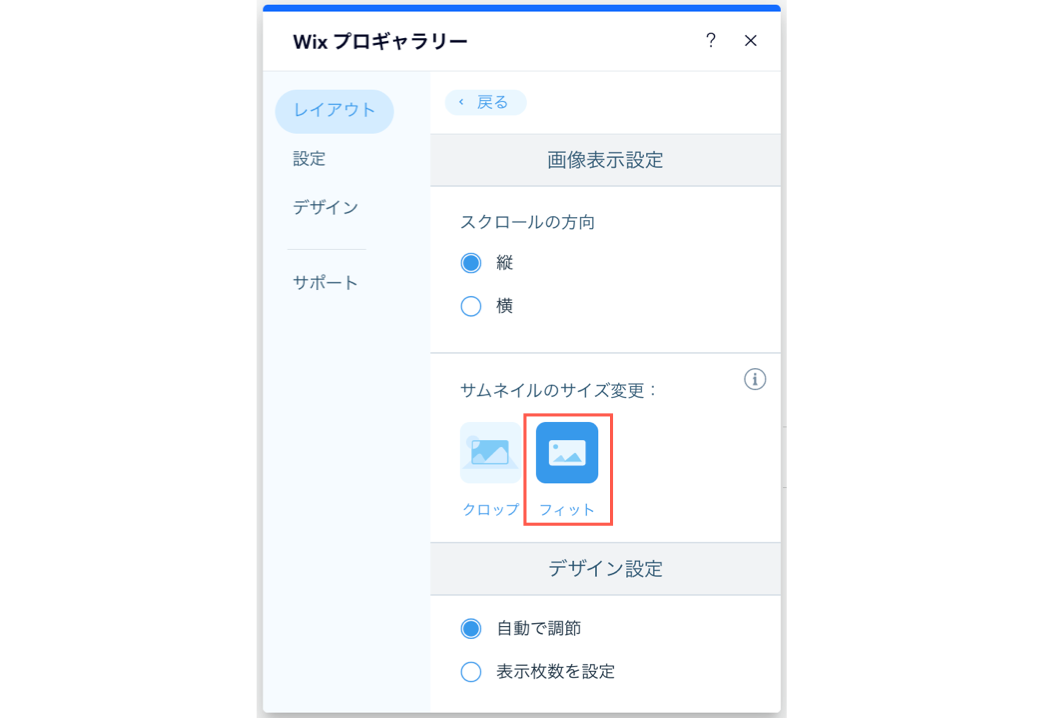
- 「レイアウト」タブをクリックします。
- 「サムネイルのサイズ変更」下で「フィット」をクリックします。

画像をクロップしたままにする場合の追加オプション:
- 画像の焦点を調整すると、重要な部分がクロップされないようにすることができます。
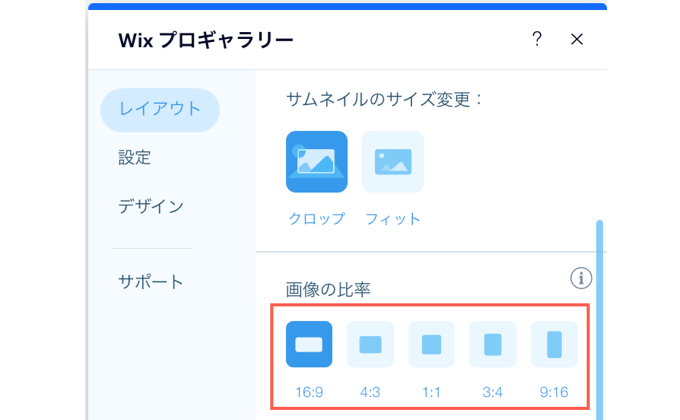
- ギャラリーに適用する画像の比率(16:9、4:3、1:1、3:4、9:16)を調整し、アップロードした画像の比率と向きに最も一致するようにします。

