Wix エディタ:「トップへ戻る」ボタンを作成する
3分
この記事内
- ステップ 1 | ボタンを追加する
- ステップ 2 | ボタンをページの上部にリンクさせる
- ステップ 3 | ボタンを画面に固定する
- ステップ 4 | ボタンを全ページに表示する
「トップへ戻る」ボタンを使用して、訪問者がサイトの上部に簡単にスクロールできるようにしましょう。「トップへ戻る」ボタンはサイト上の固定位置にあるため、訪問者が下にスクロールしても常に表示されます。
ステップ 1 | ボタンを追加する
「トップへ戻る」ボタンは通常、訪問者にボタンがページの最上部に移動することを示す矢印です。豊富な種類の矢印のデザインから選択できます。
ボタンを追加する方法:
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「装飾」をクリックします。
- 「矢印」をクリックします。
- 矢印をサイトにドラッグします。
![Wix エディタの[パーツを追加]パネルで、矢印オプションがハイライトされています](https://d2x3xhvgiqkx42.cloudfront.net/12345678-1234-1234-1234-1234567890ab/43afd84c-813c-43a2-baab-131b6878accd/2025/04/29/848ce054-7eb7-4d1f-8a03-713d771b09c0/82fb692f-0235-48e3-907a-425a234b4ecb.png)
別のボタンを使用したい場合:
「トップへ戻る」ボタンには、ベクターアートやアイコンボタンなどの他のパーツを使用することもできます。
ステップ 2 | ボタンをページの上部にリンクさせる
ボタンをページの上部にリンクして、訪問者がボタンをクリックしたときにサイトの一番上に誘導されるようにします。
ボタンをリンクする方法:
- エディタ内でボタンをクリックします。
- 「リンク」アイコン
 をクリックします。
をクリックします。 - 「ページトップ / ボトム」をクリックします。
- 「トップ」をクリックします。
- 「完了」をクリックします。

ステップ 3 | ボタンを画面に固定する
画面の横にボタンを固定して、サイト訪問者がサイトをスクロールダウンしても常に表示されるようにします。
「トップへ戻る」ボタンは通常、画面の右下に表示されます。
ボタンを画面に固定する方法:
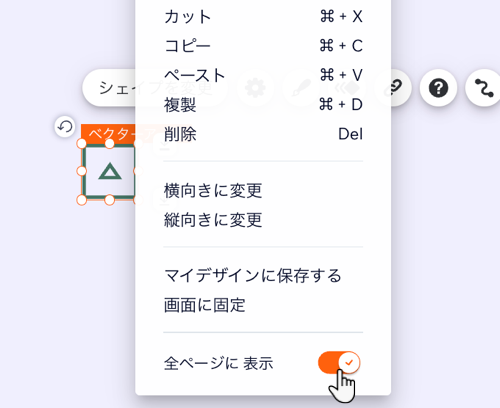
- ボタンを右クリックします。
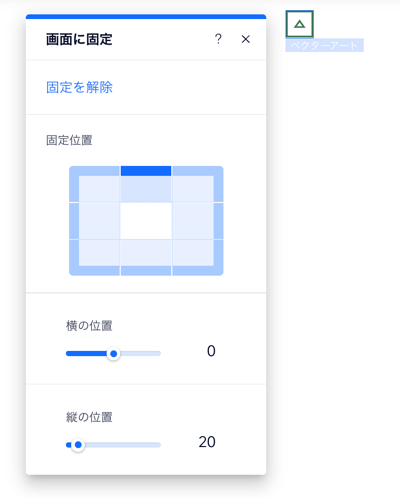
- 「画面に固定」をクリックします。
- 「表示位置」下のグリッドで位置をクリックします。
- (オプション)パーツを水平または垂直に移動するには、オフセットを設定します。
- 「横の位置」下でスライダーをドラッグさせるか、スライダー横の欄に値を入力し、パーツを横に移動させます。
- 「縦の位置」下でスライダーをドラッグさせるか、スライダー横の欄に値を入力し、パーツを縦に移動させます。

ステップ 4 | ボタンを全ページに表示する
サイトのすべてのページと場所からボタンにアクセスできるようにします。
すべてのページにボタンを表示する方法:
- ボタンを右クリックします。
- 「全ページに表示」トグルを有効にします。

モバイルサイトでの「トップへ戻る」ボタン:
モバイルサイトには「トップへ戻る」ボタンは表示されません。ただし、モバイルサイト用にデザインされたモバイルの「トップへ戻る」ボタンを追加することができます。

