Wix Studio エディタ:レスポンシブの問題のトラブルシューティング
6分
この記事内
- 特定のブレイクポイントで小さく表示されるテキスト
- ブレイクポイント全体で要素の配置に問題がある
- ブレイクポイント全体で要素の位置がずれている
- ブレイクポイント全体で要素が重複する
ブレイクポイント全体でクライアントのサイトの外観に問題が発生した場合、Wix Studio エディタは、異なる画面サイズでの要素の重複、配置問題、ずれなど、一般的なレスポンシブ性の課題に対応するツールを提供します。適切に調整すれば、どのデバイスでも快適に閲覧できる洗練されたプロフェッショナルなサイトを作成することができます。
ヒント:
Wix Studio エディタのレスポンシブチェッカーを使用すると、この記事で取り上げている問題をすばやく検出・防止することができます。たとえば、不要な余白、ドッキングポイントの調整が必要な要素、最小のフォントサイズが定義されていないテキストなどを自動で検出することができます。
特定のブレイクポイントで小さく表示されるテキスト
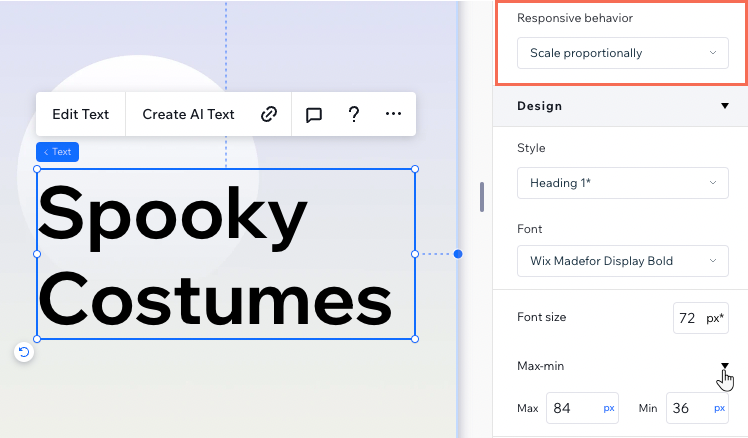
