Wix エディタ:異なるブラウザで正しく表示されるようにサイトを配置する
3分
この記事内
- カラムを使用する
- リストにリピーターパーツを使用する
- コンテナボックスを使用する
Wix サイトは、今日一般的に使用されているブラウザやデバイスで正しく表示されるように最適化されています。
異なるブラウザでパーツが正しく配置されていない場合、それは異なるブラウザやデバイスが異なるレンダリングエンジンを使用していることから、多少の違いが生じるためです。
たとえば、画像とテキストを同じ高さに配置していても、異なるブラウザでは正しく配置されていないように見えることがあります。
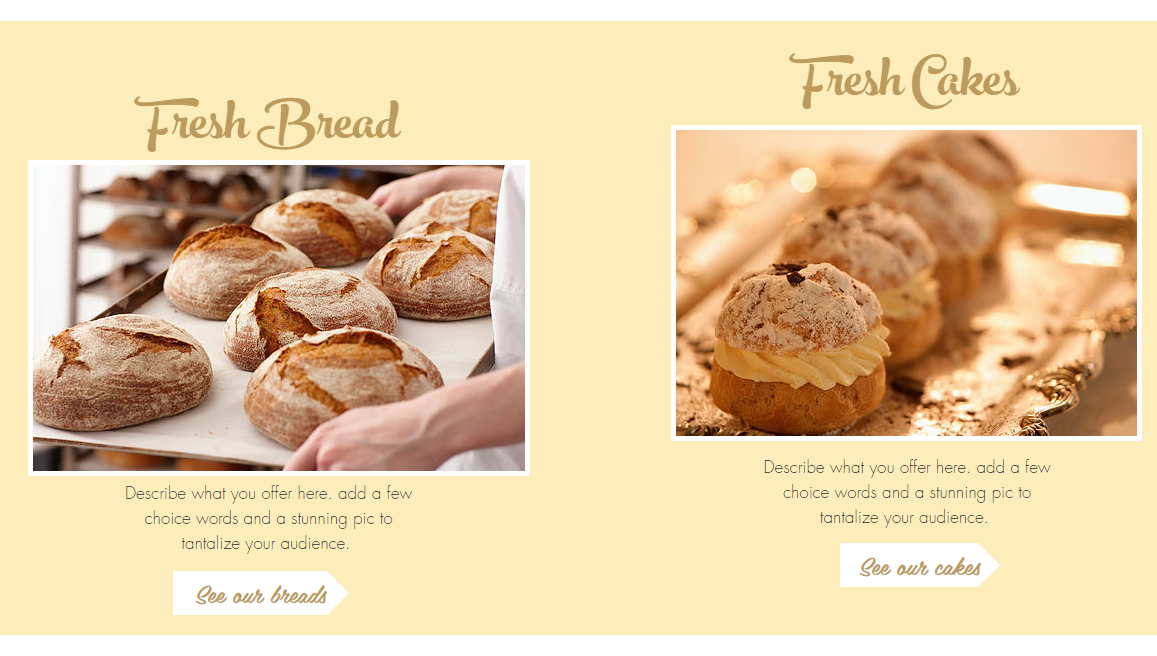
下記は横並びの配置の問題です:

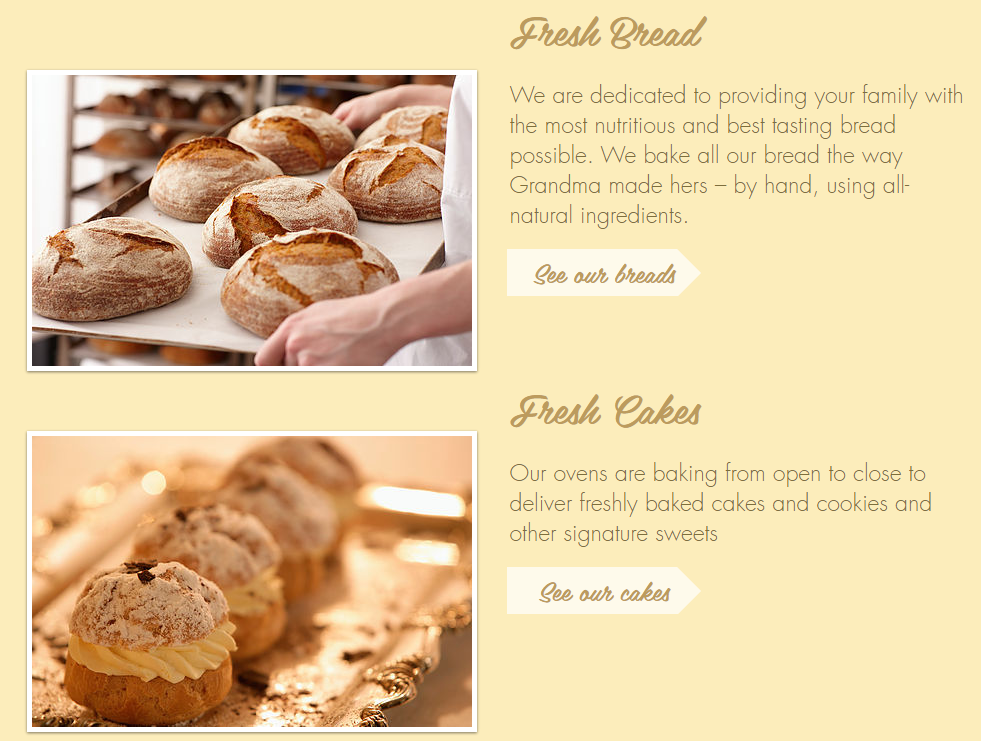
下記は縦並びの配置の問題です:

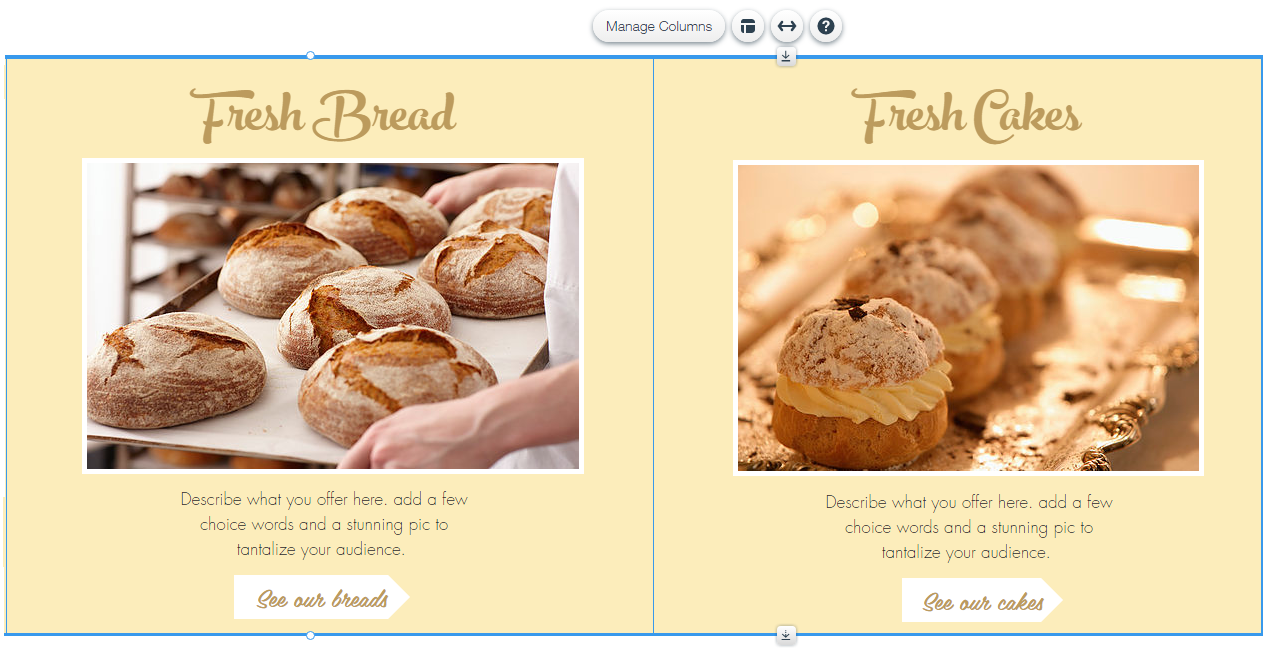
カラムを使用する