ギャラリーアイテムをモバイルで開くためにダブルタップが必要
プロギャラリーのタイトルと詳細のホバー効果は、モバイル表示には適用されません。このエフェクトを有効にした場合、モバイル端末からギャラリーを閲覧している訪問者は、テキストを表示するには一度タップし、画像全体またはリンクを開くにはもう一度タップする必要があります。
ギャラリーアイテムをシングルタップで開く方法:
- エディタに移動します。
- エディタ上部で「モバイルエディタに切り替え」アイコン
 をクリックします。
をクリックします。 - ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
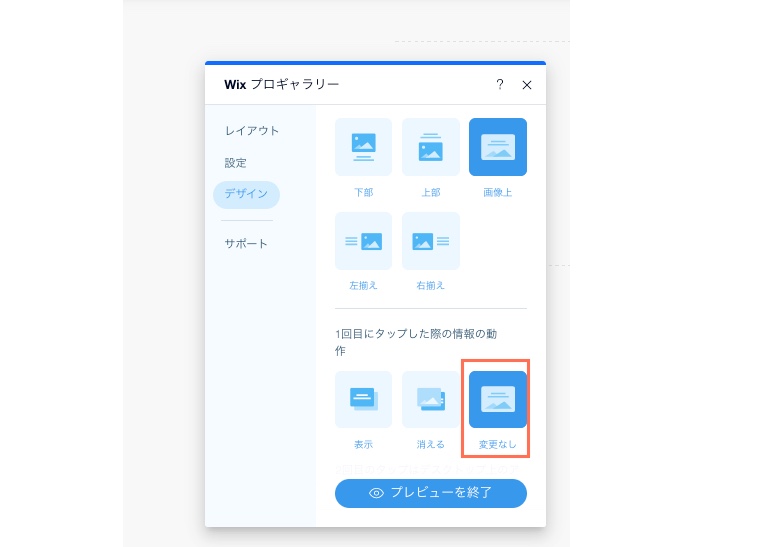
- 「デザイン」タブをクリックします。
- 「テキスト」をクリックします。
- 「情報に 1 タップした際の動作」下で「変更なし」選択します。
- 「公開」をクリックします。

シングルタップでアイテムまたはリンクが開くようにするその他の方法:
- モバイルでギャラリーアイテムのタイトルと説明を非表示にします。PC 版のサイトには影響しません。
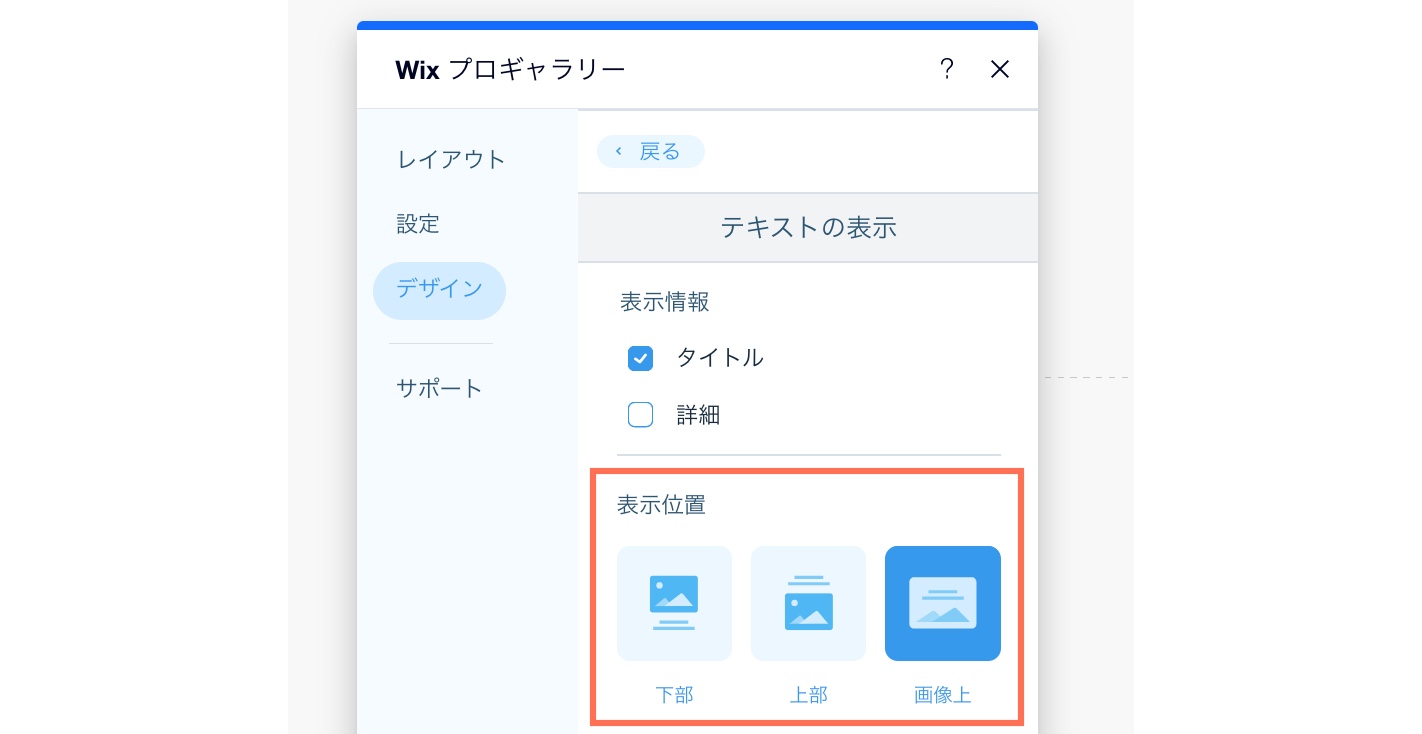
- 画像の上下左右のいずれかにテキストを配置します。
ギャラリーのスライドショーのレイアウトが切れて表示される / そもそも表示されない
カラーオーバーレイによって画像が完全に隠れてしまうことがあります。その色がページまたはセクションの背景と同じである場合、ギャラリーはページ上に空白のスペースとして表示されます。
画像が部分的に表示されている場合は、プロギャラリーの下に隙間や空白のスペースが表示されることがあります。これは、テキストまたは情報バーが大きすぎるために発生します。情報バーを画像に適切なサイズに縮小することで修正できます。
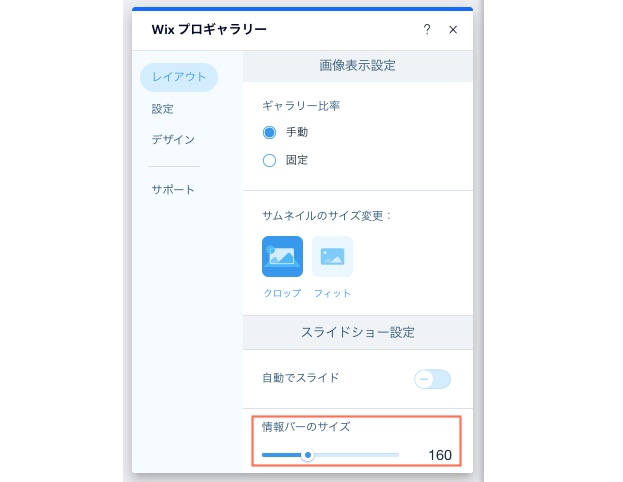
ギャラリー下の情報バーのサイズを小さくする方法:
- エディタに移動します。
- エディタ上部で「モバイルエディタに切り替え」アイコン
 をクリックします。
をクリックします。 - ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- 「レイアウトを編集」をクリックします。
- 情報バーのサイズを小さい値に設定するか、0 に設定して空のスペースを削除します。

