Wix エディタ:ページデザインを変更する
3分
ページのデザインをカスタマイズして、希望通りの見た目にできます。さまざまなスタイルから選択し、ページのコンテンツに合わせて色、角、枠線などの設定を調整します。

この記事では、次の項目について説明します:
ページデザインを選択・調整する
サイトの雰囲気に合わせて、さまざまなページスタイルから選択できます。選択したスタイルに応じて、色、不透明度、枠線などのオプションを調整して、さらにカスタマイズすることができます。
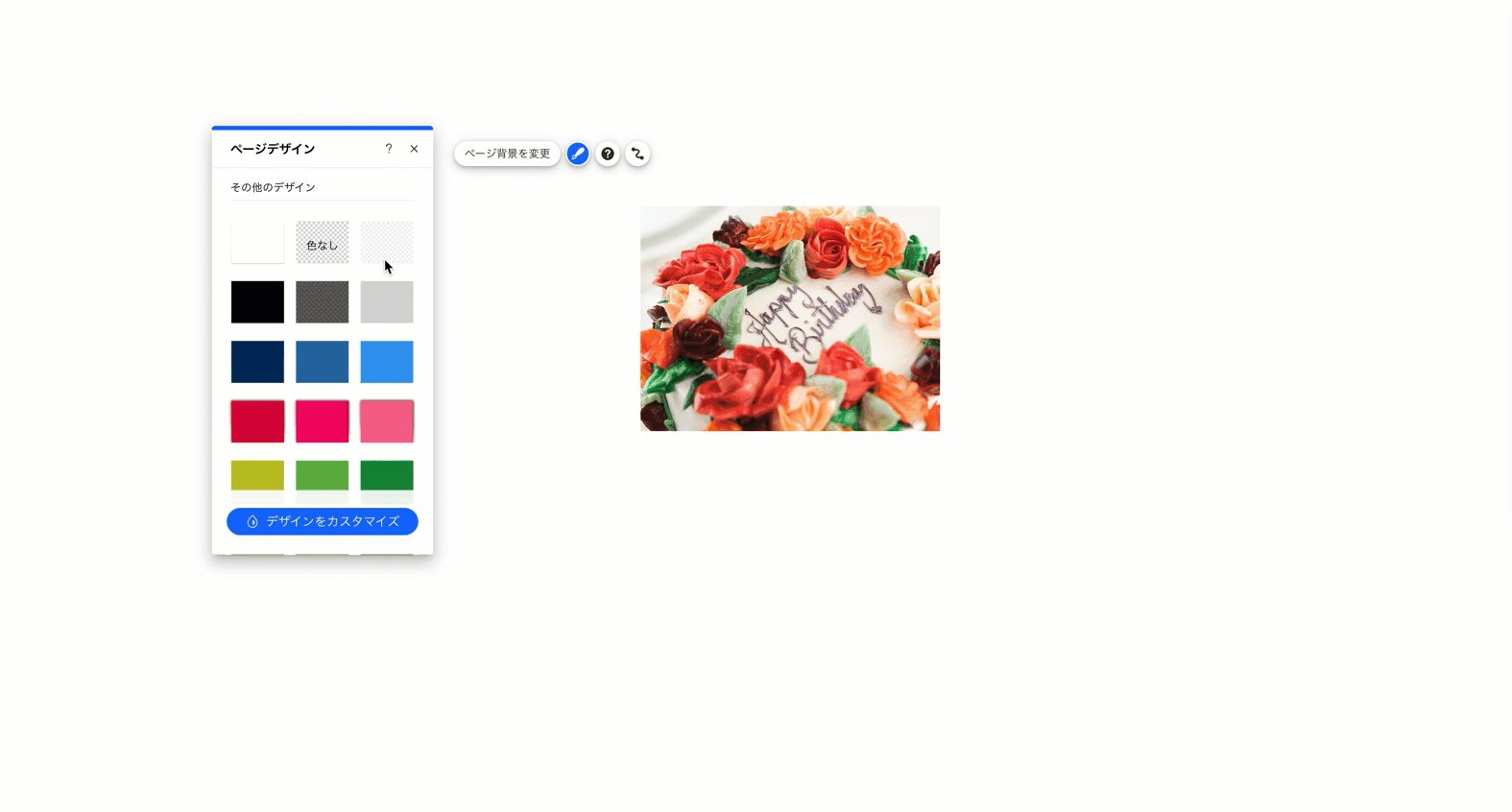
ページのデザインを変更する方法:
- エディタ左側で「ページ・メニュー」 をクリックします。
- 該当するページにマウスオーバーし、「その他のアクション」アイコン をクリックします。
- 「ページデザイン」をクリックします。
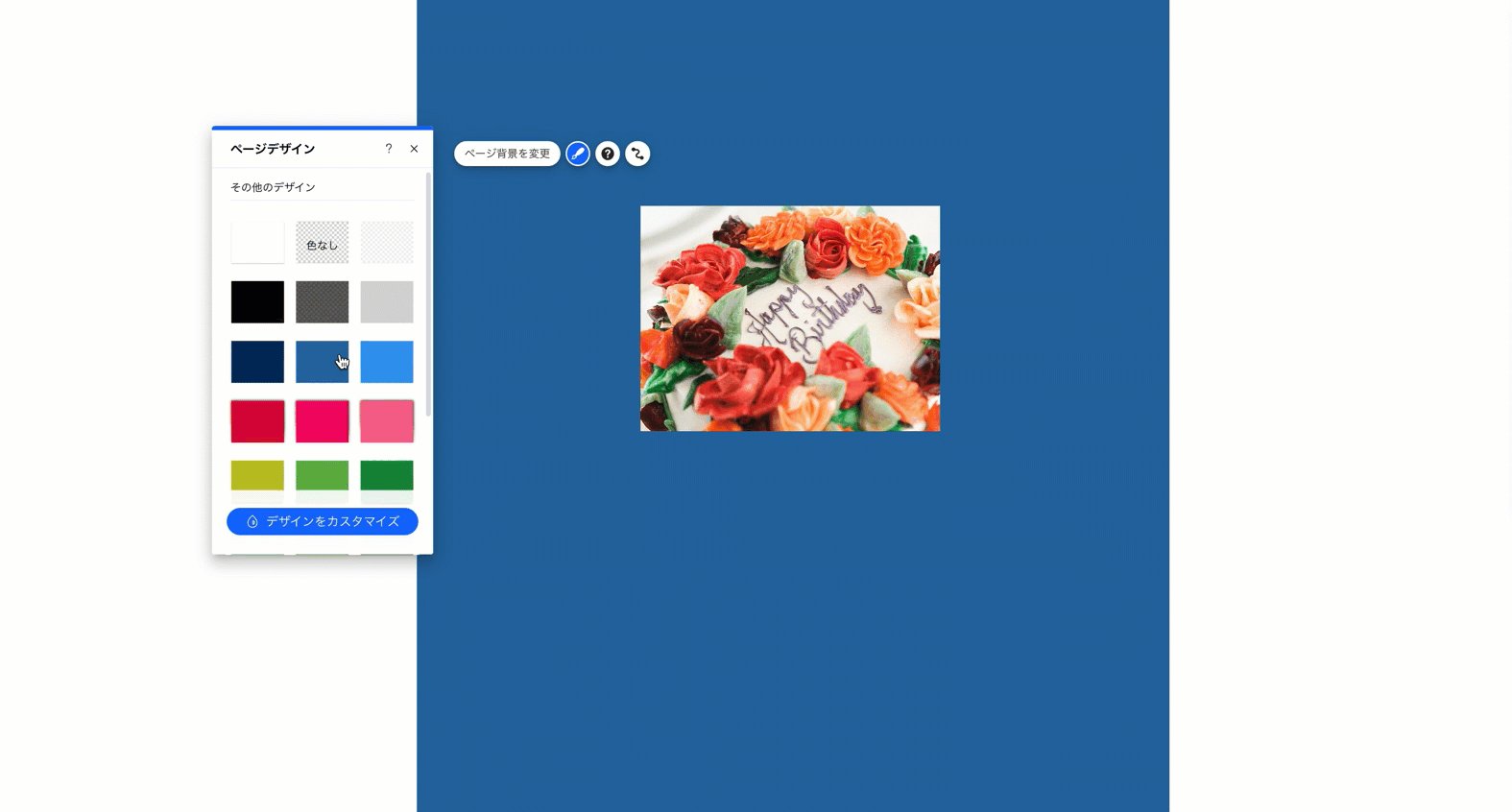
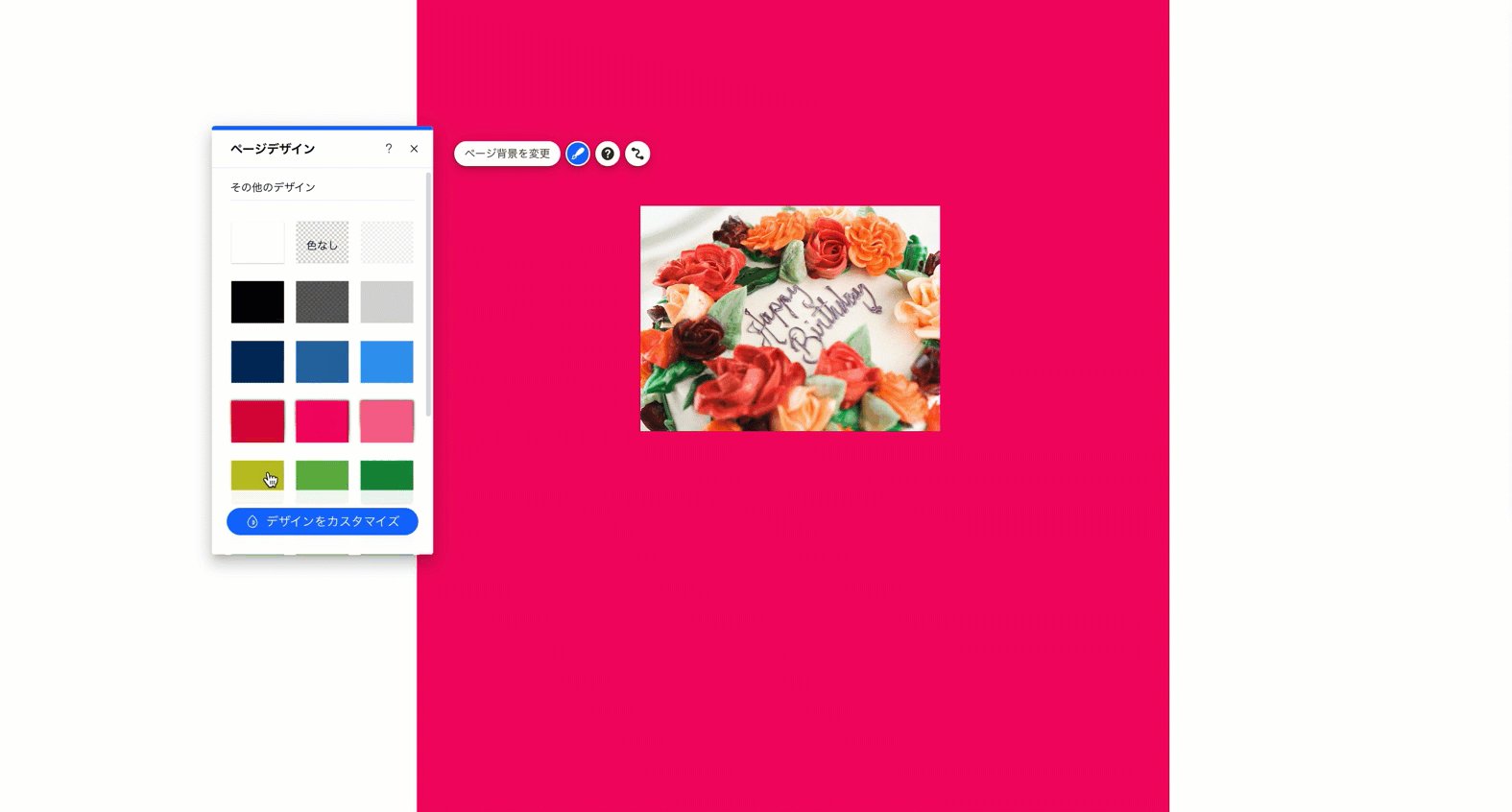
