Wix Studio エディタ:Figma で制作したデザインをインポートする
9分
この記事内
- ステップ 1 | インポートの準備をする
- a | Wix Studio にカスタムフォントをアップロードする
- b | フレーム幅と編集サイズを比較する
- ステップ 2 | プラグインをインストールして Figma ファイルを接続する
- a | Figma にプラグインをインストールする
- b | 制作中のサイトに Figma ファイルを接続する
- ステップ 3 | Figma からエクスポートしたいデータを選択する
- ステップ 4 | エディタでインポートを完了させる
- よくある質問
- トラブルシューティング
Figma を使用してセクションや要素をデザインしている場合、Wix Studio プラグインを使用してこれらの静的デザインをシームレスに読み込み、レスポンシブ対応のサイトを簡単に制作・公開することができます。Figma フレーム全体、特定のコンポーネントとセクションといった形でインポートの範囲を指定できるほか、ワイヤーフレーム(UI キット)を使用することも可能です。
Wix Studio にデザインをインポートした後は、ノーコードのアニメーションやカスタム CSS を追加したり、Wix ストアなどのビジネスソリューションと接続するなどして、より機能的で美しいサイトに仕上げることができます。
- インポートを行う際は、別々のブラウザタブで Figma と Wix Studio エディタを両方開いたままにしておいてください。
- 作業の途中でサポートが必要な場合は、以下の「よくある質問」と「トラブルシューティング」をご参照ください。
ステップ 1 | インポートの準備をする
Figma からデザインをインポートする前に、いくつかの点をご確認いただくことをおすすめします。こうすることで、Figma から Wix Studio へデザインをシームレスに移行できます。
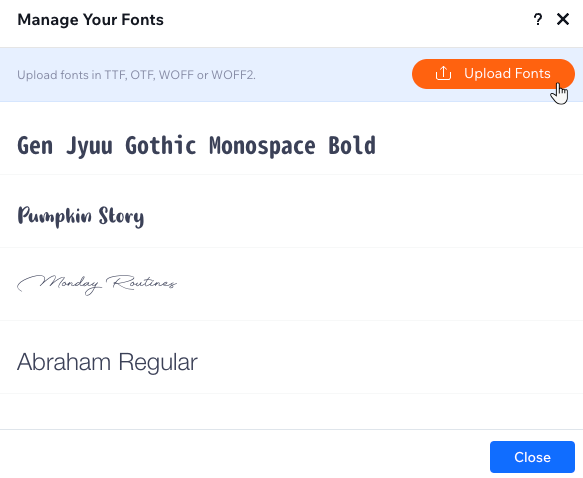
a | Wix Studio にカスタムフォントをアップロードする
Figma で使用しているすべてのフォントが Wix アカウントでも利用できることを確認してください。Wix に事前にフォントをアップロードします。該当するフォントが見つからない場合、デザインで使用されているフォントがシステムフォントに置き換わります。

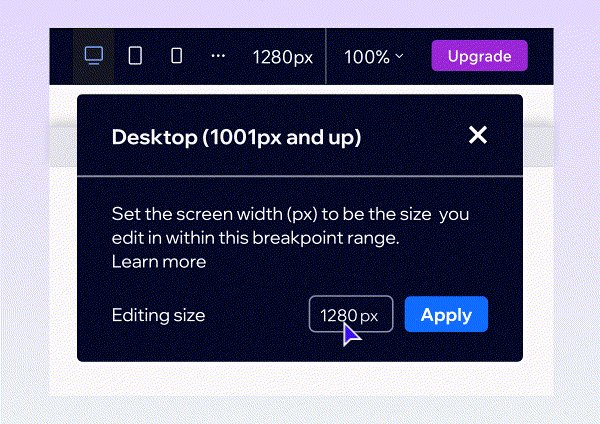
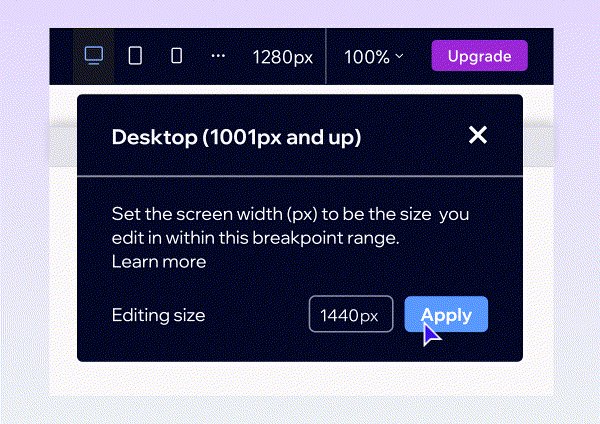
b | フレーム幅と編集サイズを比較する
Figma のフレーム幅は、制作しているサイトの該当ページの編集サイズと一致している必要があります。幅が異なるとデザインが同じ比率でエクスポートされないため、Wix Studio にインポートした後に正しい比率で表示されません。
要素をインポートする際の注意事項:
要素の比率を1:1で維持するために、それらを含むフレームの幅を確認する必要があります。

