Wix グループ:Wix グループを追加・設定する
4分
この記事内
- ステップ 1 | Wix グループアプリをサイトに追加する
- ステップ 2 | 最初のグループを作成する
- ステップ 3 | グループページをデザインする
- ステップ 4 | グループメンバーを招待する
- よくある質問
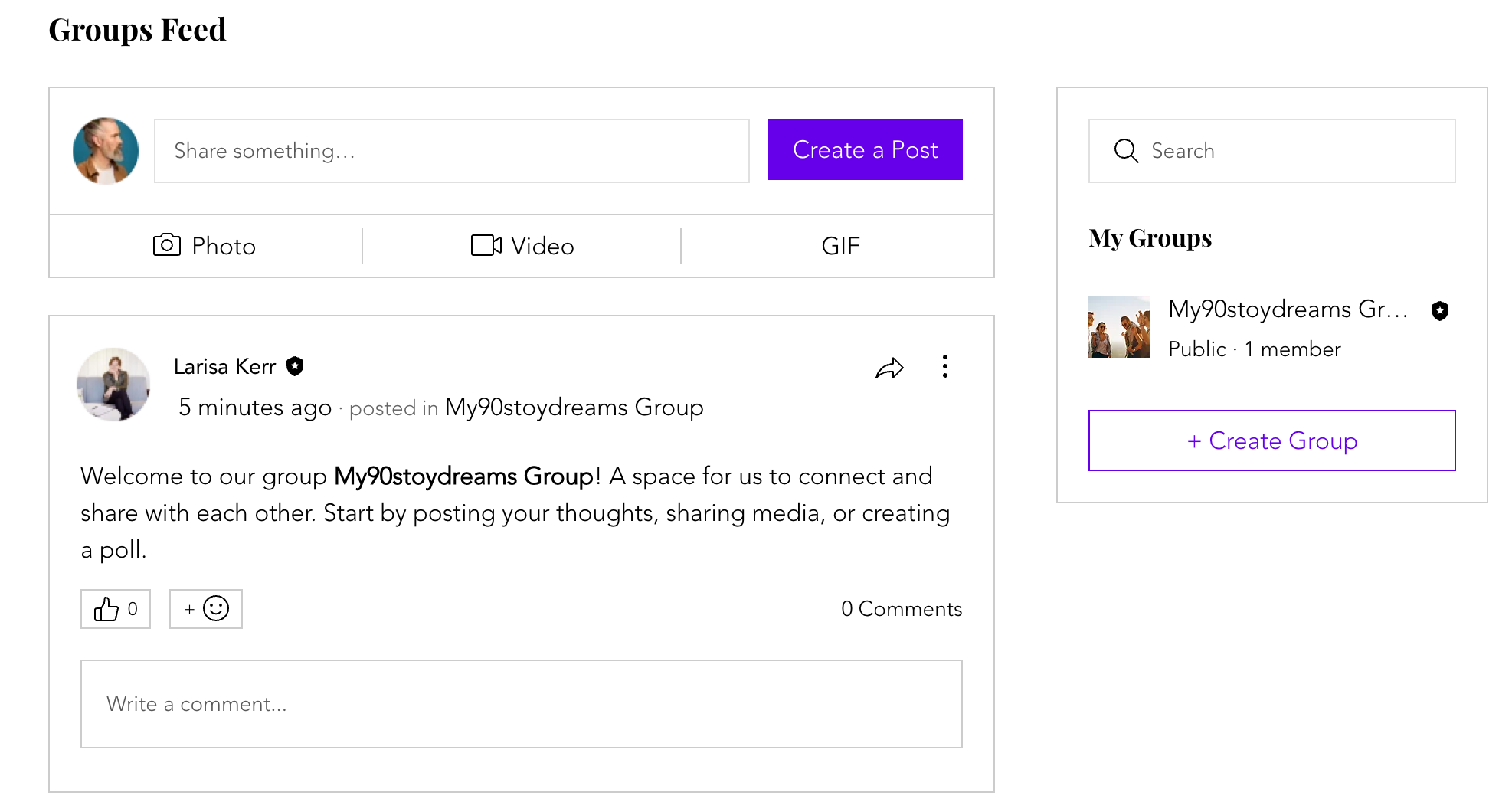
グループは、同じ興味を持った人々とつながるのに最適な方法です。更新情報を投稿したり、メンバーと会話したり、他のユーザーにグループの運営を依頼したりできます。グループを特別な外観にして、より多くのメンバーを引き付けることができます。既製のグループを使用するか、独自のグループを作成します。

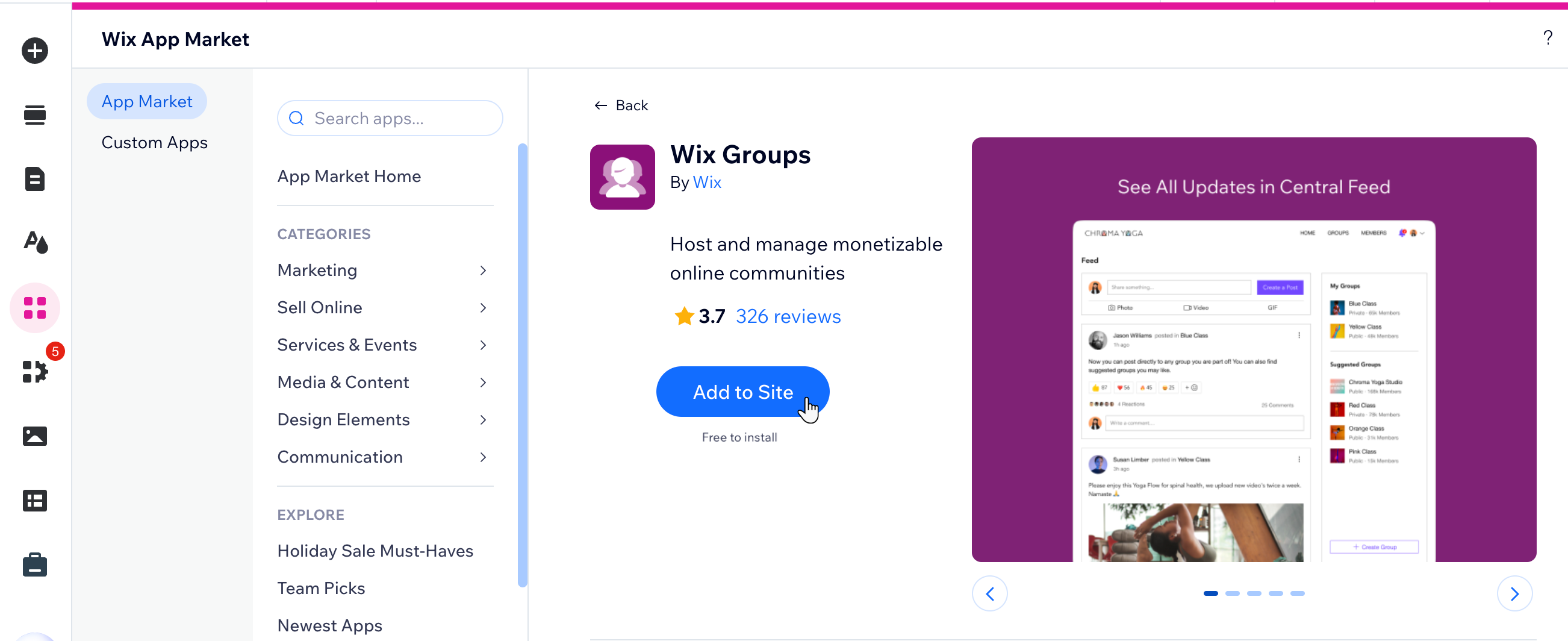
ステップ 1 | Wix グループアプリをサイトに追加する
まずは、Wix App Market から Wix グループアプリをサイトに追加します。Wix グループは、エディタまたはサイトダッシュボードの「アプリ」タブから追加することができます。
Wix エディタ
Wix Studio エディタ
ダッシュボード
- エディタに移動します。
- エディタ左側で「アプリ」
 をクリックします。
をクリックします。 - 検索バーに「Wix グループ」と入力してアプリを検索します。
- 「サイトに追加」をクリックします。

ステップ 2 | 最初のグループを作成する
サイトに Wix グループを追加したら、最初のグループを作成します。既存のテンプレートを使用することも、ゼロから独自のグループを作成することもできます。後でグループ設定を管理 して、コミュニティのために目標とビジョンを設定します。
ステップ 3 | グループページをデザインする
グループを作成したら、外観をカスタマイズします。エディタでは、レイアウトを選択し、グループページやアドオンに表示する情報を決定することができます。
ステップ 4 | グループメンバーを招待する
グループを公開する準備ができたら、グループにユーザーを招待して、メンバーになってもらうことができます。
よくある質問
詳細については以下の質問をクリックしてください。
グループメンバーがシェア動画をダウンロードできないようにすることはできますか?
グループを非公開にして、招待されたメンバーのみがアクセスできるようにするにはどうすればよいですか?
メンバーを失うことなく無料グループを有料グループに移行するにはどうすればよいですか?
バイヤーやアフィリエイトなど、ユーザーの役割に基づいてグループへのアクセスを制限することはできますか?
有料会員のみのグループページへのアクセスを管理するにはどうすればよいですか?
作成できるグループの数や、各投稿のサイズに制限はありますか?

