Wix エディタ:モバイルサイトのアンカーとページ内メニュー
2分
この記事内
- モバイルのアンカー
- モバイルのページ内メニュー
Wix は、デスクトップエディタから追加したのと同じパーツやコンテンツを使って、自動的にモバイル版サイトを構築します。
アンカーは、サイト内の重要な情報に訪問者を誘導するための目印となります。自動的にモバイルエディタにコピーされ、モバイルエディタからも利用できますが、デスクトップ版のサイトで利用できる機能が利用できない場合があります。
モバイルのアンカー
モバイル用に最適化されたサイトを維持するために、デスクトップで追加したアンカーがモバイルサイトでは非表示になることがあります。
モバイルエディタでアンカーが見つからない場合は、非表示パネルを確認して、アンカーを再追加してください。
アンカーを見つけて再追加する方法:
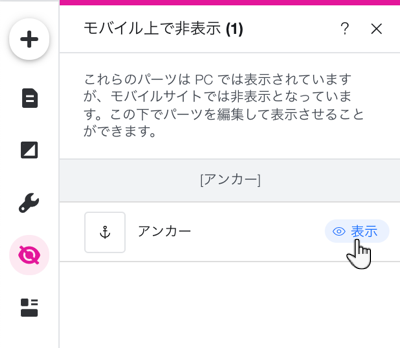
- モバイルエディタ左側の「モバイル上で非表示」
 をクリックします。
をクリックします。 - アンカー横の「表示」をクリックします。

重要:
アンカーは、ライブサイトでは表示されません。エディタ上でのみ表示されます。ただし、モバイルサイトでアンカーを非表示にした場合、サイトメニューに追加することはできません。
モバイルのページ内メニュー
ただし、モバイルサイトのアンカーとセクションをアイテムとしてサイトメニューに追加することで、それらにリンクすることができます。アンカーとセクションをモバイルサイトに表示するには、デスクトップエディタのサイトメニューにリンクする必要があります。
サイトメニューにアンカー / セクションを追加する方法:
- エディタに移動します。
- エディタ左側の「ページ・メニュー」
をクリックします。
- パネル下部の「メニューアイテムを追加」をクリックします。
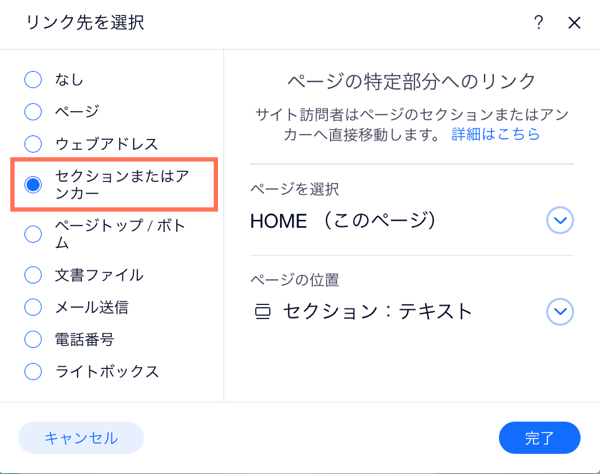
- 左側のメニューで「セクションまたはアンカー」をクリックします。
- ドロップダウンメニューを使用して、メニューに追加するページとアンカーまたはセクションを選択します。
- 「完了」をクリックします。
- 項目にアイテム名を入力します。
- 「完了」をクリックします。

モバイルサイトでページ内メニューを利用したい場合:
モバイルサイトでページ内メニュー機能をご希望の場合は、こちらから機能リクエストを投稿してください。

