Wix Studio エディタ:画像を追加・作成・アップロードする
5分
この記事内
- ページに画像を追加する
- 画像をアップロードする
- AI を使用して画像を作成する
- よくある質問
Wix Studio エディタでは、画像は装飾的な要素としてだけでなく、クライアントのブランドストーリーを形成し、全体的なデザインを向上させる重要なアセットとして使用されます。
カスタムビジュアル要素をアップロードしたり、高品質な画像の豊富なライブラリを利用したり、AI を活用して画像をカスタマイズしたりすることで、クライアントの目的やスタイルに合わせてビジュアル要素をシームレスに一致させることができます。
ブレイクポイントを操作する場合:
クライアントのサイトに画像を埋め込む際は、レスポンシブ性が重要であることにご注意ください。さまざまなブレイクポイントで画像が最適化されていることを確認して、異なる画面サイズにシームレスに適応するようにします。
ページに画像を追加する
画像を追加するのは簡単なプロセスです。自身がアップロードした画像を使用するか、Wix や Unsplash が提供するプロの無料画像を使用することができます。さらに、Shutterstock から魅力的な画像を購入することも可能です。
ページに画像を追加する方法:
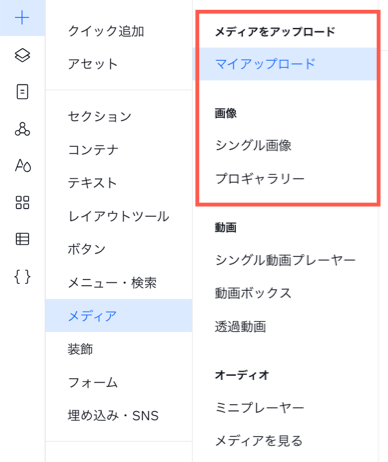
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「メディア」をクリックします。
- 次のオプションを選択します:
- マイアップロード:アップロードした画像を選択します。
