Wix フォーム:エディタフォームをデザインする
5分
フォームをデザインして、訪問者に独自のウェブサイトでの体験を提供しましょう。背景色をカスタマイズしたり、ボタンテキストを変更したり、影や枠線を調整して、フォームに息を吹き込みます。

新旧どちらの Wix フォームを使用しているかはどうすればわかりますか?
こちらの記事で、新旧 Wix フォームの違いについて説明しています。
デスクトップでエディタフォームをデザインする
高度なスタイルオプションを使用して、デスクトップでのフォームの表示方法をすぐにデザインできます。
デスクトップでエディタフォームをデザインする方法:
新フォーム
旧フォーム
- ページで該当するフォームをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
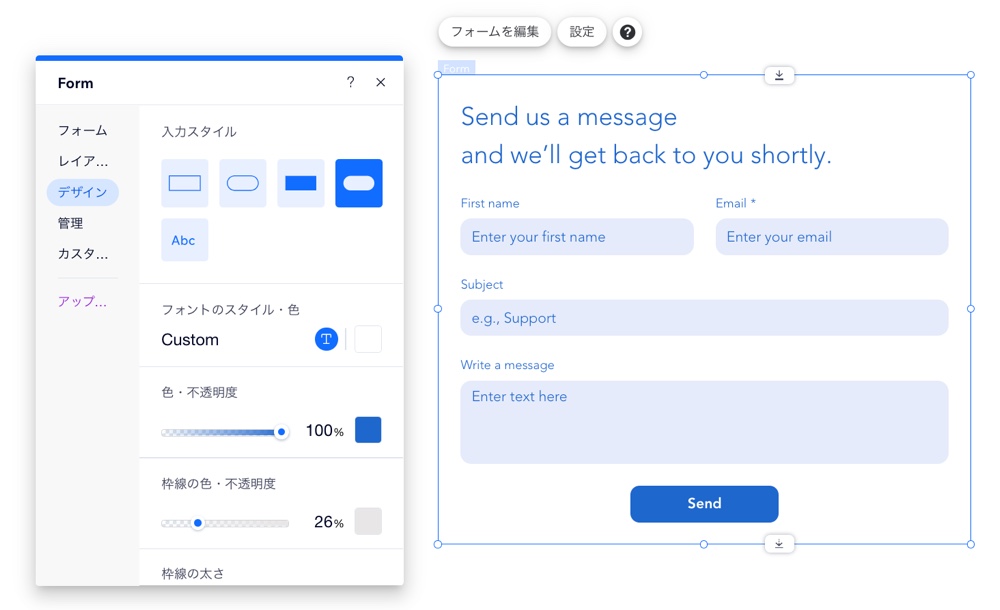
- 利用可能なオプションを使用してフォームデザインをカスタマイズします:
- フォームの背景:フォームの背景色、枠線の色、太さを選択します。
- フォームの項目:フォーム項目のスタイルを選択し、色、不透明度、フォントなどをカスタマイズします。
ヒント:「通常時」、「ホバー時」、「エラー」などの状態ごとの項目の表示方法をデザインすることができます。 - 見出し・段落:フォームテキストのフォントと色を選択します。
- ボタン:ホバー時の表示方法など、フォームボタンをデザインします(例:「送信」ボタン、「戻る」ボタンなど)。

注意:
ドロップダウンメニューとカレンダードロップダウン項目の色は、フォームのデザイン設定で設定した項目の色と同じです。これらのドロップダウンの不透明度は常に 100% で、変更することはできません。
ヒント:
マルチステップフォームを作成して、フォームを訪問者が管理しやすいセクションに分割することができます。
モバイルでエディタフォームをデザインする
モバイル画面用にフォームをデザインして、外観と操作を確実にします。
モバイルでエディタフォームをデザインする方法:
新フォーム
旧フォーム
- モバイルエディタ(Wix エディタ)またはモバイルブレイクポイント(Wix Studio エディタ)に移動します。
- 該当するフォームをクリックします。
- 「設定」をクリックします。
- 「デザイン」をクリックします。
- 利用可能なオプションを使用してフォームデザインをカスタマイズします:
- フォームの背景:フォームの背景色、枠線の色、太さを選択します。
- フォームの項目:フォーム項目のスタイルを選択し、不透明度、フォント、フォントサイズなどをカスタマイズします。
ヒント:「通常時」、「ホバー時」、「エラー」などの状態ごとの項目の表示方法をデザインすることができます。 - 見出し・段落:フォームテキストのフォントと色を選択します。
- ボタン:ホバー時の表示方法など、フォームボタンをデザインします(例:「送信」ボタン、「戻る」ボタンなど)。

ヒント:
フォームビルダーを使用して、モバイル端末の項目の配置を編集できます。
次のステップ:
訪問者がフォームを記入した後に通知を受け取るユーザーを選択します。フォームの回答が自身のメールの受信トレイに直接移動するように設定します。

