Wix Studio エディタ:ブレイクポイントを管理する
4分
この記事内
- サイトのブレイクポイントを表示する
- 新しいブレイクポイントを追加する
- 既存のブレイクポイントを編集する
- ブレイクポイントを削除する
Wix Studio エディタを使用すると、さまざまなブレイクポイントに適応する完全にレスポンシブなサイトを作成できます。ブレイクポイントはデザインが調整されるポイントで、訪問者はどのデバイスからでも常にサイトの最適なバージョンを確認できます。
ページとマスターセクションごとに関連するブレイクポイントを定義し、それに応じてデザインをカスタマイズします。
さらに詳しく知りたい場合:
サイトのブレイクポイントを表示する
デフォルトでは、Wix Studio エディタには、ユーザートラフィック(モバイル、タブレット、デスクトップ)に基づいた最も一般的なブレイクポイントが付属しています。Wix で特集されたブレイクポイントは、幅広い画面サイズに対応していますが、必要に応じて定義し、カスタマイズすることができます。
エディタ上部には 3つのデフォルトブレイクポイントがあります。ブレイクポイントをクリックしてビューに入り、ページまたはマスターセクションのカスタマイズを開始します。

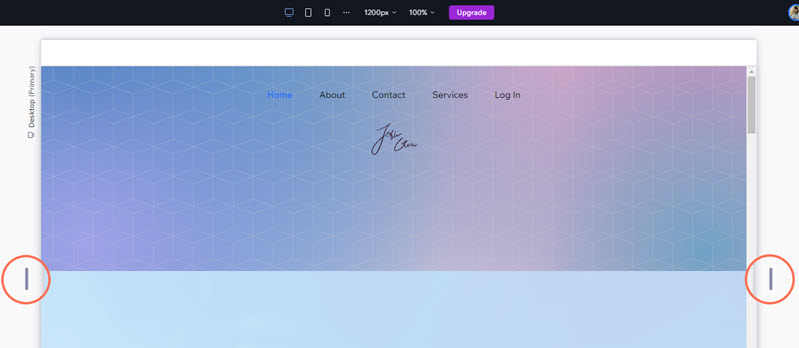
キャンバスの左右にあるハンドルをドラッグして、ブレイクポイント間を移動することもできます:

ヒント:
ハンドルをダブルクリックして、特定のブレイクポイントの最大値にすばやく移動できます。
新しいブレイクポイントを追加する
デフォルトのブレイクポイントには含まれない特定のサイズでページをデザインすることができます。パネルから、カスタムサイズのブレイクポイントを追加できます。
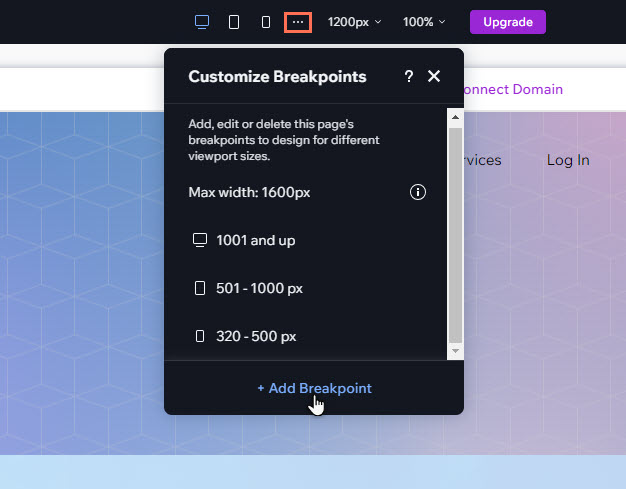
新しいブレイクポイントを追加する方法:
- 作業中のページまたはマスターセクションを選択します。
- エディタトップバーでブレイクポイント横の「ブレイクポイントを編集」アイコン
をクリックします。
- 「ブレイクポイントを追加」をクリックします。
- ブレイクポイントのピクセルを入力します。
- 「完了」をクリックします。
注意:
サイトのページ / マスターセクションごとに、最大 6つの異なるブレイクポイントを定義できます。

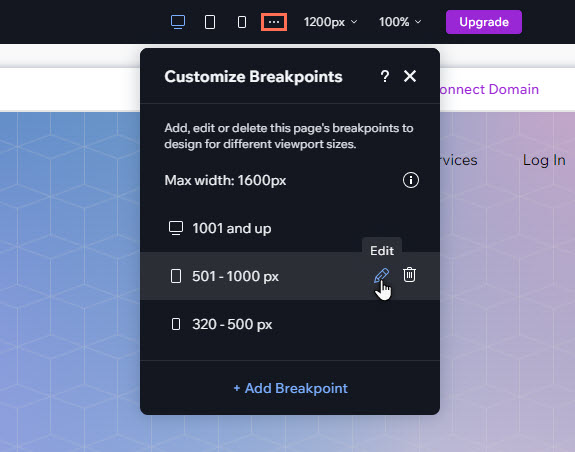
既存のブレイクポイントを編集する
エディタで既存のブレイクポイントのサイズを変更して、クライアントのサイトのニーズに合わせます。
ブレイクポイントを編集する方法:
- 作業中のページまたはマスターセクションを選択します。
- エディタトップバーでブレイクポイント横の「ブレイクポイントを編集」アイコン
をクリックします。
- 該当するブレイクポイントにマウスオーバーし、「編集」アイコン
をクリックします。
- ブレイクポイントのピクセルを入力します。
- 「完了」をクリックします。

ブレイクポイントを削除する
クライアントが特定の画面サイズでサイトをデザインしたくない場合は、必要に応じて該当するブレイクポイントを削除できます。これにより、ブレイクポイントのすべてのレイアウトとデザインプロパティも削除されます。
重要:
ブレイクポイントを削除すると、ギャップを埋めるため、他のブレイクポイントのピクセル範囲が変更されます。これにより、異なるビューポートに対するデザインの応答性が低くなる可能性があります。
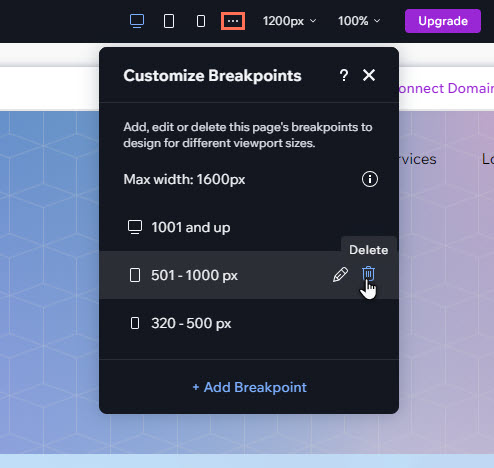
ブレイクポイントを削除する方法:
- 作業中のページまたはマスターセクションを選択します。
- エディタトップバーでブレイクポイント横の「ブレイクポイントを編集」アイコン
をクリックします。
- 該当するブレイクポイントにマウスオーバーします。
- 「削除」アイコン
をクリックします。
注意:
サイトに少なくとも 1 つのブレイクポイントが必要です。このため、最上位のブレイクポイントをリストから削除することはできません。