- シングル画像:希望のシェイプで画像を追加し、「画像を変更」をクリックしてメディアマネージャーにアクセスします。
ヒント:「Wix 画像・動画素材」タブをクリックして、何千ものプロフェッショナルな写真やイラストから無料の素材を選択することができます。

画像をアップロードする
サイトのメディアマネージャーに独自の画像をアップロードすることができます。コンピュータ、他の Wix サイト、または外部プラットフォームから選択します。アップロードした画像は、サイトのどこででも使用できます。
画像をアップロードする方法:
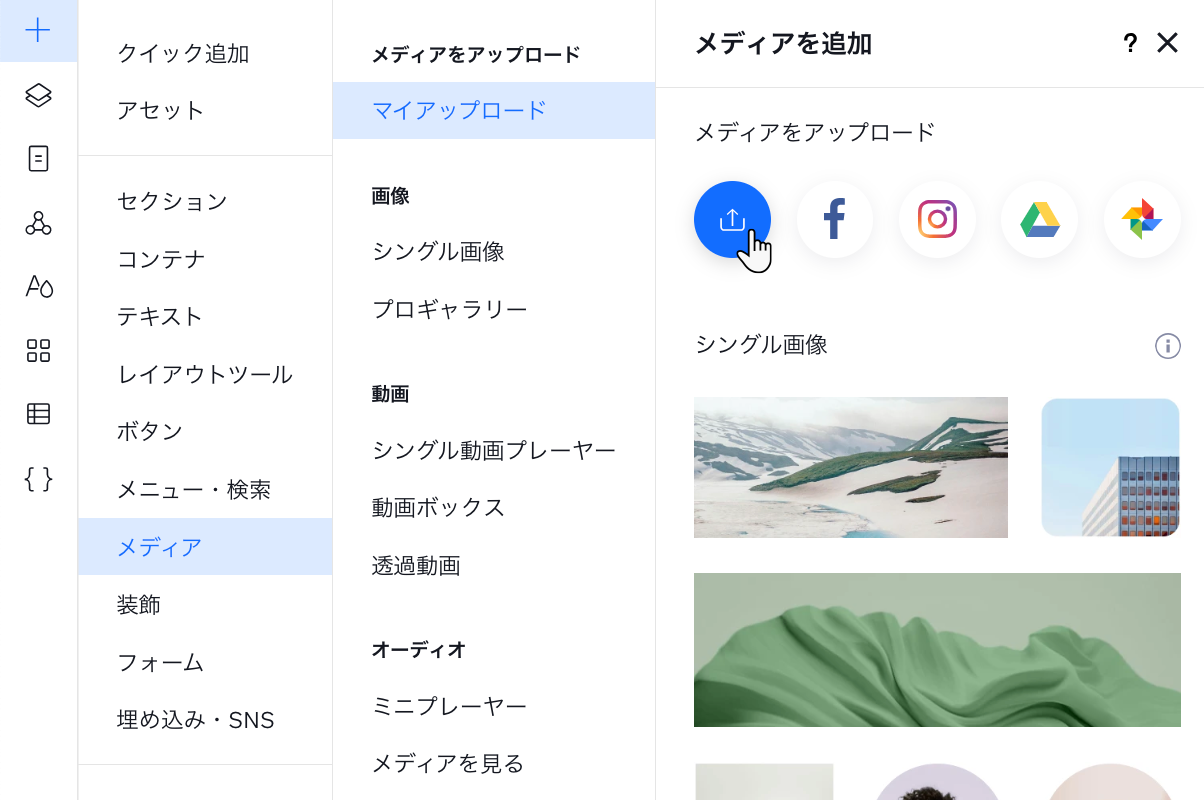
- エディタ左側で「メディア」
 をクリックします。
をクリックします。 - (メディアマネージャーで)「メディアをアップロード」をクリックします。
- どこからメディアを追加するか選択します:
- PC:メディアマネージャーにファイルをドラッグ&ドロップするか、「PC からアップロード」をクリックします。
- その他の Wix サイト:
- 左側のメニューで「マイアカウント」
 をクリックします。
をクリックします。 - サイトフォルダを選択します。
- アップロードするファイルを選択します。
- 「選択中」をクリックします。
- 左側のメニューで「マイアカウント」
- 外部プラットフォーム(例: Facebook、Google ドライブ):
- 左側で該当するプラットフォームをクリックします。
- 「接続」をクリックします。
- アップロードするファイルを選択します。
- 「選択中」をクリックします。
- URL:
- 左側で「リンク」アイコン
 をクリックします。