ステップ 2 | プラグインをインストールして Figma ファイルを接続する
まだインストールしていない場合は、Figma コミュニティページにアクセスし、Wix Studio プラグインをインストールしてください。インストールが完了したら、作業中のデザイン上で右クリックしてプラグインにアクセスできます。
次に、Figma ファイルのリンクをコピーしてエディタに戻り、サイトに接続します。
a | Figma にプラグインをインストールする
- Figma to Wix studio プラグインページにアクセスします。
- お使いの Figma アカウントにプラグインを追加します。
- インポートしたいフレームを含む Figma ファイルを開きます。
- Figma ファイルの URL をコピーします。
b | 制作中のサイトに Figma ファイルを接続する
- エディタでサイトにアクセスします。
- 左上の Wix Studio アイコン
 をクリックします。
をクリックします。 - 「ツール」にマウスオーバーします。
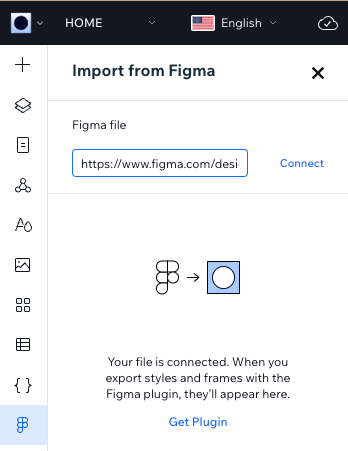
- 「Import from Figma(Figma からインポート)」をクリックします。
ヒント:これにより、エディタ左側に新しいアイコン が追加されます。
が追加されます。 - Figma ファイルの URL を貼り付けて、「Connect(接続)」をクリックします。
- (初回のみ) 「Allow access(アクセスを許可する)」をクリックしてファイルの接続を完了します。

ステップ 3 | Figma からエクスポートしたいデータを選択する
プラグインをインストールしたら、Figma アカウントで該当するデザインファイルを見つけます。プラグインでは、エクスポートするフレームまたはスタイルを選択することができます。
最初にスタイルをエクスポートすることをおすすめします(例:タイポグラフィと色など)。こうすることで、フレームのエクスポートを開始するまでに Wix Studio エディタでスタイルが先に設定されます。
プラグインによって自動的に認識される要素
Figma からエクスポートを行う方法:
- 該当する Figma ファイルを開きます。
- Wix Studio プラグインにアクセスします:
- 「Figma」アイコン
 をクリックして、メインメニューを開きます。
をクリックして、メインメニューを開きます。 - 「プラグイン」にマウスオーバーし、「Figma to Wix Studio」をクリックします。
- 「Figma」アイコン
- 「Set up Export(エクスポートを設定)」をクリックします。
- 「I'm done connecting my file(ファイルの接続を完了済み)」チェックボックスを選択し、「Next(次へ)」をクリックします。
- Wix Studio での編集サイズが Figma のフレーム幅と一致していることを確認し、準備ができたら「エクスポートを開始(Start Export)」をクリックします。
- エクスポートデータを選択し、次の手順に従います:
文字スタイル
フレーム
ステップ 4 | エディタでインポートを完了させる
インポートしたいスタイルやフレームを選択したら、サイトを開いた状態のエディタに戻ります。「Import from Figma(Figma からインポート)」パネルに選択内容が表示されています。
フォントやサイズの不一致がないことを確認してから、フレームをコンテナ、セクションなどとしてインポートするかを選択します。
インポートを完了させる方法:
- エディタでサイトにアクセスします。
- 左側の「Import from Figma(Figma からインポート)」アイコン
 をクリックします。
をクリックします。 - インポートする内容に応じて、下記の手順に従います:
文字スタイル
フレーム
よくある質問
Figma で制作したデザインのインポートに関する詳細については、以下の質問をクリックしてください。
既存のサイトに Figma からデザインをインポートすることはできますか?
一度に複数のページをインポートすることはできますか?
Figma のデザインは自動的に Wix アプリ(例:Wix ストアなど)に接続されますか?
メニュー、フォーム、ボタンをインポートするとどうなりますか?クライアントのサイトでも機能しますか?
インポートされたデザインはブレイクポイント間でどのように表示されますか?
Figma のデザインを Wix Studio にインポートしてから変更を加えた場合、自動的に同期されますか?
Wix Studio から Figma にデザインをエクスポートすることはできますか?
トラブルシューティング
Figma のデザインを Wix Studio にインポートする際に問題が発生した場合は、以下をクリックして問題の解決にお役立てください。
(Figma で)エクスポート時にパネルにスタイルが表示されない
(エディタ内)ページまたはセクションとしてフレームを追加するオプションが表示されない
(エディタ内)インポート後にデザインが同じ比率で表示されない
まだサポートが必要な場合:
継続して問題が発生している場合は、以下の情報を含めてお問い合わせください:
- 該当するプロジェクトの Figma URL。
注意:弊社のチームが閲覧できるよう、必ずプロジェクトを公開してください。 - 問題が発生している様子を撮影した動画、またはスクリーンショット。
- (特定のフレームに関する問題の場合)Figma のレイヤーパネルに表示されるフレーム名。