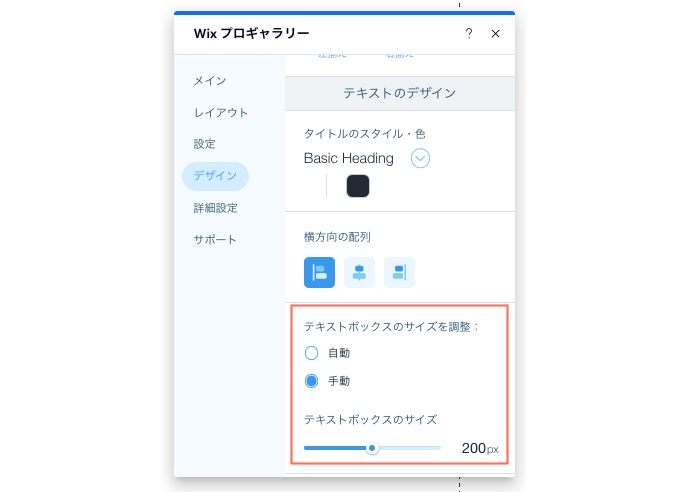
モバイルのギャラリーテキストデザインが PC と一致しない
モバイル上でのギャラリーのテキストデザインが、PC 版のサイトのテキストと異なって見える場合があります。これは、モバイルテキストを PC とは別にモバイルエディタで設定する必要があるためです。
モバイルでテキストを編集する方法:
- エディタに移動します。
- エディタ上部で「モバイルエディタに切り替え」アイコン
 をクリックします。
をクリックします。 - ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
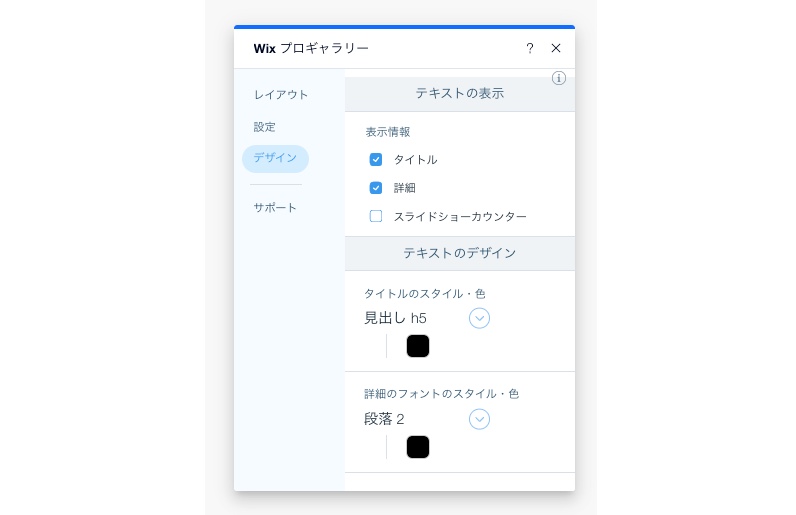
- 「デザイン」タブをクリックします。
- 「テキスト」をクリックします。
- 利用可能なオプションを使用してテキストをカスタマイズします。

