Wix ブログ:ブログのモバイル表示をカスタマイズする
4分
この記事内
- ブログフィードのモバイル表示をカスタマイズする
- 記事ページのモバイル表示をカスタマイズする
ブログのモバイル表示をカスタマイズすると、モバイル端末を使用している訪問者にシームレスで魅力的な体験を提供することができます。たとえば、旅行ブログを運営している場合、ブログのモバイル表示を最適化することで、魅力的な旅行写真や詳細な日程がスマートフォンで綺麗に表示されるため、読者が簡単に自分の冒険の参考にすることができます。
注意:
この記事では、Wix モバイルエディタのみの手順を説明します。Wix Studio エディタを使用してサイトのモバイル表示をカスタマイズする方法はこちら

ブログフィードのモバイル表示をカスタマイズする
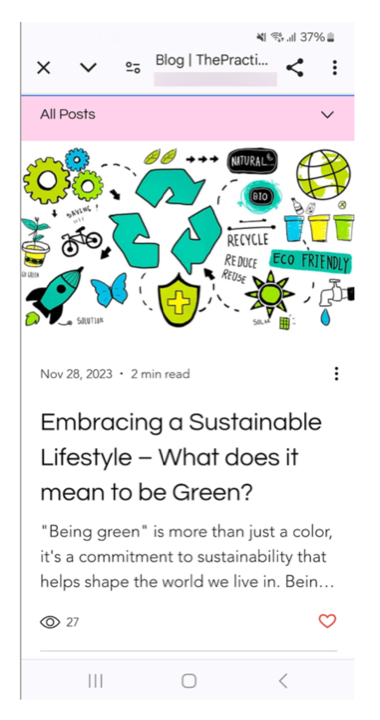
設定を変更して、モバイル画面に合わせてブログフィードを最適化しましょう。画面に表示する内容を選択したり、レイアウトを変更したり、フォントサイズを調整したりできます。
ブログフィードのモバイル表示をカスタマイズする方法:
- モバイルエディタにアクセスします。
- ブログページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブログページ」をクリックします。
- ブログページをクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「ブログフィード」をクリックします。
- 「設定」をクリックします。
- カスタマイズするものを選択します。
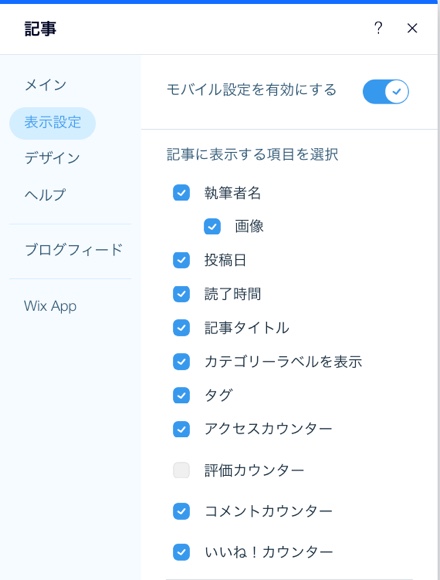
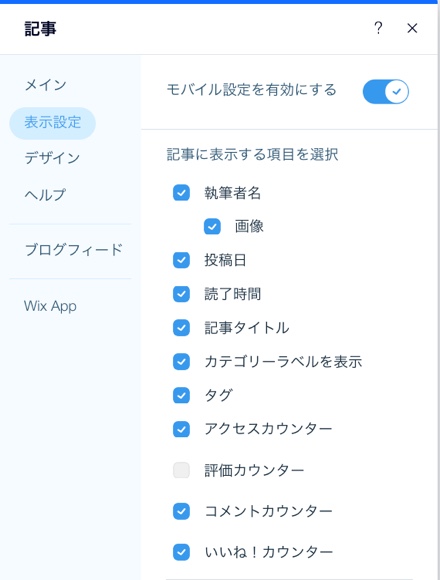
表示設定
レイアウト
デザイン

記事ページのモバイル表示をカスタマイズする
設定を変更して、モバイル画面に合わせて記事ページを最適化しましょう。特定のパーツを表示または非表示にしたり、レイアウトを変更したり、フォントサイズをカスタマイズしたりできます。
記事ページのモバイル表示をカスタマイズする方法:
- モバイルエディタにアクセスします。
- 記事ページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブログページ」をクリックします。
- 「記事」をクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「記事ページ」をクリックします。
- 「設定」をクリックします。
- カスタマイズするものを選択します。
表示設定
デザイン