Wix エディタ:パーツを画面に固定する
4分
この記事内
- パーツを画面に固定する
- 固定したパーツの設定を変更する
- パーツの固定を解除する
- よくある質問
訪問者がページをスクロールしてもパーツが常に表示されるよう、パーツを画面に固定してみましょう。画面端からの横位置と縦位置の距離を設定することで、パーツの正確な位置を決めることができます。
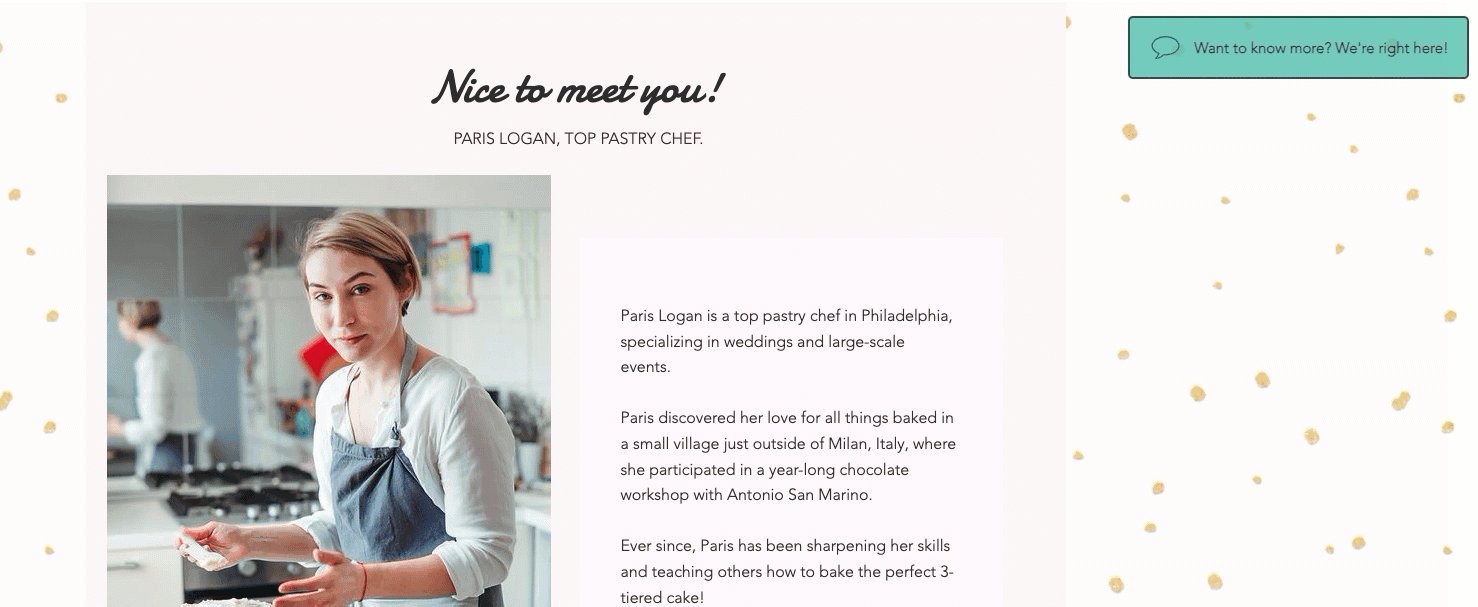
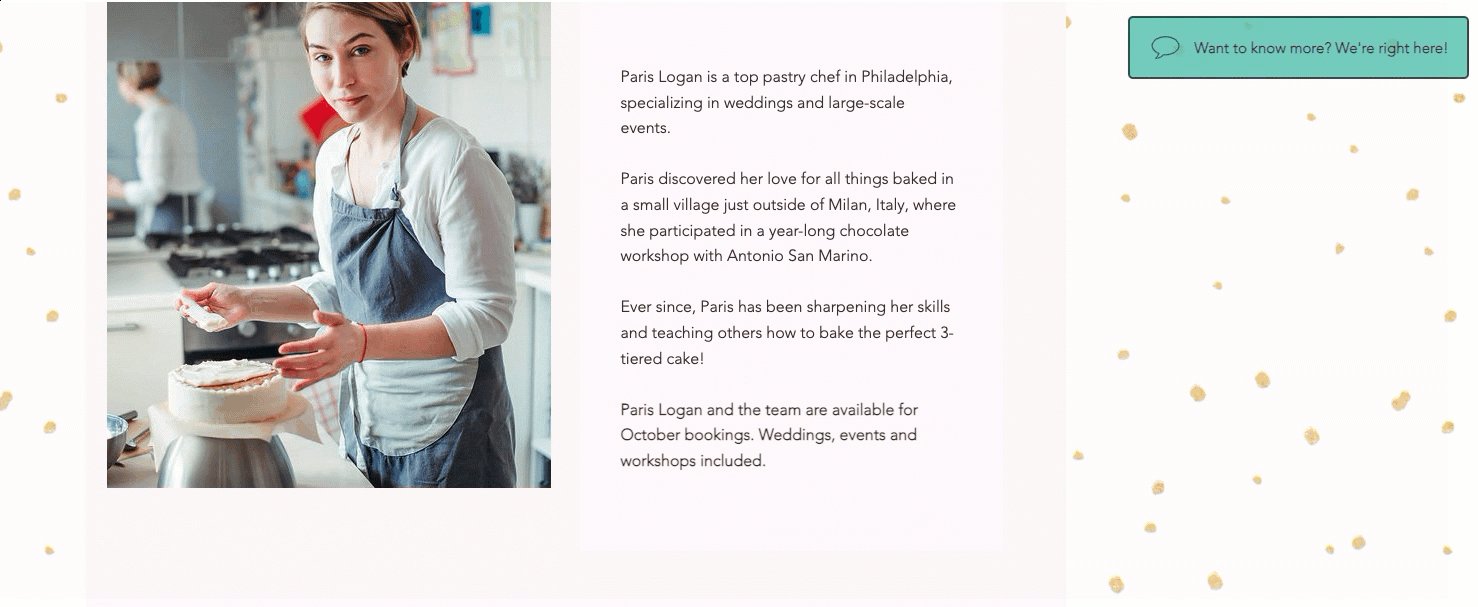
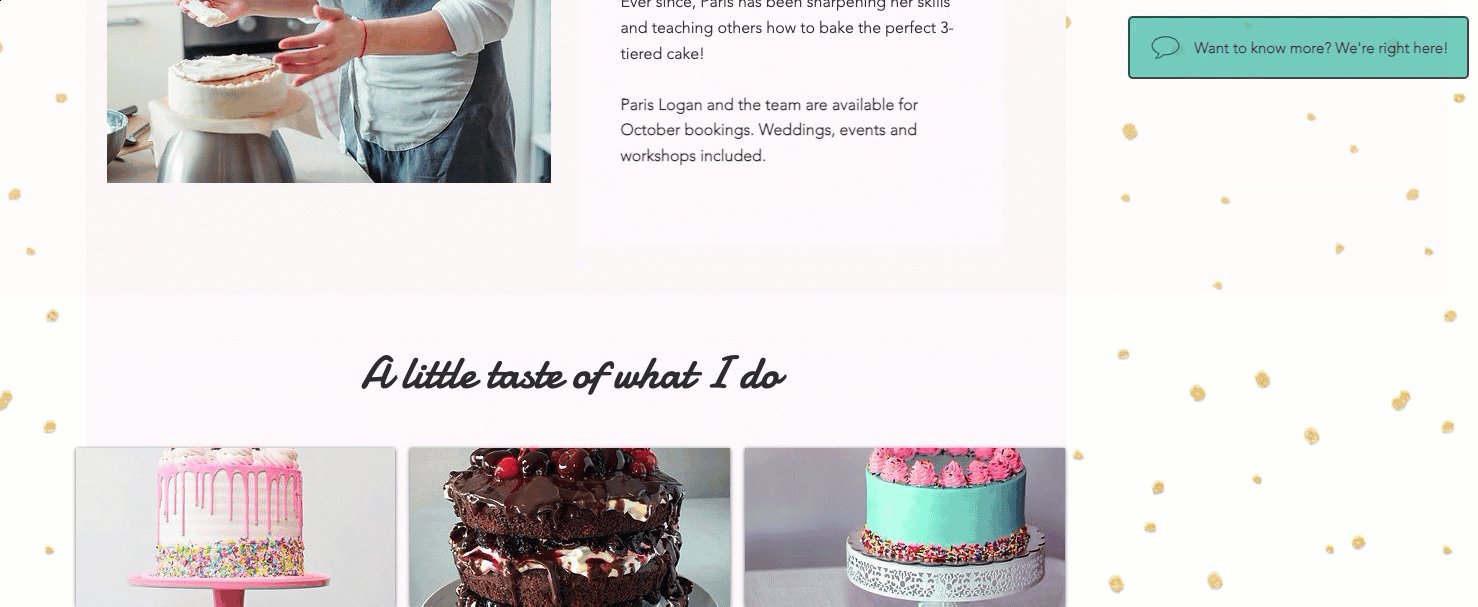
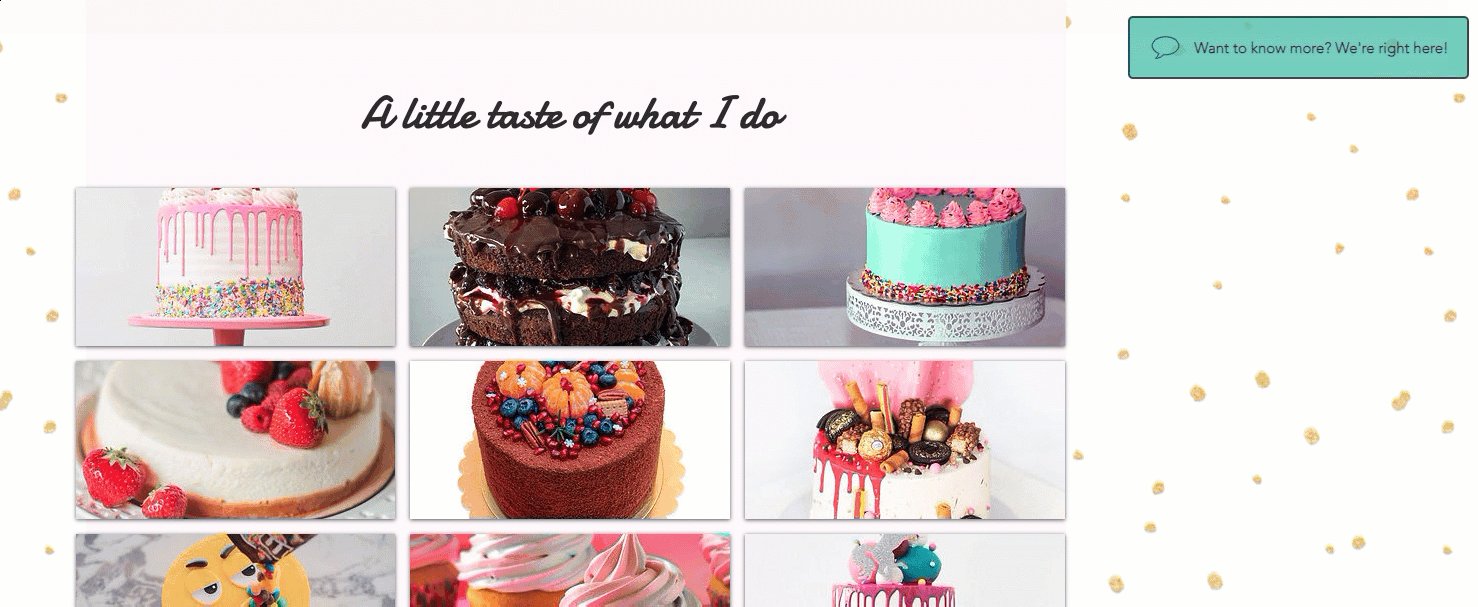
以下の例では、ユーザーがページ内のどこにいても問い合わせできるよう、Wix チャットボタンが画面の右側に固定されています:

パーツを画面に固定する