コンテナボックスをすべて削除し、代わりにカラムのグリッド線を使用してパーツを配置してください。
ヒント:
カラムパーツはレスポンシブで、すべての画面サイズでも綺麗に見えるため、配置の問題に最適なオプションです。
リストにリピーターパーツを使用する
リピーターパーツを使用すると、同じデザインとレイアウトで内容が異なる美しいテンプレートにコンテンツを整理することができます。背景、画像、テキストを含む各アイテムのコンテンツを個別にカスタマイズできます。
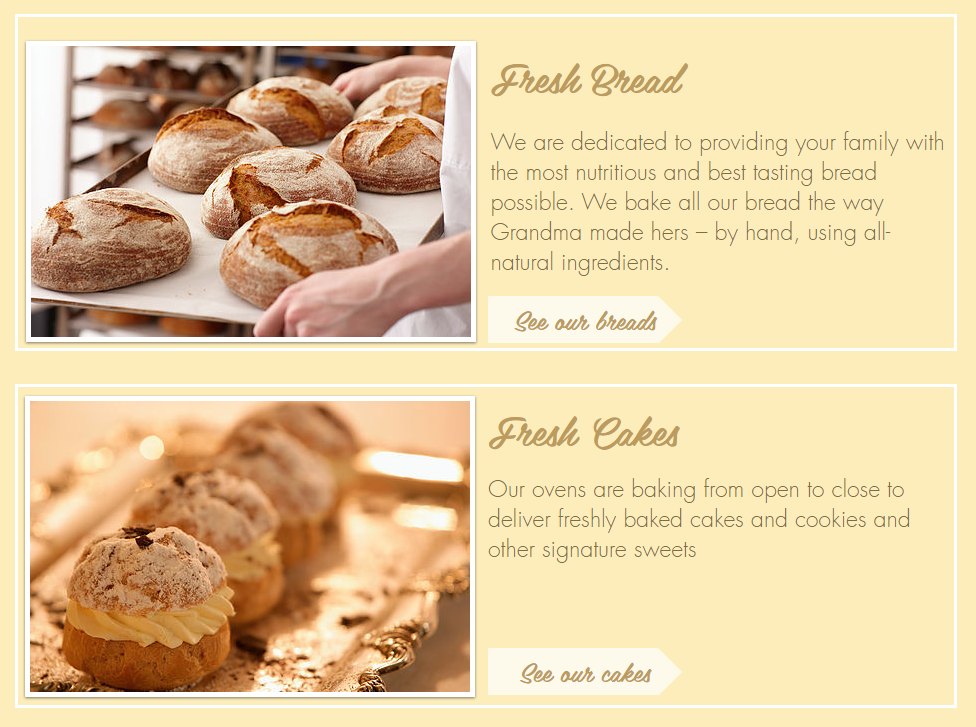
コンテナボックスを使用する
コンテンツを縦に整列させるには、コンテナボックスを追加してボックスにパーツを追加]します。最初に[ボックスをパーツの背面に移動させる必要がある場合があります。また、フォントの問題を回避するために、ボックス内のテキスト用に余分なスペースを残すことをおすすめします。上記を実施したら、ボックスを透明にしたり、必要に応じて枠線を追加することができます:

上記のヒントを実施することで、配置の問題を解決し、今後より簡単にサイトを更新することができるはずです。
Wix では、機能が豊富なサイトを作成する柔軟性を提供し続けるとともに、これらの要因によって引き起こされる問題の影響を最小限に抑えるよう努めています。
Wix Studio を使用してみる:
Wix Studio はフリーランサーや制作会社のための究極のプラットフォームです。この柔軟で総合的なソリューションは、スマートデザイン機能やフレキシブルな開発ツールを搭載し、どんな業界のクライアントにも卓越した結果を提供することができます。
Wix Studio について:
- Wix Studio エディタのガイドツアー
- Wix Studio ベーシックコースを受講し、Wix Studio アカデミーでたくさんの動画やウェビナーをオンデマンドで視聴する。
- コミュニティフォーラムに参加して Wix Studio について質問・ディスカッションする
- Wix Studio ヘルプセンターで必要な手順や説明を確認する。