テキスト / ボタンがギャラリーアイテムと重なっている

ギャラリーアイテムのタイトル / 詳細が切れて表示される / そもそも表示されない
モバイルサイトでは、ギャラリーアイテムのタイトルや詳細が表示されない、または切れて表示されてしまう場合があります。この問題は、ギャラリーのテキストボックスの高さが低すぎ、すべてのテキストを十分に表示できない場合に、グリッド、スライダー、ストリップ、カラムレイアウトのギャラリーで発生します。
この問題を解決する方法はいくつかありますが、選択した情報の位置(ギャラリーテキストの表示位置)によって方法が異なります。

テキストを画像の下または上に配置する場合:
- タイトルや詳細のフォントサイズを小さくするか、プロギャラリーのレイアウトを調整して、画像のサイズを拡大します。たとえば、レイアウトで「グリッド」を選択している場合は、ギャラリー内のサムネイルのサイズを変更したり、行ごとの表示枚数を調整したりすることができます。
- デスクトップエディタに移動し、テキストボックスの高さを広げます。この変更はモバイルサイトにも適用されます。
- テキストの横方向および縦方向の余白設定により、モバイルでテキストが切れることがあります。これらの設定はデスクトップから引き継がれます。設定を調整するには、デスクトップエディタに移動し、デザインパネルの「テキスト」タブでテキストの余白設定を変更してください。

テキストを画像に重ねて表示する場合:
タイトルや詳細のフォントサイズを小さくするか、プロギャラリーのレイアウトを調整して、画像のサイズを拡大します。たとえば、レイアウトで「グリッド」を選択している場合は、ギャラリー内のサムネイルのサイズを変更したり、行ごとの表示枚数を調整したりすることができます。
モバイルでの動画の自動再生に問題がある
iPhone、Android、タブレットでは音楽や動画が自動的に再生されないことがあります。これは、サイト閲覧者にデータ使用料が加算されることを防ぐため、Apple や Chrome が自動再生機能をブロックしているために起こります。サイト閲覧者が再生ボタンを押さない限り、データは読み込まれることはなく、オーディオプレーヤーは再生されません。
訪問者が iOS デバイスで低電力モードを有効にしている場合、自動再生機能も無効になります。
詳細については、Apple の Safari デベロッパライブラリおよび Google のデベロッパーガイドラインをご覧ください。
1つのページに複数のギャラリーがある
ギャラリーは、一度に複数のメディアファイルを表示するように最適化されています。アイテム数の少ないギャラリーを複数配置するのではなく、ページごとに複数のメディアアイテムを含む 1つのギャラリーを配置することをおすすめします。
1つのページに複数の個々のパーツを配置すると(パーツが同一であっても)、サイトのパフォーマンスに影響を与える可能性があります。
ヒント:
1つの画像や動画を表示したい場合は、「追加」パネルから画像や動画パーツを追加することをおすすめします。個別のギャラリーが必要なポートフォリオの作品を表示したい場合は、Wix ポートフォリオまたは動的ページを使用することをおすすめします。
まだサポートが必要な場合
サポートが必要な場合は、どのような情報を送信する必要がありますか?

