Wix Studio エディタ:レスポンシブサイトを構築する
3分
この記事内
- ブレイクポイントごとにデザインをカスタマイズ
- AI によるセクションのレスポンシブ化
- ブレイクポイント間での自動サイズ変更
- 要素のデザインをどの画面にも一致させる
- 自動および手動のテキストスケーリング
新しい Wix Studio エディタは、あらゆる画面やデバイスで美しく表示されるレスポンシブなサイトを作成するための究極のツールです。最先端の機能を備えたこのプラットフォームでは、レスポンシブなサイトを迅速かつ正確に作成することができます。
Wix Studio エディタには、デザインプロセスを合理化するために厳選されたさまざまなツールが搭載され、プロジェクトを簡単かつ効率的に進め、優れた成果を上げることができます。
Wix Studio アカデミーにアクセスして、その他の Wix Studio ウェビナー、チュートリアル、コースをご覧ください。
ブレイクポイントごとにデザインをカスタマイズ
Wix Studio エディタでは、ブレイクポイントごとにサイトをカスタマイズできるため、常に綺麗なサイトを作成できます。ブレイクポイントとは画面サイズの範囲のことで、訪問者が使用する傾向のある画面とデバイス(例:タブレット、モバイルなど)を表します。
Wix Studio エディタでは、ブレイクポイントをまたいでデザインする場合、カスケードの概念が使用されます。大きなブレイクポイントに加えた変更は、小さなブレイクポイントにまで及びますが、小さなブレイクポイントでの変更は大きなブレイクポイントには影響しません。

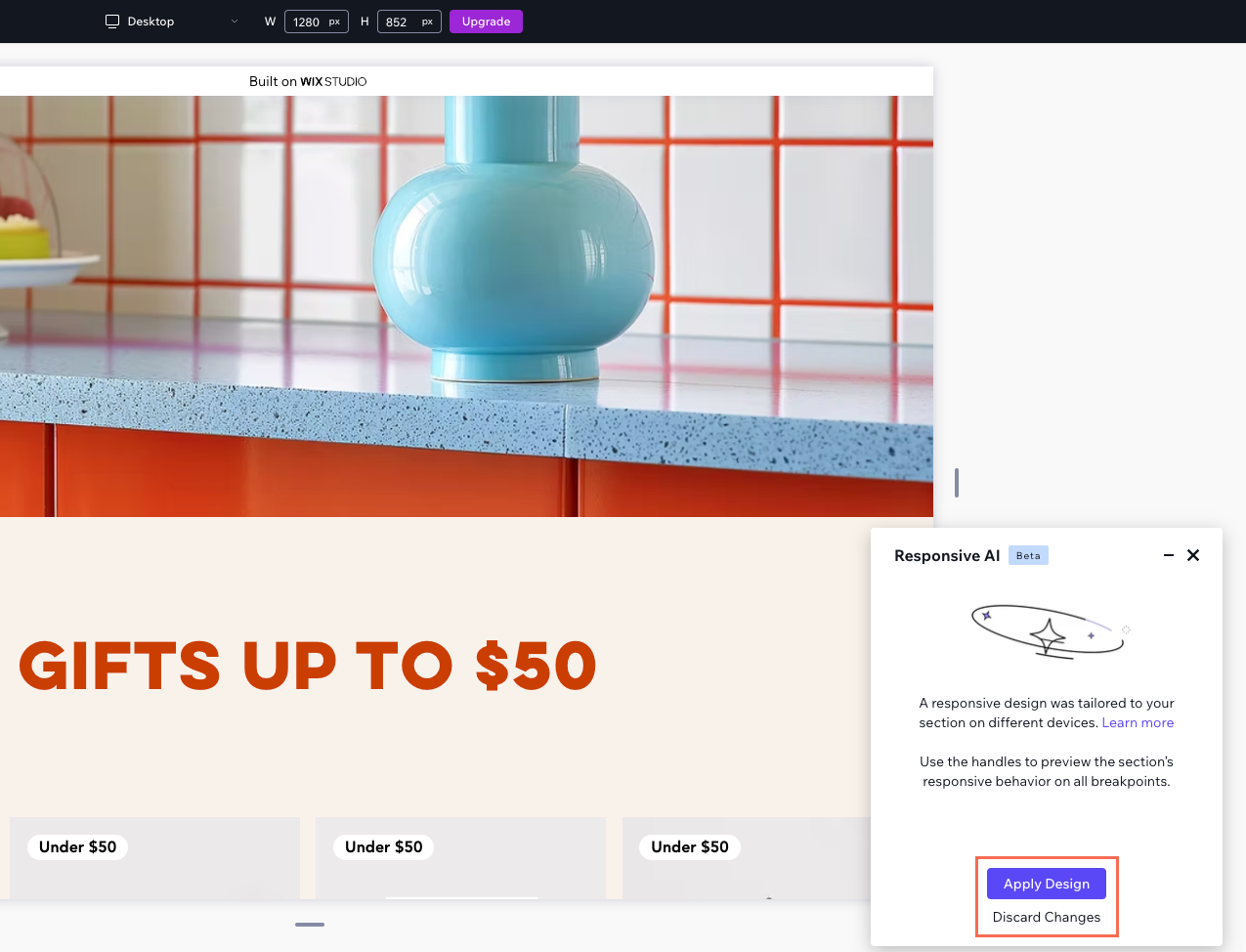
AI によるセクションのレスポンシブ化
AI を活用して、ワンクリックですべての画面サイズでレスポンシブなセクションを作成しましょう。レスポンシブ AI ツールは、関連する要素のグループを識別し、各グループに最適なレイアウトツール(例:スタック、グリッド)を適用します。