エディタでは、ほとんどのパーツを画面に固定することができます。この機能は、ソーシャルツール、メニュー、お問い合わせフォームには特に便利で、固定しておくことでいつでも簡単にアクセスできるようになります。
重要:
- 大きいパーツを固定すると、サイトの広い範囲が覆われてしまい、訪問者がコンテンツを見ることができなくなる可能性があります。
- ページの左右両方にパーツを固定した場合、小さな画面で見たときに重なることがあります。
パーツを画面に固定する方法:
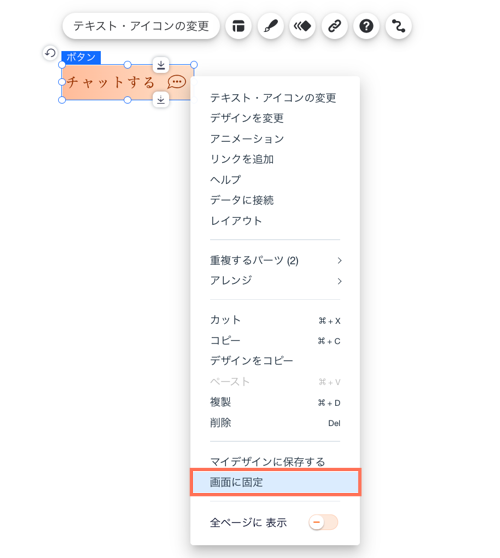
- エディタでパーツを右クリックします。
- 「画面に固定」をクリックします。
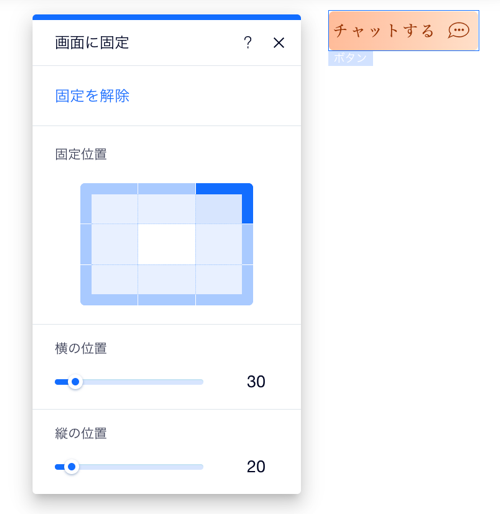
- 「固定位置」下でグリッド上の位置を選択します。
- 「横の位置」下でスライダーをドラッグさせるか、スライダー横の欄に値を入力し、パーツを横に移動させます。
- 「縦の位置」下でスライダーをドラッグさせるか、スライダー横の欄に値を入力し、パーツを縦に移動させます。

