Wix Studio エディタ:旧メニューを管理する
8分
この記事内
- 既存のメニューを管理する
- ドロップダウンサブメニューを作成する
- 同じサイトに複数のメニューを表示する
- メニューを新しい体験に合わせて更新する
始める前に:
- この記事では、旧メニューについて説明します。これらのメニューは、「要素を追加」パネルで追加することはできなくなりました。ただし、この記事の手順に従って既存の古いメニューを管理することができます。
- Wix では最近、横型、縦型、ハンバーガーメニューに影響する新しいメニューコンポーネントをリリースしました。新しいメニューを追加・設定する方法はこちら
メニューを管理して、訪問者がサイト内を移動しやすくしましょう。メニューはフルカスタマイズが可能で、サイトページ、外部ウェブサイト、電話番号など、クライアントが希望するリンクを表示できます。
メニューが古いかどうかはどうすればわかりますか?
既存のメニューを管理する
既存のメニューとそこに表示されるアイテムはいつでも調整できます。メニューを最新の状態に保つために、アイテムを追加したり、無関係なアイテムを削除したり、順序を変更したりできます。
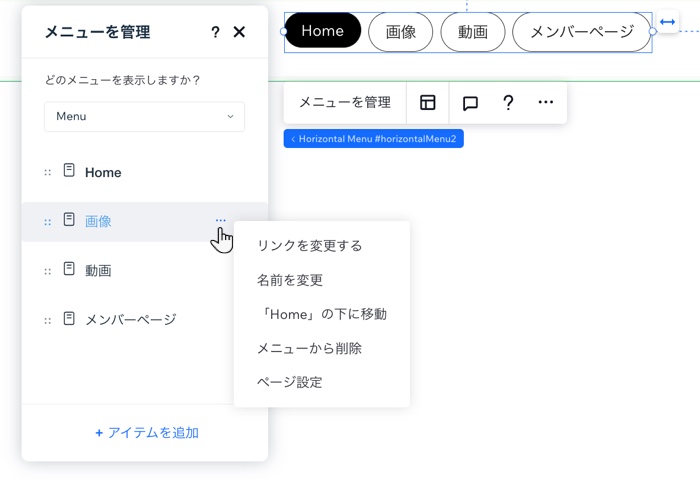
メニューを管理する方法:
- エディタで該当するメニューを選択します。
- 「メニューを管理」をクリックします。
- 次に実行する内容を選択します:
メニューアイテムを追加する
メニューアイテムのリンクを変更する
メニューアイテムの名前を変更する
メニューアイテムを削除する
メニューアイテムを並べ替える

ドロップダウンサブメニューを作成する
新しいサブメニューを作成する方法は、希望するタイトルに応じて 2通りあります:
- 既存のメニューアイテム:メニューから既存のアイテム(ページまたはリンク)を選択すると、訪問者がマウスオーバーしたときにサブメニューが表示されます。
- クリックできないタイトル:ページに移動しない「サブメニュータイトル」を追加します。訪問者がマウスオーバーすると、サブメニューが表示されます。
アイテムを新しいサブメニューの下に移動させる方法:
- エディタで該当するメニューを選択します。
- 「メニューを管理」をクリックします。
- (オプション)サブメニューにクリックできないタイトルを追加します:
- 「+アイテムを追加」をクリックします。
- 「サブメニュータイトル」を選択します。
- サブメニューの新しいタイトルを入力します。
- キーボードの Enter キーを押して変更内容を保存します。
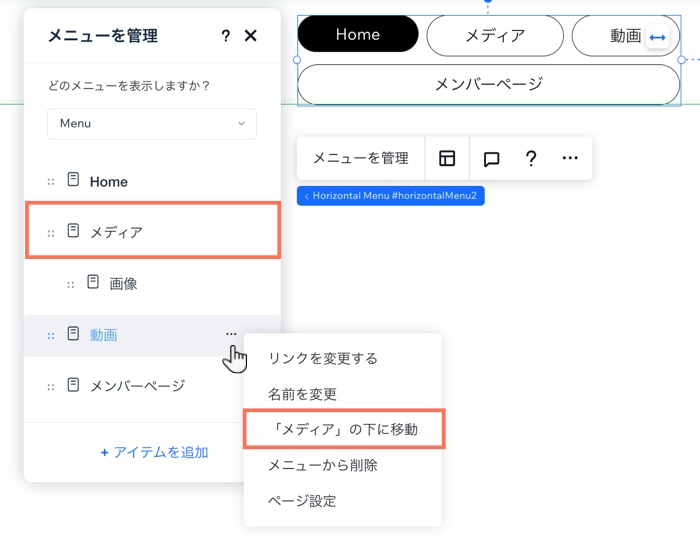
- メニューアイテムをサブメニューに移動させます:
- メニューアイテムをドラッグして、サブメニュータイトルの下に移動させます。
ヒント:サブメニュータイトルは、別のメニューアイテム、または追加したクリックできないタイトルです。 - 同じアイテムにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「(ページ名)の下に移動」を選択します。
- 他のすべてのサブメニューアイテムについて、手順 a - c を繰り返します。
- メニューアイテムをドラッグして、サブメニュータイトルの下に移動させます。

