Wix エディタ:モバイルサイトに「トップへ戻る」ボタンを追加・カスタマイズする
3分
この記事内
- 「トップへ戻る」ボタンを追加する
- 「トップへ戻る」ボタンをカスタマイズする
- 「トップへ戻る」ボタンのレイアウトを変更する
「トップへ戻る」ボタンを追加して、モバイル訪問者がサイトの上部にすばやく移動できるようにしましょう。アイコンは好みに合わせて変更したり、さらにカスタマイズして、訪問者が目を引くようにすることができます。
「トップへ戻る」ボタンを追加する
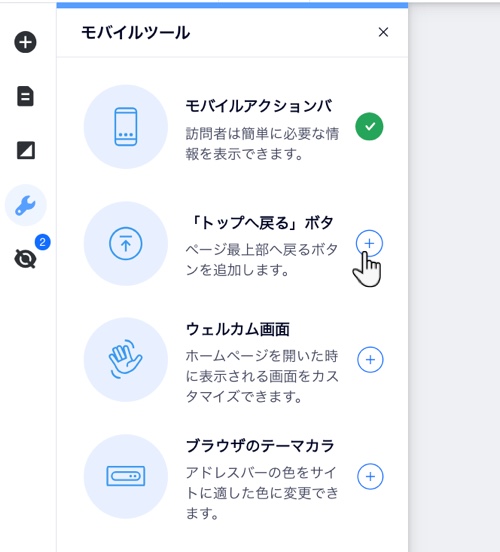
まずは、モバイルエディタの「モバイルツール」パネルからボタンを追加します。
注意:
「トップへ戻る」ボタンは、標準レイアウトで、長さが 1380 ピクセル以上のページ(短いページではない)にのみ表示されます。
「トップへ戻る」ボタンを追加する方法:
- モバイルエディタ左側の「モバイルツール」
 をクリックします。
をクリックします。 - 「「トップへ戻る」ボタン」横にある「サイトに追加する」
をクリックします。

ご存知でしたか?
デスクトップサイト用に「トップへ戻る」ボタンを作成することができます。
「トップへ戻る」ボタンをカスタマイズする
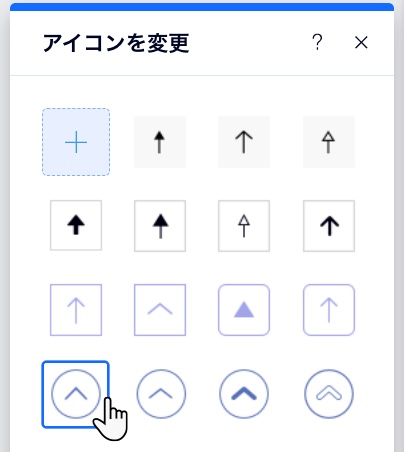
ボタンのアイコンを選択します。プリセットから選択するか、独自のものをアップロードし、サイトの見た目に合わせてデザインをさらにカスタマイズすることができます。
ボタンアイコンを変更する方法:
- モバイルエディタにアクセスします。
- ボタンをクリックします。
- 「アイコンを変更」をクリックします。
- 実行する内容を選択します:
- プリセットアイコンを選択します。
- 「追加」アイコン
 をクリックして、自身が所有するベクターアート画像をアップロードするか、1000種類以上のベクターアート画像から選択します。
をクリックして、自身が所有するベクターアート画像をアップロードするか、1000種類以上のベクターアート画像から選択します。
- (オプション)「デザインをカスタマイズ」をクリックして、希望の外観にします:
- 塗りつぶし色:色を選択し、不透明度を調整します。
- 影:ボタンに影を追加して調整して、3D 効果を出します。

「トップへ戻る」ボタンのレイアウトを変更する
モバイルサイトの配置に合わせてボタンの位置と余白を変更します。
プランのレイアウトを調整する方法:
- モバイルエディタにアクセスします。
- ボタンをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - 次のオプションを使用してレイアウトを調整します:
- ボタン配置:ボタンをサイトの左または右に揃えます。
- 余白:スライダーを使用して、ボタンの周りの余白を調整します。


