Wix エディタ:メニューをサイトの上部に固定する
1分
訪問者がスクロールダウンした際に、ヘッダーをページの上部に表示させることができます。これにより、サイト訪問者はトップにスクロールしなくても、サイトメニューに簡単にアクセスできます。
固定メニューを作成する方法:
- ヘッダーにメニューを配置します。
- ヘッダーをクリックします。
- 「その他のアクション」アイコン をクリックします。
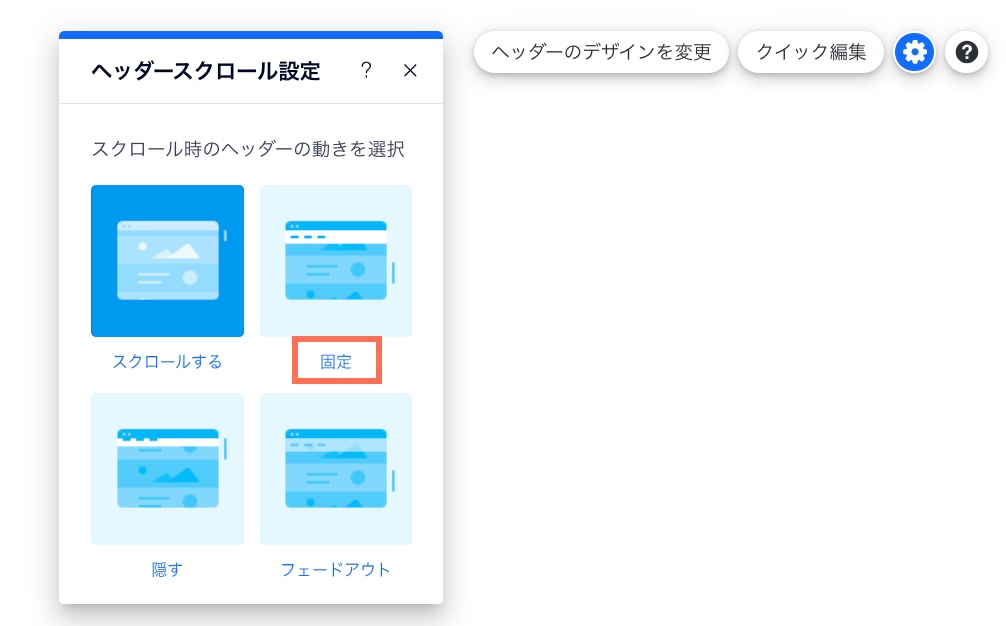
- 「ヘッダースクロール設定」をクリックします。
- 「固定」を選択します。

ヒント:
- 訪問者がサイトをスクロールするときにパーツやコンテンツを覆わないように、ヘッダーの高さを小さくすることをおすすめします。
- メニューを右クリックし、「画面に固定」を選択して、メニューをサイトの上部に固定することもできます。ヘッダーに固定するとヘッダーは常に上部に表示され、画面に固定するとスクロール中の特定のポイントに固定されます。


 をクリックします。
をクリックします。