Wix ストア:商品ギャラリーをカスタマイズする
11分
この記事内
- グリッドギャラリーをカスタマイズする
- スライダーギャラリーをカスタマイズする
- モバイルでギャラリーをカスタマイズする
商品ギャラリーを使用すると、ネットショップで販売している商品を、訪問者に見やすく表示することができます。ギャラリーは任意のページに追加でき、そこにすべての商品を表示するか、特定のカテゴリーの商品のみを表示するか自由に決めることができます。
商品ギャラリーは、複数行で構成される「グリッドギャラリー」、または商品をスクロール表示できる「スライダーギャラリー」から選択することができます。
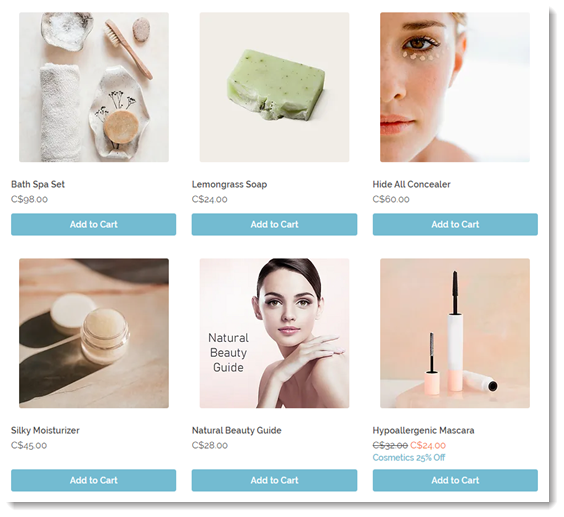
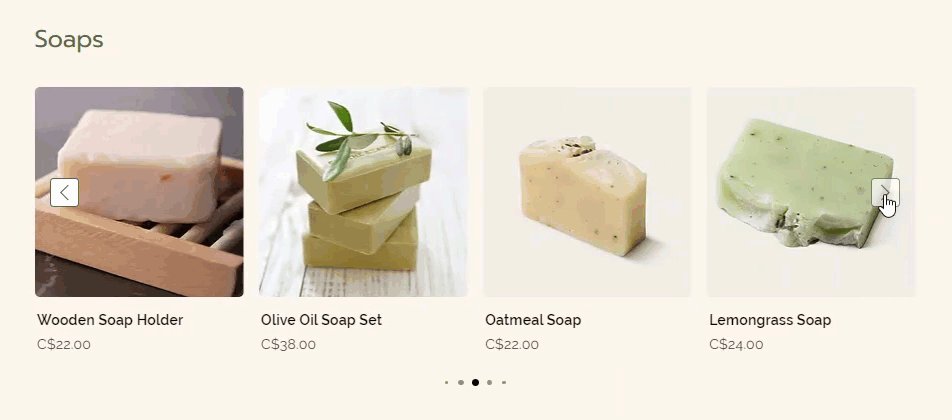
グリッドギャラリーをカスタマイズする
グリッドギャラリーをカスタマイズして、ショップに適した外観にします。

