Wix エディタ:パーツを全幅に引き延ばす
3分
この記事内
- パーツを引き延ばす
- よくある質問
パーツを全幅に引き延ばして、サイトをよりレスポンシブにしましょう。ストレッチされたパーツは、画面サイズに関係なく、ブラウザの幅に広がります。
パーツを引き延ばしたら、余白を追加して、左右にスペースを作成できます。余白はピクセル単位で設定してすべてのデバイスで同じように表示されるようにしたり、パーセントで設定して各訪問者のブラウザにフィットするように調整したりできます。
ストレッチオプションは、特定のパーツでのみ使用できます。よくある質問で一覧を確認することができます。
パーツを引き延ばす
パーツを全幅に引き延ばし、余白を設定して希望通りに表示します。
パーツを全幅に引き延ばす方法:
- エディタでパーツをクリックします。
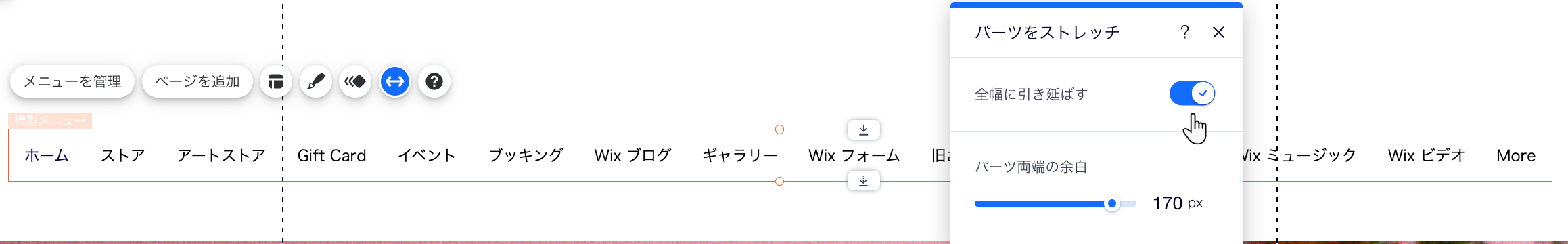
- 「ストレッチ」アイコン
 をクリックします。
をクリックします。 - 「全幅に引き延ばす」トグルを有効にします。
- (オプション)余白を設定します:
- 数値フィールドをクリックして、余白を px(ピクセル)で設定するか、ブラウザ幅の %(パーセント)で設定するかを選択します。
- スライダーをドラッグして、余白のサイズを調整します。
注意:
- 余白をピクセル単位でしか設定できないパーツもあります。
- 余白の上限は 190px、つまりブラウザサイズの 5% です。

よくある質問
詳細については以下の質問をクリックしてください。
どのパーツを引き延ばすことができますか?
パーツのストレッチを解除することはできますか?
これはストレッチハンドルと同じ機能ですか?
モバイルではどのように機能しますか?
モバイル専用パーツを引き延ばすことはできますか?
注意:
パーツを引き延ばすと、引き延ばされたパーツとその上下のパーツの間にギャップが表示されることがあります。パーツを移動するか、ズームアウト / 並び替え機能を使用することで、間隔を埋めることができます。