小さな画面でクライアントのサイトを表示した際、テキストが必要以上に小さく表示される場合は、レスポンシブ動作で「比例してスケーリング」を選択し、最大のフォントサイズと最小のフォントサイズを指定することで、どの画面サイズでもテキストが適切に表示されるようになります。
まず、テキストを選択して「要素設定パネル」を開き、「レスポンシブ動作」セクションで「比例してスケーリング」に選択します。次に、「デザイン」セクションで「最大-最小」をクリックして、最大のフォントサイズと最小のフォントサイズを指定します。

ヒント:
最大・最小の設定は、自動的に小さなブレイクポイントに適用されるため、デスクトップ以外のブレイクポイントで変更を加える必要はありません。
ブレイクポイント全体で要素の配置に問題がある
クライアントのサイトの要素が、異なる画面サイズで位置を変更する場合、ドッキングと余白の設定が原因である可能性があります。以下の手順に従って、問題を解決し、要素が任意の位置にとどまるようにしてください。
要素のドッキングを確認する
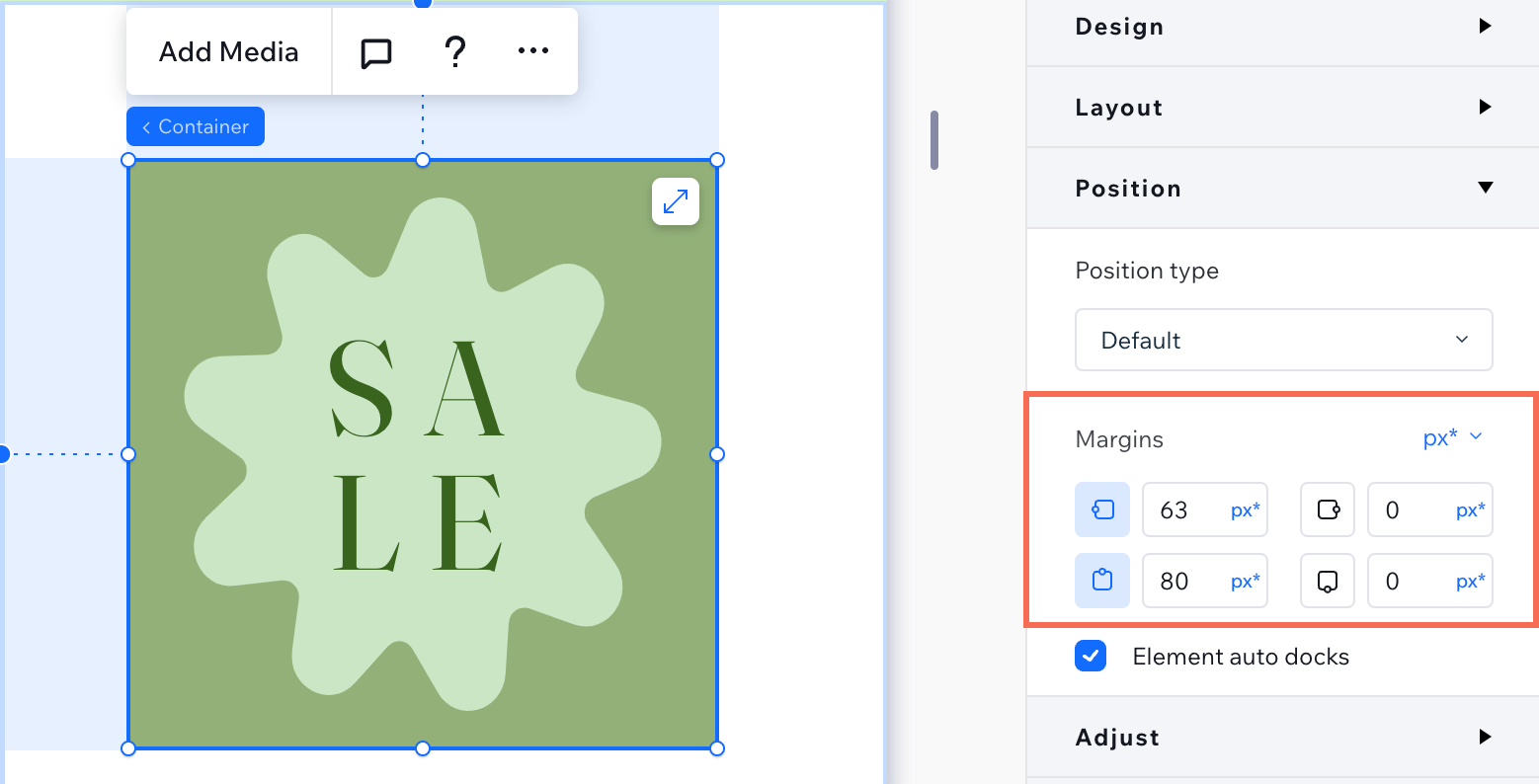
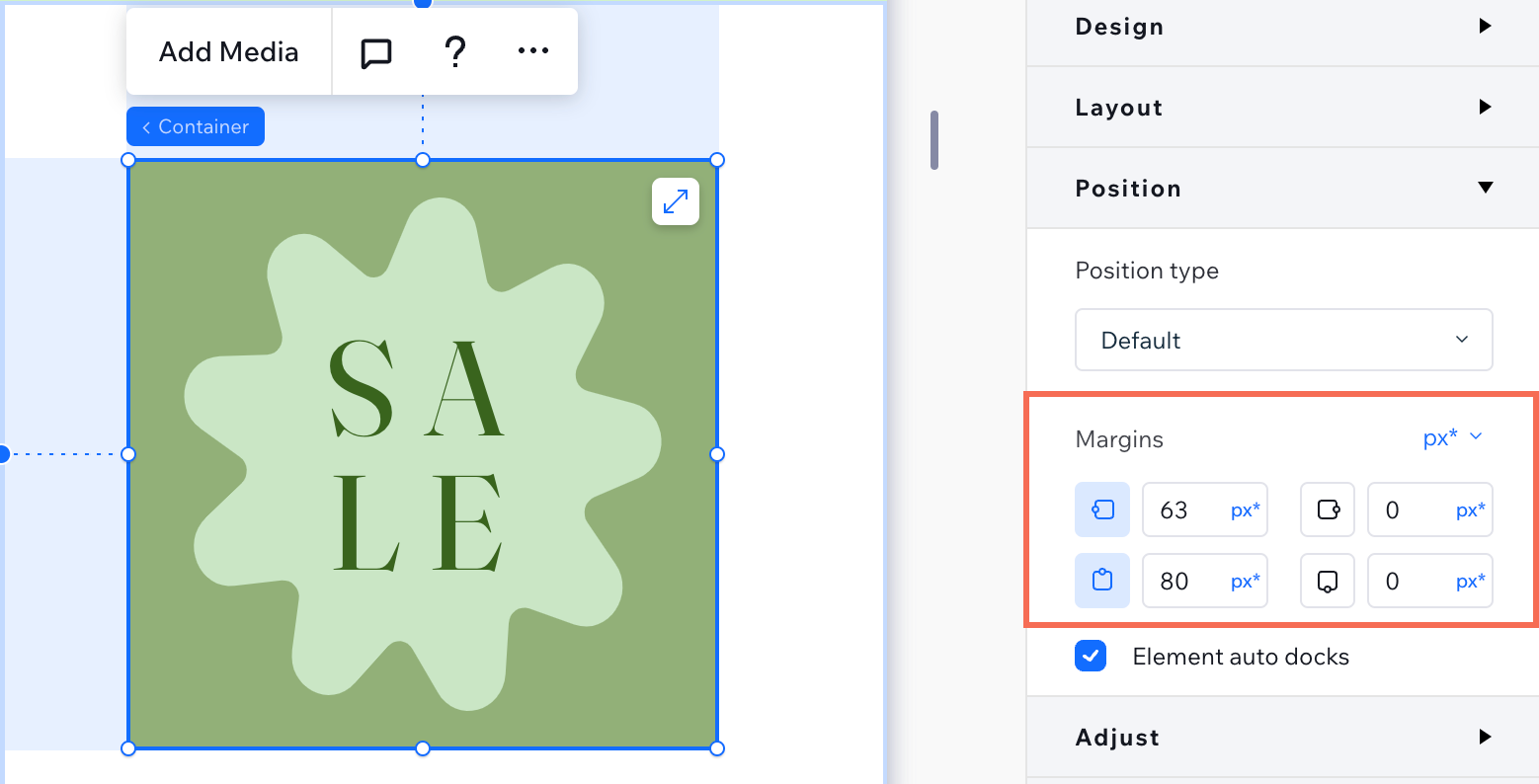
要素の余白を調整する
(固定動作セクション)要素の余白をピクセル単位に切り替える
複数の要素が動く場合:
すべてが同じ親コンテナ内(例:セクション、セルなど)にある場合は、それらをスタックして余白や配置が変わらないようにしてください。
ブレイクポイント全体で要素の位置がずれている
画面サイズが変更された際にセクション上の要素がずれる場合やレイアウトが変わる場合、多くの場合、一貫性のないドッキングや余白の設定が原因です。
以下の手順に従って問題の特定・修正を行い、すべての画面サイズで要素が正しく配置されるようにしてください。
要素が同じ側にドッキングされていることを確認する
マージン単位を標準化する
要素間の関係を確認する
ブレイクポイント全体で要素が重複する
要素を配置する際、エディタでは適切な間隔で要素が配置されていても、異なるビューポートでライブサイトを確認すると重複している場合があります。重複は通常、要素の配置方法やレスポンシブ動作が原因で発生します。
クライアントのサイトの要素が異なる画面サイズで重複する場合は、以下の手順に従って問題を特定して修正してください。
要素の配置とドッキングを確認する
要素のレスポンシブ動作を調整する
要素間の関係を確認する