- デザインを選択します。
- (オプション)「デザインをカスタマイズ」をクリックして、必要に応じてデザインを調整します:
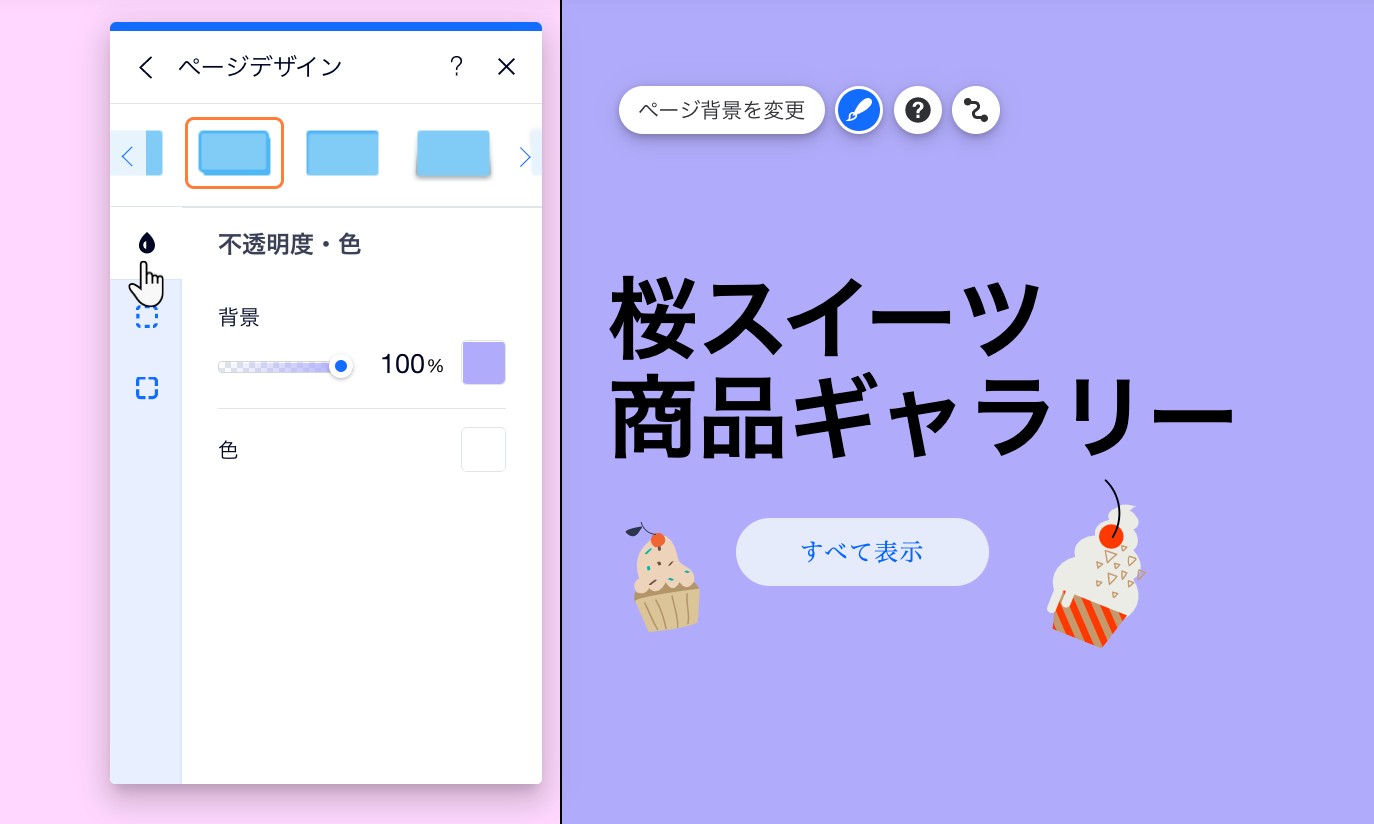
- パネル上部からスタイルを選択します。
- 以下のオプションを使用してデザインをカスタマイズします:
- 不透明度・色:ページの色を選択し、不透明度を調整します。
- 枠線:枠線を追加して調整します。色を選択したり、太さを設定して、サイトで目立たせることができます。
- 角:ページの角を丸くして、より円形にします。
- 影:影を追加して、ページにクールな 3D 効果を与えます。位置やサイズなどの設定を調整して、好きなだけ表示することができます。

よくある質問
ページデザインの詳細については、以下の質問をクリックしてください。
これはページ背景と同じですか?
すべてのカスタマイズオプションが表示されないのはなぜですか?
ページを透明にすることはできますか?
ページを大きくしたり小さくしたりすることはできますか?

