Wix ブログ:推奨画像サイズ
3分
この記事内
- 正しい画像サイズを設定することのメリット
- 推奨するブログパーツの画像サイズ
- ブログ記事画像
- カバー画像
- 記事リスト
- 関連記事
- 画像のサイズを変更する
ブログで使用する画像を最適化する方法について正しく理解し、洗練された外観と優れたパフォーマンスを確保することが重要です。つまり、各要素で正しい画像サイズが使用されていることを確認する必要があります。

正しい画像サイズを設定することのメリット
画像はブログで重要な役割を果たし、以下の方法でブログを強化することができます:
- 読み込み速度:大きな画像を使用すると、ブログの速度が遅くなります。最適化された画像は読み込み時間を改善し、ユーザーエクスペリエンスを向上させ、SEO における検索順位を向上させるのに役立ちます。
- モバイルレスポンシブ性:モバイル端末からブログにアクセスするユーザーが多いため、ブログが小さな画面でも適応するように画像を適切なサイズに設定することが重要です。
- 雰囲気の一貫性:画像サイズに一貫性を持たせることで、ブログにまとまりとプロフェッショナルな印象を与え、読者をより視覚的に魅了することができます。
推奨するブログパーツの画像サイズ
ブログ記事の画像を追加したり、カバー画像をデザインしたり、記事リストと最新記事を設定したりする際に、適切なサイズに設定することで、コンテンツをプロフェッショナルに見せることができ、素早く読み込まれるようになります。
ブログ記事画像
ブログの画像には、1000 X 1000 ピクセル未満の画像サイズを使用することをおすすめします。これは、記事リストや最新記事パーツのカバー画像やサムネイルとして使用したい画像には適用されません。
カバー画像
カバー画像はブログフィードやその他のブログパーツに表示されます。これは、読者が記事を選択する前にブログをスクロールしているときに表示されます。ページ全体に表示されないため、他のブログ記事画像よりも少し小さい画像を使用することをおすすめします。
カバー画像の推奨サイズは、ブログのレイアウトによって異なります。
- 横並び
- 940 x 705 px(比率:4 x 3)
- エディトリアル
- 940 x 705 px(比率:4 x 3)
- タイル
- 最小サイズ:940 x 186 px(比率:15 x 3)
- 最大サイズ:940 x 1456 px(比率:9 x 14)
- 雑誌
- 940 x 940 px(比率:1 x 1)
- 1列
- 940 x 400 px(比率:21 x 9)
- 全記事:該当なし。
記事リスト
記事リストパーツは、サイトのどこにでも配置できます。推奨画像サイズは、記事リストに選択したレイアウトによって異なります。
- クラシック
- 940 x 940 px(比率:1 x 1)
- エディトリアル
- 940 x 705 px(比率:4 x 3)
- スライダー
- 940 x 705 px(比率:4 x 3)
- 横並び
- 940 x 705 px(比率:4 x 3)
- 雑誌
- 940 x 940 px(比率:1 x 1)
- 1列
- 940 x 400 px(比率:21 x 9)
関連記事
関連記事は、記事ページの最後に表示されます。 ウィジェット内の画像の推奨画像サイズは次の通りです:
画像サイズ:288 x 162 px(比率:16 x 9)
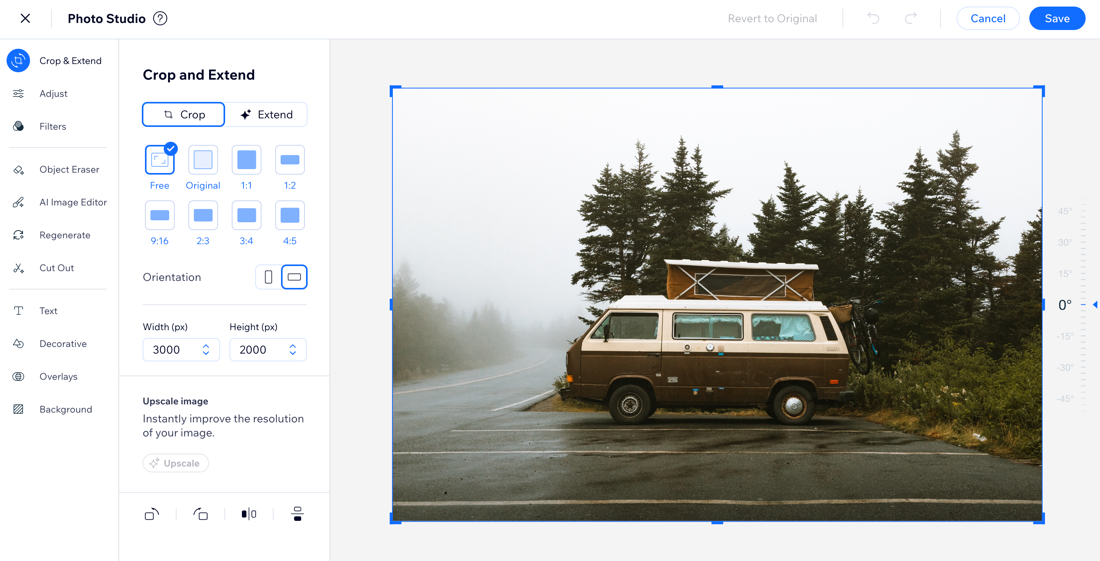
画像のサイズを変更する
Wix のフォトスタジオツールを使用すると、画像のサイズ変更やクロップを簡単かつ効率的に行え、画像をサイトに合わせて調整することができます。ブログ記事用の写真、ギャラリー、サイトの他の部分の写真であるかを問わず、写真のサイズを変更する必要がある場合、クロップ・画像拡張ツールを使用すると、画質を損なうことなく、シャープな画像をすばやく読み込むことができます。

もっと詳しく知りたい場合:
記事の執筆とレイアウトの調整については Wix Learn の動画をご覧ください。