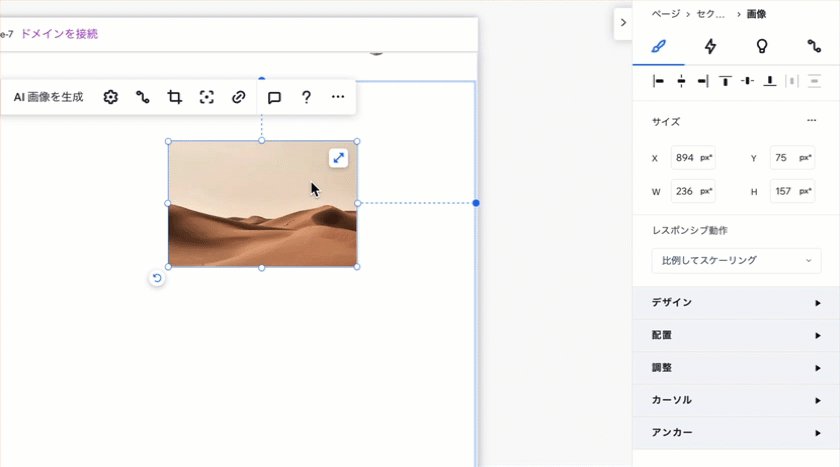
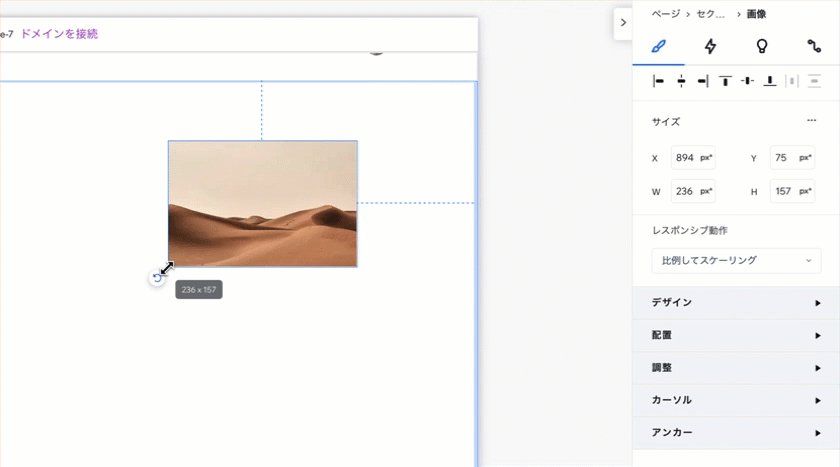
ブレイクポイント間での自動サイズ変更
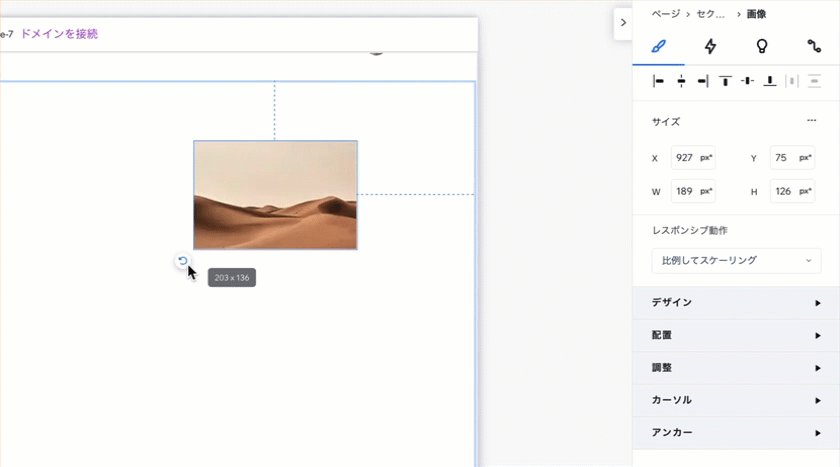
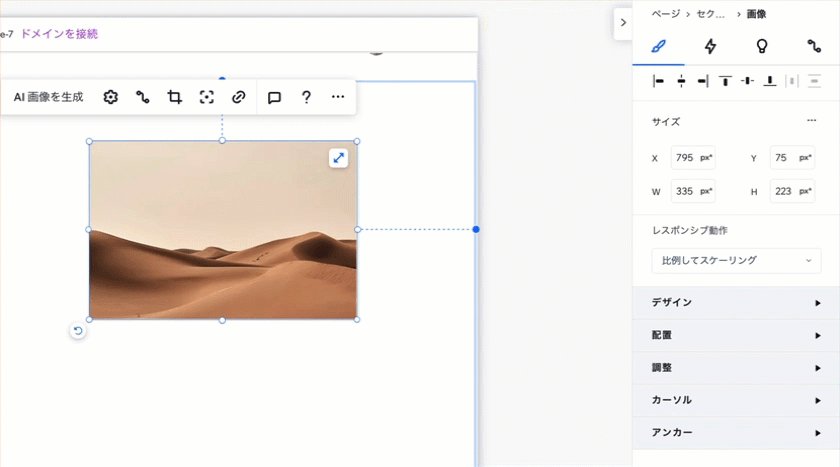
サイトをデザインする際、どの画面サイズでも要素が綺麗に見えるようにしたいものです。要素のサイズをピクセル単位で編集し、レスポンシブ動作を選択すれば、あとは自動で調整されます。
px* とは?

