Wix エディタ:モバイルサイトに埋め込みとカスタム要素を追加する
3分
この記事内
- デスクトップサイトから引き継がれた埋め込み
- モバイルサイトに埋め込みとカスタム要素を追加する
- iFrame に関する重要な情報
- カスタム要素に関する重要な情報
埋め込みやカスタム要素を使って、外部 URL やウィジェット、アニメーションなどのコンテンツをサイトに表示することができます。
デスクトップサイトから引き継がれた埋め込み
デスクトップサイトに追加したカスタム要素や埋め込みは、モバイルサイトでは異なる表示になる場合があります。
これは、特定の iFrame が特定の画面サイズ用に設計されており、モバイル端末では正しくフィットしない、または配置されない可能性があるためです。
パーツがモバイル版サイトで正しく表示されない場合は、デスクトップ版のパーツを非表示にし、モバイルエディタの「追加」パネルから、モバイル専用パーツを再度追加することをおすすめします(下記参照)。
モバイルサイトに埋め込みとカスタム要素を追加する
埋め込み、ウィジェット、カスタム要素をモバイルサイトに追加して、関連性の高い、楽しく、興味深いコンテンツを表示できます。これらを利用して、アプリやサイト、さらにはアニメーションをサイトに追加することができます。
重要:
モバイルエディタから追加されたパーツは、モバイル専用であり、デスクトップ版のサイトには表示されません。

モバイルサイトに埋め込み要素やカスタム要素を追加する方法:
- モバイルエディタ左側で「モバイルに追加」
をクリックします。
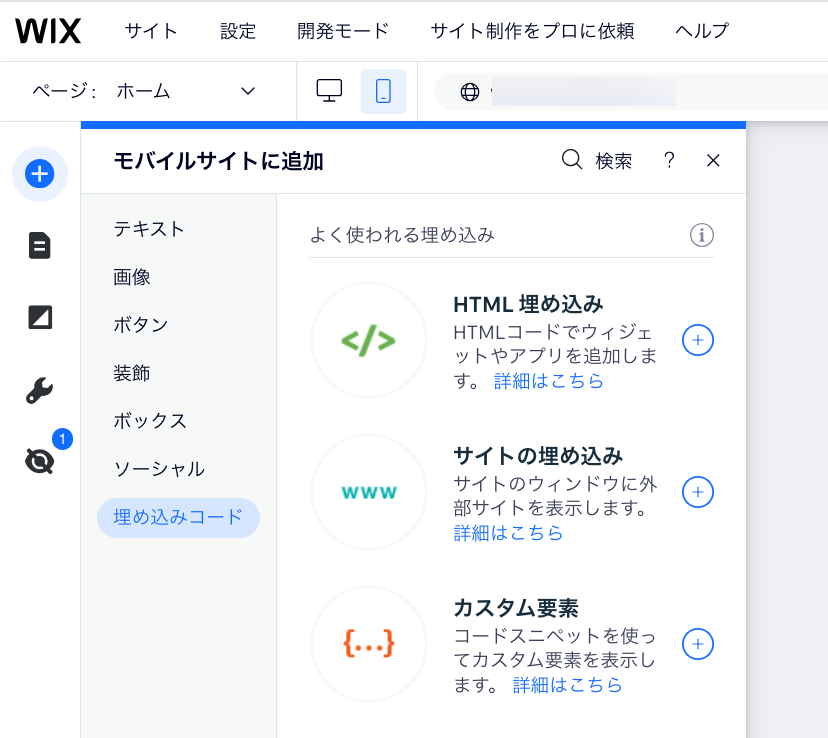
- 「埋め込みコード」をクリックします。
- 該当する要素をクリックしてページに追加します:
- HTML 埋め込み:外部サーバーからのコードを入力して、モバイルサイトにウィジェットとアプリを表示します。
- サイトの埋め込み:ページに外部サイトを表示する URL を貼り付けるか入力します。
- カスタム要素:コードスニペットを使用して、サイトに表示したいものを表示します。
- ウィジェットに関連する詳細を入力します。
注意:
サイトにカスタム要素を追加している場合は、ソースを選択する必要があります。要素に属性を追加できる場合もあります。
iFrame に関する重要な情報
iFrame にコードや URL を埋め込む際に、サイトで正しく表示されるように、以下のガイドラインに留意してください。
- 常に埋め込むコードが最新であり、HTML5 と互換性があることを確認してください。ほとんどのブラウザは、古いバージョンの HTML を使用して記述されている場合、ページとスクリプトを正しく表示しません。
- HTML とサイト埋め込み要素には文字数制限はありません。
- コードには HTTP ではなく HTTPS が含まれている必要があります。
- HTML ドキュメントは HTML タグで記述されます。 HTMLタグは通常、次のようにペアで利用されます。
と
始めのタグは開始タグと呼ばれ、2つ目のタグは終了タグと呼ばれます。このタグの形式は埋め込まれるサイトの構成を保つために重要となります。 - 一部のサイトには、Wix などの外部プラットフォームへの埋め込みを禁止するセキュリティポリシーがあります。その結果、URL を貼り付けても iFrame に表示されません。これはサイトの外部コーディングによって制御されており、Wix 内でこの問題を回避することはできません。
カスタム要素に関する重要な情報
セキュリティ上の理由から、カスタム要素は、エディタ内およびプレビューモードの iFrame 内でレンダリングされます。
これは、コンポーネントのレイアウトに影響を与える可能性があります。公開済みのサイトに移動して、ライブサイトでどのように表示されるかを確認することをおすすめします。リリース候補版をライブサイトのプレビューとして使用することもできます。
- セキュリティ上の理由から、カスタム要素を使用するには、サイトをプレミアムプランにアップグレードし、ドメインを接続し、広告を非表示にする必要があります。
- コードには HTTP ではなく、HTTPS が含まれていることを確認してください。コードに HTTP が含まれている場合、ライブサイトでは表示されません。
- JavaScript コードにはページのコア要素が含まれていますが、デザイン設定やその他の複雑な機能は別々に保存される場合があります。そのため、関連する要素がメインの JS コード(CSS や他の JS ファイルなど)に含まれていない場合、一部の要素は機能しないか、同じように見えます。
- 常にコードが最新であり、HTML5 と互換性があることを確認してください。ほとんどのブラウザは、古いバージョンの JS または HTML を使用して記述されている場合、ページとスクリプトを正しく表示しません。
- SEO は Velo API を使用して個別に定義できます。
- パフォーマンスは、カスタム要素自体の実装によって異なります。
- Velo を使用していない場合は、カスタム要素コードをご自身でホスティングする必要があります。

