Wix プロギャラリー:ギャラリーのテキストボックスをカスタマイズする
5分
この記事内
- テキストボックスのスタイルを選択する
- テキストボックスのデザインをカスタマイズする
- よくある質問
ギャラリーアイテムの情報(テキストや詳細)をアイテム自体の上または下に表示する場合、異なるテキストボックススタイルから選択できます。テキストボックスの背景色、高さ、画像とテキストの間の間隔などをカスタマイズできます。

テキストボックスのスタイルを選択する
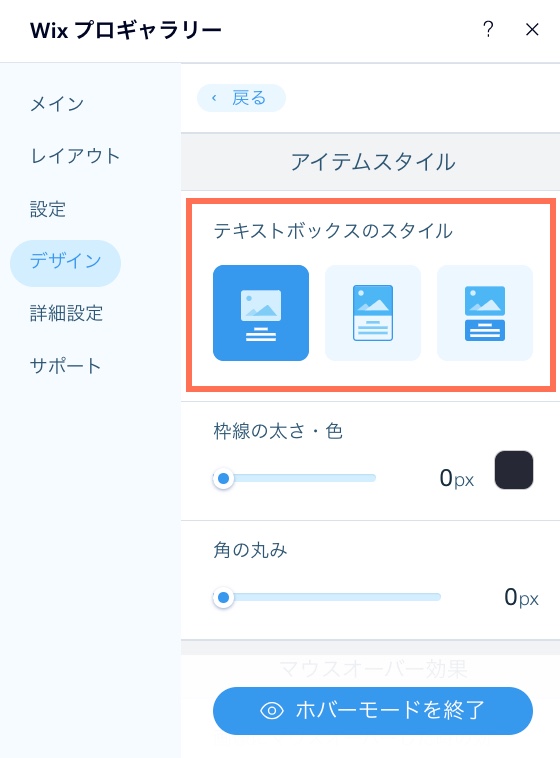
デザイン設定パネルの「アイテムスタイル」タブで 3つのテキストボックススタイルから表示したいギャラリーテキスト選択します。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- 「アイテムスタイル」をクリックします。
- 3つのテキストボックのススタイルからスタイルを選択します:
- 背景なし:テキストボックスに背景はありません。
- 背景あり:テキストボックスは色付きの背景で画像に添付されます。情報を上に表示するように選択した場合、情報は画像の上部に表示され、情報を下に表示するように選択した場合、画像の下部に表示されます。
- 背景と画像別:テキストボックスの背景は色付きですが、画像には添付されていません。画像とテキストボックスの間に少しスペースがあります。

テキストボックスのデザインをカスタマイズする
テキストボックスの色、高さ、中のテキストなどをカスタマイズし、サイト内の他の部分と一致させます。これは、デザイン設定パネルの「テキスト」タブから行うことができます。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- 「テキスト」をクリックします。
- 「テキストのデザイン」セクション下のオプションを使用して、テキストとテキストボックスをカスタマイズします:
- タイトルのスタイル・色:タイトルテキストのフォントと色を選択します。
- 詳細のフォントのスタイル・色:詳細テキストのフォントと色を選択します。
- 横方向の配列:横方向のテキストを左、中央、または右に揃えます。
- 色・不透明度:カラーボックスをクリックし、テキストボックスの背景色を選択します。スライダーをドラッグして、背景色の不透明度を調整します。
注意:「背景なし」のテキストボックススタイルを選択した場合、このオプションは使用できません。 - テキストボックスのサイズを調整:テキストボックスの高さは、タイトルと詳細のフォントサイズによって異なります。該当するチェックボックスを選択して、テキストボックスを自動または手動で調整します。
- 自動:テキストボックスの高さは、テキストのフォントサイズに基づいて自動的に決定されます。
- 手動:スライダーをドラッグして、テキストボックスの高さを調整します。
ヒント:画像に長い詳細を使用する場合は、フォントを小さくするか、テキストボックスの高さを手動で調整してください。
- 画像とテキストボックスの間隔:スライダーをドラッグして、画像とテキストボックスの間隔を変更します。(0〜100ピクセル)
- テキストの縦方向の余白: スライダーをドラッグして、縦方向のテキストと枠線の間隔を変更します。
- テキストの横方向の余白: スライダーをドラッグして、横方向のテキストと境界線の間隔を変更します。
- タイトルと詳細欄の間隔:スライダーをドラッグして、タイトルと詳細の間隔を変更します。(0〜50ピクセル)

よくある質問
テキストボックスのカスタマイズに関する詳細については、以下の質問をクリックしてください:
テキストボックスはどのレイアウトで使用することができますか?
テキストボックスをさらにカスタマイズすることはできますか?
ギャラリーに折りたたみ可能テキストを追加することはできますか?