グリッドギャラリーをカスタマイズする方法:
- エディタで、カスタマイズしたいグリッドギャラリーがあるページに移動します。
- グリッドギャラリーをクリックし、「設定」アイコン
 をクリックします。
をクリックします。 - カスタマイズする内容を選択します:
表示する商品を選択する
表示項目を選択する
設定を変更する
レイアウトをカスタマイズする
デザインをカスタマイズする
テキストをカスタマイズする
フィルターを追加する
並び替えを追加する
「クイックビュー」を有効にしてカスタマイズする
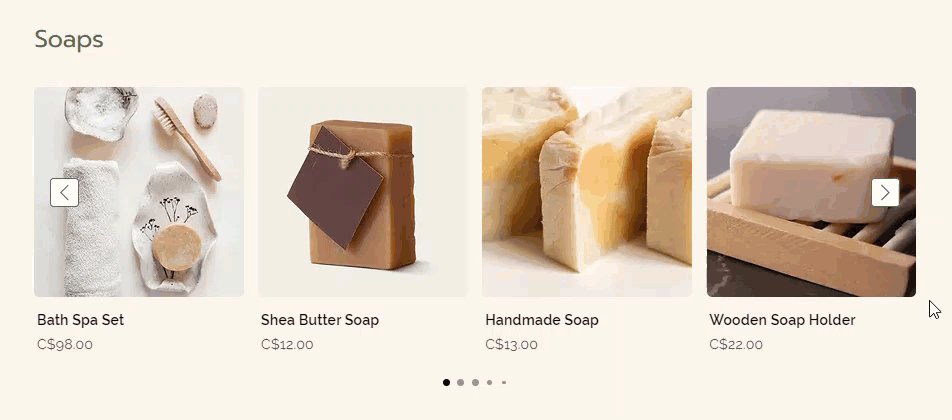
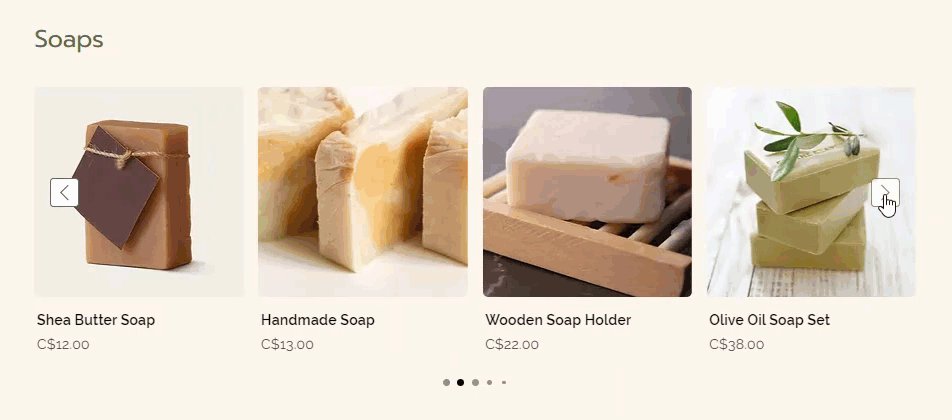
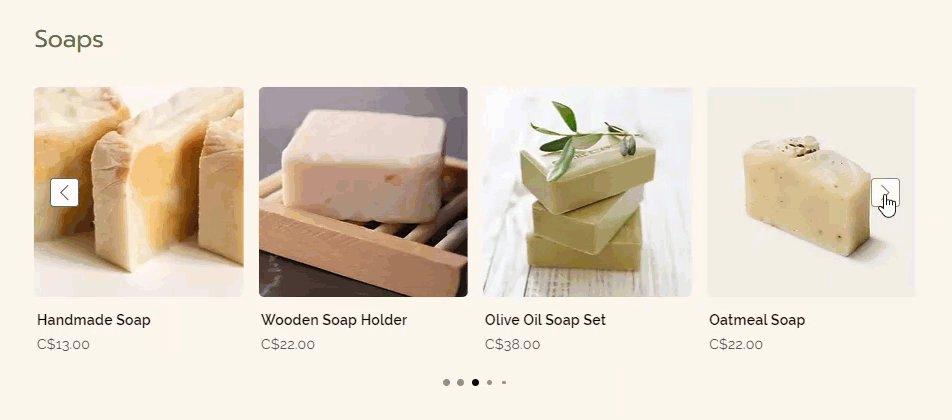
スライダーギャラリーをカスタマイズする
スライダーギャラリーをカスタマイズして、好みの外観にします。ギャラリーのテキストやデザインをカスタマイズしたり、表示するパーツ(例:「カートに追加する」ボタンなど)を選択したりすることができます。

スライダーギャラリーをカスタマイズする方法:
- スライダーギャラリーをクリックします。
- 「設定」をクリックします。
- 実行する内容を選択します:
表示する商品を選択する
表示項目を選択する
設定を変更する
レイアウトをカスタマイズする
テキストをカスタマイズする
デザインをカスタマイズする
「クイックビュー」を有効にしてカスタマイズする
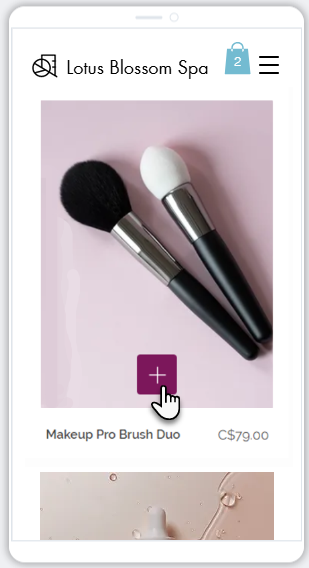
モバイルでギャラリーをカスタマイズする
モバイル端末で閲覧した際のグリッドギャラリーの外観をカスタマイズします。小さな画面に合わせてデザインを調整し、顧客がギャラリーから移動することなく、簡単にカートに商品を追加できるようにすることができます。
モバイル表示に関するヒント:
- 商品オプションの表示:グリッドギャラリーでは、商品オプションの表示を色見本のみに制限し、表示する色の最大数を設定することができます。
- 「カートに追加する」ボタン:「デザイン」タブで、テキスト付きのボタンの代わりに「カートに追加する」アイコンを選択できます。
- 「カートに追加する」ボタンの位置: 「レイアウト」タブの「カートに追加する」設定で、商品画像の上に表示するボタンを設定できます。これは、ボタンをアイコンとして表示する場合に特におすすめします。

Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- エディタ上部で「モバイルエディタに切り替え」アイコン
 をクリックします。
をクリックします。 - カスタマイズしたいグリッドギャラリーまたはスライダーギャラリーがあるページに移動します。
- ギャラリーをクリックします。
- 「設定」をクリックします。
- 利用可能なオプションを使用してギャラリーをカスタマイズします。
ヒント:
Wix エディタでモバイル用に編集した内容は、デスクトップの表示には影響しません。