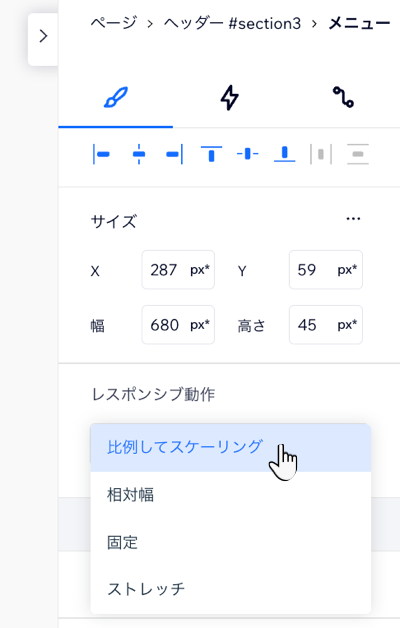
すべての要素には、デフォルトのレスポンシブ動作(例:比例してスケーリング)が付属しており、異なる画面でのサイズ変更方法を制御します。これにより、各ブレイクポイントでサイズを設定する必要がないため、デザインプロセスがより加速します。
要素設定パネルから、要素のレスポンシブ動作をニーズに合ったものに変更できます。

要素のデザインをどの画面にも一致させる
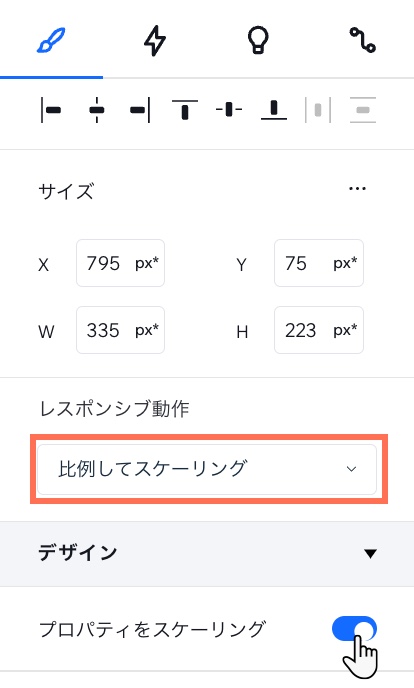
要素を比例してスケーリングするように設定すると、どの画面でもデザインが理想的に見えます。要素設定パネルで「プロパティをスケーリング」トグルを有効にして、自動的に調整します。

これは、たとえば、要素に定義された枠線がある場合に便利です。小さな画面では枠線が太すぎて威圧的に見える場合や、大きな画面では枠線が表示されない場合があります。トグルを有効にすると、あとはデスクトップで希望のデザインを設定するだけです。
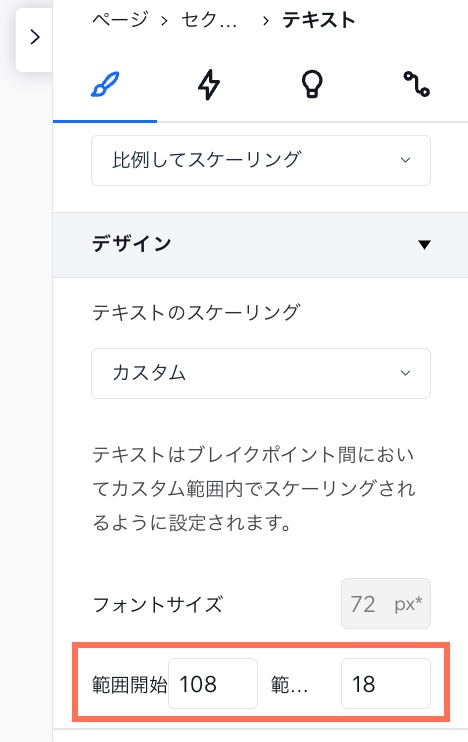
自動および手動のテキストスケーリング
Wix Studio エディタでは、画面サイズに比例して文字が自動的にスケーリングされるように設定されます。デスクトップで希望のフォントサイズを選択するだけです。最小値と最大値を設定して、デザインに対してテキストが小さすぎたり大きすぎたりしないようにすることができます。
テキストのスケーリングをより正確に制御する必要がある場合は、代わりに「カスタム」を選択します。これにより、個別のブレイクポイントごとにサイズ範囲を設定できます。