をクリックします。 - URL リンクを貼り付けて「インポート」をクリックします。
- 左側で「リンク」アイコン
- (オプション)アップロードしたファイルを選択し、「ページに追加」をクリックします。

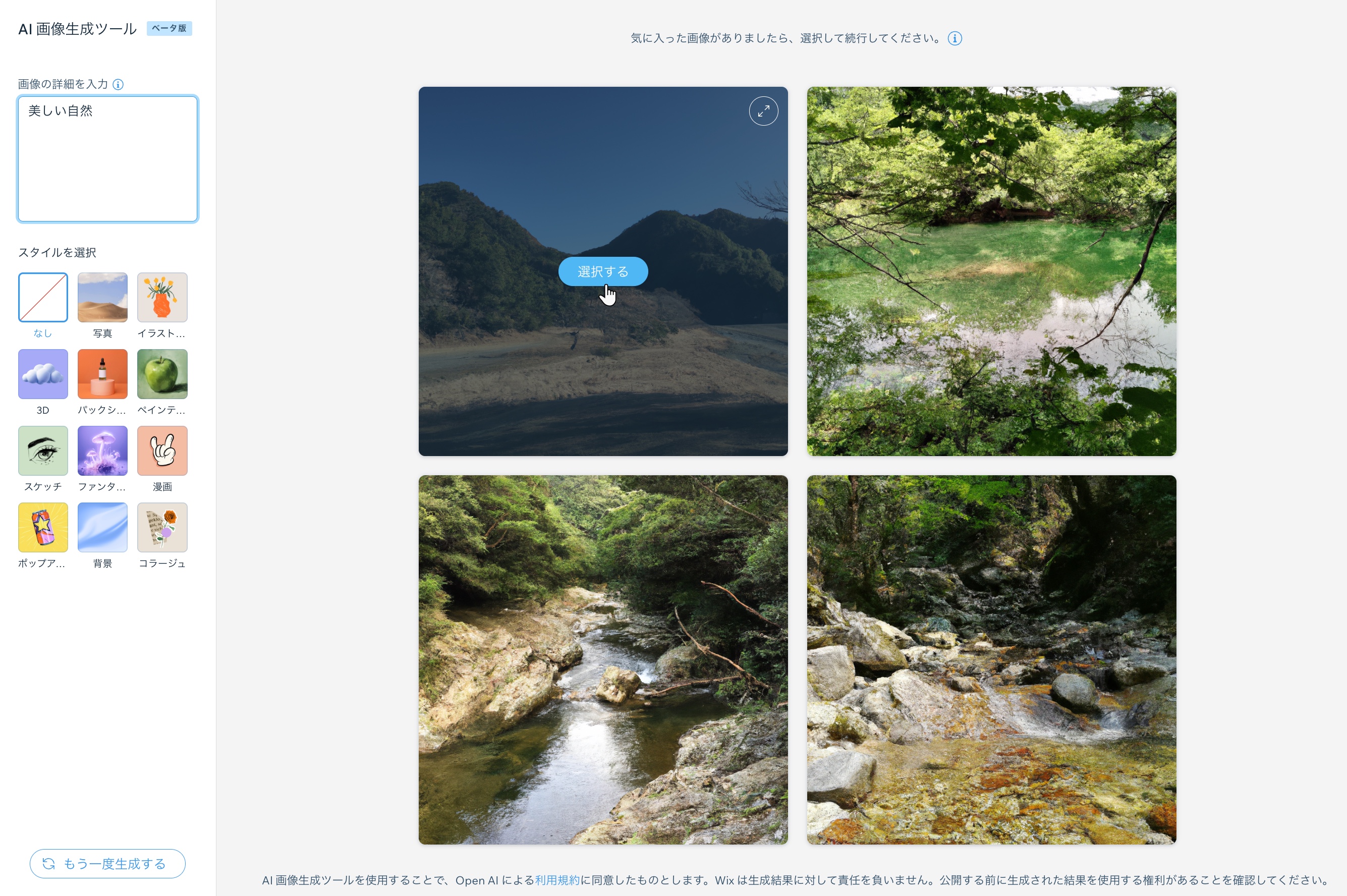
AI を使用して画像を作成する
Wix AI 画像生成ツールを使用すると、高品質でパーソナライズされた画像コンテンツを迅速かつ低コストで作成できます。よく構成されたプロンプトを作成し、好みの画像スタイルを適用することで、画像の複数のバージョンを生成し、サイトに追加することができます。
AI 画像生成ツールを使用する方法:
- AI 画像生成ツールにアクセスします:
- エディタ左側で「メディア」
 をクリックします。
をクリックします。 - (メディアマネージャーで)左側で「AI 画像生成ツール」をクリックします。
- エディタ左側で「メディア」
- 「画像の詳細を入力」下にプロンプトを入力します。
- スタイルをクリックして選択します。
- 「画像を作成する」をクリックします。
- (必要に応じて)「もう一度生成する」をクリックして、別の画像セットを生成します。
- 気に入った画像にマウスオーバーし、「選択する」をクリックします。
- (オプション)必要に応じて画像をさらに編集します。
- 「保存」をクリックして、サイトのメディアマネージャーに画像を追加します。

よくある質問
詳細については、以下の質問をクリックしてください。
外部画像をエディタにドラッグアンドドロップすることはできますか?
SVG ファイルをアップロードしている場合、エディタで色を変更することはできますか?