同じサイトに複数のメニューを表示する
必要な数だけメニューを作成し、それぞれに完全に異なるアイテムを表示することができます。
新しいメニューパーツを追加したら、表示するメニューを選択できます:保存した既存のメニュー、またはその場で作成した新しいメニュー。つまり、メニューを保存し、サイト内のさまざまなメニューパーツで再利用できます。
以下をクリックして詳細をご確認ください:
ページに表示するメニューを選択する
新しいメニューを保存する
複数のメニューに同じアイテムを表示する場合:
各メニューごとにアイテムに固有の名前を付けることで、常に特定の意図と一致させることができます。作成するすべてのメニューは、互いに完全に独立しています。
メニューを新しい体験に合わせて更新する
メニューのデザインを変更せずに、新しい体験を作成したい場合、最新のメニューに更新してドロップダウンを作成し、複数のナビゲーションレイヤーを使用することができます。
これまでは、画面サイズごとに異なるレイアウトを表示するために、各ブレイクポイントに個別のメニューを追加する必要がありました。新しいメニューでは、各ブレイクポイントのレイアウトを選択できるため、希望のデザインをより簡単に作成することができます。
メニューを更新する方法:
- エディタでメニューを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

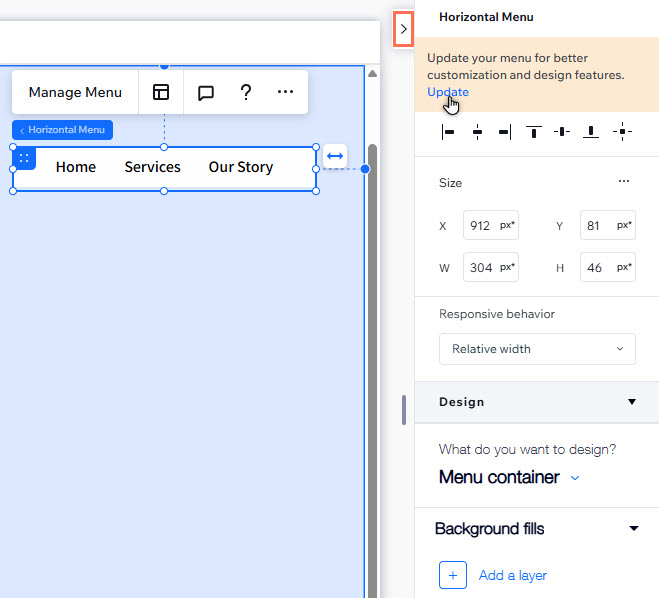
- (要素設定パネルで)上部の「更新する」をクリックします。
- ポップアップで「更新する」を選択します。
- (オプション)サイトのブレイクポイントから古いメニューを削除します:
- エディタ上部で該当するブレイクポイントをクリックします。
- エディタ左側で「レイヤー」
 をクリックします。
をクリックします。 - 古いメニューを削除します:
- 古いメニュー要素にマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「削除」を選択します。
- 古いメニュー要素にマウスオーバーし、「その他のアクション」アイコン
- (非表示にしている場合)更新されたメニュー要素の横にある「表示」アイコン
 をクリックします。
をクリックします。 - ブレイクポイントに使用したいメニューレイアウトを選択します。






 をクリックします。
をクリックします。 を押しながら、希望の位置にドラッグします。
を押しながら、希望の位置にドラッグします。

 をクリックします。
をクリックします。