ヒント:
サイトをプレビューして、固定されたパーツがライブでどのように見えるか確認します。プレビューモードでサイトをスクロールすることで、パーツと重なっているコンテンツを確認することができます。
固定したパーツの設定を変更する
固定したパーツの位置を正しく設定することで、重要なコンテンツを覆わないようにしながらパーツを目立たせることができます。また、画面の端を表すグリッドの領域を選択した後、パーツと角の間の横位置と縦位置の距離を調整することもできます。
固定したパーツの設定を変更する方法:
- ピン留めされたパーツをクリックします。
- 「固定された画面」アイコン
 をクリックします。
をクリックします。 - 固定したパーツの設定を変更します:
- 固定位置:画面の端を表すグリッドの領域を選択して、パーツの位置を設定します。
注意:中央はサイトの主要な部分を覆うため、選択することはできません。 - 横の位置:スライダーをドラッグしてパーツを横に移動させるか、スライダー横に数値を入力します。
- 縦の位置:スライダーをドラッグしてパーツを縦に移動させるか、スライダー横に数値を入力します。
- 固定位置:画面の端を表すグリッドの領域を選択して、パーツの位置を設定します。

パーツの固定を解除する
以前に画面に固定したパーツは、いつでも固定を解除することができます。
パーツの固定を解除する方法:
- ピン留めされたパーツをクリックします。
- 「固定された画面」アイコン
 をクリックします。
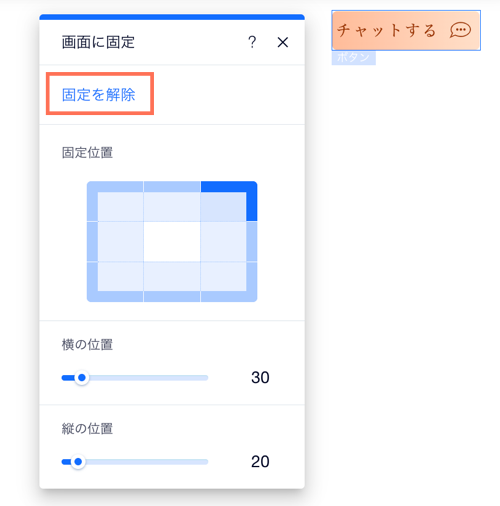
をクリックします。 - 「固定を解除」をクリックします。

よくある質問
以下に、パーツを画面に固定する際に多く寄せられた質問を掲載しています。質問をクリックして回答をご覧ください:
どんなパーツでも画面に固定することができますか?
画面にはいくつパーツを固定することができますか?
固定したパーツが他のパーツと重なっている場合は、どうすればいいですか?
モバイルサイトでは固定したパーツはどうなりますか?


